Windows
Streamlining Electron.js App with Tray Icons
In the realm of desktop application development, Electron.js stands out as a robust framework for building cross-platform apps using web technologies. Among its many features, integrating tray icons can significantly enhance user experience by providing quick access to essential functionalities. Today, let’s explore how we can implement tray icons in our Electron.js application, from setup to implementation.
Setting Up A Electron.js Project
First things first, let’s set up a basic Electron.js project:
1. Initialize a new Node.js project
mkdir project_name && cd project_name
npm init -y2. Install Electron.js
npm install electron3. Create project files
project_name/
├── icon.png
├── index.html
├── index.js
├── node_modules
├── package.json
└── package-lock.json– `index.html` for the application’s UI.
– `index.js` for Electron main process code.
– An icon file (`icon.png`) for the tray icon.
– add `start` command in package.json like this.
{
"name": "project_name",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron ."
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^29.0.1"
}
}Implementing Tray Icon Functionality
Next, let’s dive into implementing the tray icon functionality in `index.js` file:
const { app, Tray, BrowserWindow } = require('electron');
const path = require('path');
let tray = null;
let mainWindow = null;
app.on('ready', () => {
tray = new Tray(path.join(__dirname, 'icon.png'));
mainWindow = new BrowserWindow({
width: 800,
height: 600,
show: false,
webPreferences: {
nodeIntegration: true
}
});
mainWindow.loadFile('index.html');
tray.on('click', () => {
mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show();
});
});Running Your Electron.js Application
To run Electron.js application, execute the following command in the terminal:
npm startThis command will start Electron application, and we should see the tray icon appear in our system tray. Clicking on the tray icon should toggle the visibility of the application window.
Conclusion
Integrating tray icons into Electron.js application is a straightforward process that can greatly improve user experience. Whether it’s for displaying notifications, providing quick access to features, or simply adding a professional touch to our app, tray icons are a valuable addition to any desktop application.
With Electron.js, implementing tray icons becomes seamless, allowing us to focus on crafting an exceptional user experience for our desktop application. So why not enhance our Electron.js app with a sleek tray icon for innovative ideas?
Hope you enjoy that.
By Asahi
waithaw at 2024年02月27日 10:00:00
- 2023年09月27日
- Mac
新しいMacOS Sonomaが配信開始されました
スクリーンセーバーが新しくなり
デスクトップにウィジェットを配置できるようになったそうです。
OS標準のメモアプリでPDFを見ることができる機能が追加されたり、
FaceTimeやZoom等で画面共有で共有するコンテンツに、
カメラで撮影している自分自身をオーバーレイ表示することが可能になったようです。
既にサードパーティのサービスを利用すれば実現できていた機能もありますが
OS標準機能で利用可能になったのは便利ですね。
追加された機能の中で、カメラに向かってハンドジェスチャーをするだけで、
エフェクトを表示することができる機能が面白そうだなと思いました。
水曜担当:Tanaka
tanaka at 2023年09月27日 10:00:00
- 2023年06月07日
- Mac
新型 Mac Pro が発表
tanaka at 2023年06月07日 10:00:00
- 2023年01月18日
- Mac
M2, M2 Proを搭載した新Mac miniが登場
Appleが最新Apple SiliconのM2とM2 Proを搭載した新型Mac miniの販売を始めました。
ディスクリートGPUを搭載したインテルiMacと比較しても画像処理が数倍高速になっている様です。
続きを読むtanaka at 2023年01月18日 10:00:00
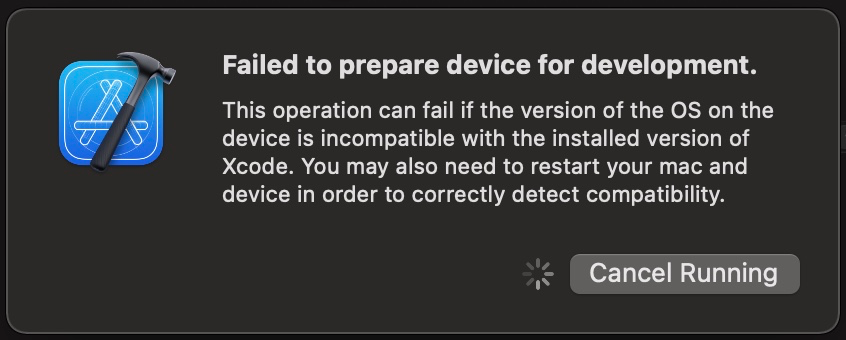
Xcode, iOS app debug to device failed due to incompatibility issue
You might see this error message when debugging the app to your device.
This operation can fail if the version of the OS on the device is incompatible with the installed version of Xcode.
Today I would like to share with you how I solved this issue.

Firstly , you have to check the compatibility versions between Xcode and iOS. You can check on the link below.
https://developer.apple.com/support/xcode/
Secondly , check the version of your iOS device. Let’s say 15.4 in this case. Then you can check the device supports on your Mac. You can check under this path
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport/
If the directory is missing download support files for 15.4 (your iOS version) , you can download the files from this github.
https://github.com/filsv/iOSDeviceSupport
As a final step, restart your Xcode.
Yuuma
yuuma at 2022年05月23日 10:00:00