Windows
Windows 11 + Docker / Laravel + Vue.js 環境構築ガイド #1
本記事は Windows 11 上で WSL2 (Windows Subsystem for Linux 2) と Docker を組み合わせた、Laravel 開発環境を構築するためのガイドです。
Windows 11 で Docker(主に Docker Desktop + WSL2)を使う場合、Laravelプロジェクトを Windows 側(例:C:\Users…)に配置すると動作が極端に遅くなります。
これは、ファイルシステムの構造と I/O の問題が原因です。
Windows 11 の Docker Desktop は、内部的に WSL2 上の Linux で Docker を動かしています。
コンテナ:WSL2(Linux)上で動作
プロジェクト:
・Windows 側(NTFS)
・WSL2 側(ext4)
この「Linux から Windows ファイルシステムにアクセスする」構造が、Windows(NTFS)⇔ Linux(ext4)間のファイル I/O が非常に遅いため、最大のボトルネックになります。
そのため、本ガイドではLaravelプロジェクトを WSL2 側に配置して開発環境を構築します。
事前準備 (Windows側)
まずは Windows の基本設定と必要なツールのインストールを行います。
Windowsの機能有効化
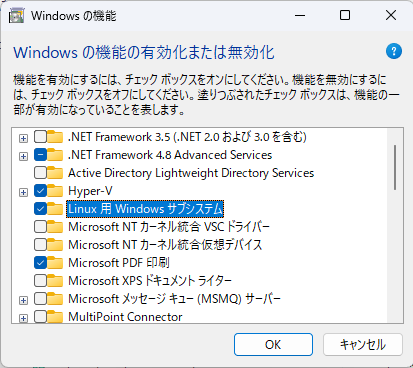
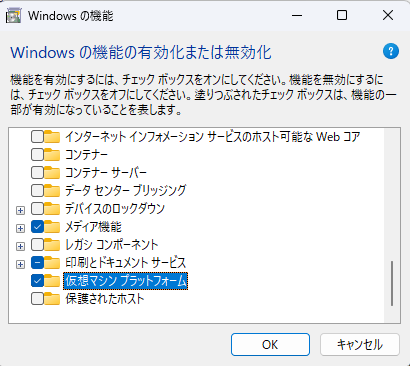
コントロールパネル > プログラムと機能 > Windows の機能の有効化または無効化 を開きます。
以下の項目にチェックを入れ、PCを再起動します。
・Linux 用 Windows サブシステム
・仮想マシン プラットフォーム


必須ツールのインストール
以下の公式サイトからインストーラーをダウンロードし、インストールしてください。
・Docker Desktop for Windows
https://www.docker.com/ja-jp/products/docker-desktop/
・VS Code (Visual Studio Code)
https://code.visualstudio.com/
VS Code 拡張機能
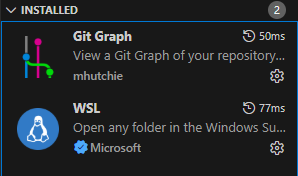
VS Code を開き、以下の拡張機能をインストールします。
・WSL (Microsoft製)
・Git Graph (Git履歴可視化用)

次回は、 WSL2 (Ubuntu) のセットアップ手順を解説します。
木曜日担当:nishida
nishida at 2025年12月25日 10:00:00
Radeon AI PRO R9700:国内価格は約26万円、ローカルAI時代の比較的リーズナブルなGPU登場
AMDの最新GPU「Radeon AI PRO R9700」が、日本国内でも一部の販売店やBTOメーカーを通じて入手可能になりつつあります。
一部ショップではおよそ26万円前後(税込)の価格帯で案内されており、AI開発や生成AI処理を“ローカル”環境で行いたいクリエイター・エンジニアにとって、ついに手が届く本格的な選択肢が見えてきました。
(参考:AMD公式サイト)
tanaka at 2025年10月29日 10:00:00
- 2024年04月10日
- Linux
Linux機にiSCSIターゲットを作成する
LinuxをインストールしたPCにtargetcliを使用してiSCSIターゲットを作成してみます。
CUIで操作するのでターミナルを起動します。
ターミナル上に apt-get install targetcli を入力して targetcli をインストールします。
tanaka at 2024年04月10日 10:00:00
Streamlining Electron.js App with Tray Icons
In the realm of desktop application development, Electron.js stands out as a robust framework for building cross-platform apps using web technologies. Among its many features, integrating tray icons can significantly enhance user experience by providing quick access to essential functionalities. Today, let’s explore how we can implement tray icons in our Electron.js application, from setup to implementation.
Setting Up A Electron.js Project
First things first, let’s set up a basic Electron.js project:
1. Initialize a new Node.js project
mkdir project_name && cd project_name
npm init -y2. Install Electron.js
npm install electron3. Create project files
project_name/
├── icon.png
├── index.html
├── index.js
├── node_modules
├── package.json
└── package-lock.json– `index.html` for the application’s UI.
– `index.js` for Electron main process code.
– An icon file (`icon.png`) for the tray icon.
– add `start` command in package.json like this.
{
"name": "project_name",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^29.0.1"
}
}Implementing Tray Icon Functionality
Next, let’s dive into implementing the tray icon functionality in `index.js` file:
const { app, Tray, BrowserWindow } = require('electron');
const path = require('path');
let tray = null;
let mainWindow = null;
app.on('ready', () => {
tray = new Tray(path.join(__dirname, 'icon.png'));
mainWindow = new BrowserWindow({
width: 800,
height: 600,
show: false,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadFile('index.html');
tray.on('click', () => {
mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();
});
});Running Your Electron.js Application
To run Electron.js application, execute the following command in the terminal:
npm startThis command will start Electron application, and we should see the tray icon appear in our system tray. Clicking on the tray icon should toggle the visibility of the application window.
Conclusion
Integrating tray icons into Electron.js application is a straightforward process that can greatly improve user experience. Whether it’s for displaying notifications, providing quick access to features, or simply adding a professional touch to our app, tray icons are a valuable addition to any desktop application.
With Electron.js, implementing tray icons becomes seamless, allowing us to focus on crafting an exceptional user experience for our desktop application. So why not enhance our Electron.js app with a sleek tray icon for innovative ideas?
Hope you enjoy that.
By Asahi
waithaw at 2024年02月27日 10:00:00
AmazonLightsailとtailscaleを使ったお手軽固定IPの取得
tanaka at 2024年01月31日 10:00:00