[Laravel] テキストエリアの入力内容を改行付きで表示する
- 2021年5月20日
- 技術情報
今回はLaravelのテンプレートエンジンBladeでテキストエリアでの入力内容を改行付きで表示する方法をシェアしたいと思います。
Bladeで変数を出力する際、{{}}を使用して出力します。
テキストエリアでの入力内容を{{}}で出力してみます。
<div class="form-group">
<label>テキストメモ</label>
<p>{{$basicinfo->text_memo}}</p>
</div>出力結果:

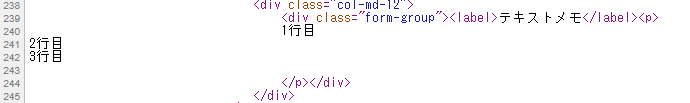
見かけ上、改行されずに表示されましたが、出力されたHTMLのソースを確認すると、以下のように改行が含まれていることが確認できました。
HTMLソース :

改行して表示させるために、PHPのファンクション”nl2br”を使用して、改行文字の前に HTML の改行タグを挿入することにします。
<div class="form-group">
<label>テキストメモ</label>
<p>{{nl2br($basicinfo->text_memo)}}</p>
</div>出力結果:

上記のように HTML の改行タグがエスケープされ、表示されました。
Bladeで変数を出力する際に使用する{{}}は、クロスサイトスクリプティング(XSS)の脆弱性に対処するため、PHPのhtmlspecialcharsのように特殊文字をHTMLエンティティに変換して表示します。
今回はHTMLエンティティをそのまま表示させるのではなく、
実際に改行をした状態で表示させたいため、エスケープ処理をいったん無効にします。
LaravelのテンプレートエンジンBladeでエスケープを無効にするには{{}}の代わりに{!! !!}を使用して出力します。
<div class="form-group">
<label>テキストメモ</label>
<p>{!!nl2br($basicinfo->text_memo)!!}</p>
</div>出力結果:

改行されて表示することができました。
しかしこの状態ではクロスサイトスクリプティング(XSS)の脆弱性が残ったままになっていますので、以下のようにPHPの関数e()を使用して対処します。
<div class="form-group">
<label>テキストメモ</label>
<p>{!!nl2br(e($basicinfo->text_memo))!!}</p>
</div>木曜日担当:nishida
nishida at 2021年05月20日 10:00:38