Windows
Windows11が動くAndroidスマホ
スマホ1台でAndroidだけでなく、Windows11まで動くそんなスマートフォンが発表されました。
Nex Computerが発表した新しいスマートフォン「NexPhone」は、Android 16/Linux(Debian)/Windows 11(Arm版)という3つのOSを切り替えて使えるスマホです。
(参考記事)「14年かけてここまで来た」Windows 11が動くAndroidスマホが発表される
https://news.yahoo.co.jp/articles/b9c2259e1693d18acbccd96160cbcd4e68d42e19
NexPhoneの基本スペック
OS切替対応:Android 16/Debian Linux/Windows 11
プロセッサ:Qualcomm QCM6490
RAM:12GB
ストレージ:256GB(microSD対応)
バッテリー:5,000mAh
ディスプレイ:6.58インチ(60~120Hz可変)
発売時期:2026年第3四半期予定
価格:549ドル(約8万7,000円程度)
感想
NexPhoneのOS切替は、昔のIntel Macで起動時にmacOSかWindowsを選べたような感覚に近いものがあります。
起動するたびに「今日はどの環境で使うか」を選べるというのは、目的に応じてOSに切り替えていたあの時代を思い出します。
NexPhoneはUSB-Cから映像出力に対応しているため、モニターにつなげばデスクトップPCのように使用できそうです。Bluetoothのキーボードやマウスを接続すれば、Windows 11やLinuxのデスクトップ環境をPCのように操作できます。
今回発表されたNexPhoneは普通の直線的なスマホ形状のモデルですが、もしこの技術が折りたたみ/フォルダブルスマホに搭載されたらどうでしょうか。スマホとしての携帯性はそのままに、画面を広げればまるでノートPCのような体験ができるデバイスが誕生しそうです。
木曜日担当:nishida
nishida at 2026年01月29日 10:00:00
Windows 11 + Docker / Laravel + Vue.js 環境構築ガイド #2
本記事は Windows 11 + Docker / Laravel + Vue.js 環境構築ガイド #1 の続きです。
WSL2 (Ubuntu) のセットアップ
Linux 環境の構築を行います。
WSLの更新とUbuntuの導入
PowerShellを管理者権限で開き、以下のコマンドでWSLのカーネルを更新します。
wsl --update
次に、Microsoft Store アプリを開き、「Ubuntu」を検索してインストールします。

初期設定
インストール完了後、Ubuntu アプリを起動します。
コンソールが開くので、username と passwordを設定します。
設定後、Windowsターミナルでタブを開く際に、PowerShell やコマンドプロンプト以外に Ubuntuの選択肢が追加されているか確認します。

Docker Desktopの設定
Docker Desktopを起動します。
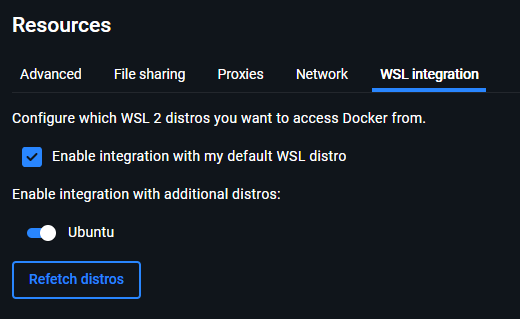
Settings (歯車アイコン) > Resources > WSL integration を開きます。
「Enable integration with my default WSL distro」にチェックが入っているか確認し、UbuntuのスイッチをONにします。

次回は、 Laravelプロジェクトの基盤構築の手順を解説します。
木曜日担当:nishida
nishida at 2026年01月15日 10:00:00
Windows 11 + Docker / Laravel + Vue.js 環境構築ガイド #1
本記事は Windows 11 上で WSL2 (Windows Subsystem for Linux 2) と Docker を組み合わせた、Laravel 開発環境を構築するためのガイドです。
Windows 11 で Docker(主に Docker Desktop + WSL2)を使う場合、Laravelプロジェクトを Windows 側(例:C:\Users…)に配置すると動作が極端に遅くなります。
これは、ファイルシステムの構造と I/O の問題が原因です。
Windows 11 の Docker Desktop は、内部的に WSL2 上の Linux で Docker を動かしています。
コンテナ:WSL2(Linux)上で動作
プロジェクト:
・Windows 側(NTFS)
・WSL2 側(ext4)
この「Linux から Windows ファイルシステムにアクセスする」構造が、Windows(NTFS)⇔ Linux(ext4)間のファイル I/O が非常に遅いため、最大のボトルネックになります。
そのため、本ガイドではLaravelプロジェクトを WSL2 側に配置して開発環境を構築します。
事前準備 (Windows側)
まずは Windows の基本設定と必要なツールのインストールを行います。
Windowsの機能有効化
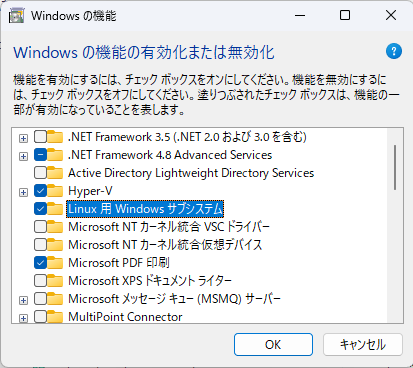
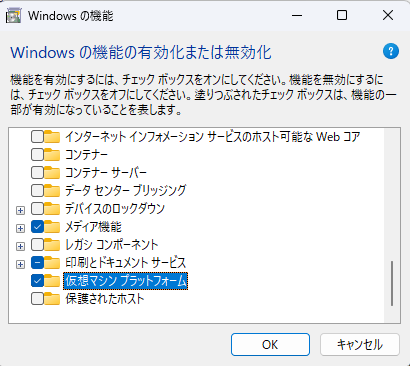
コントロールパネル > プログラムと機能 > Windows の機能の有効化または無効化 を開きます。
以下の項目にチェックを入れ、PCを再起動します。
・Linux 用 Windows サブシステム
・仮想マシン プラットフォーム


必須ツールのインストール
以下の公式サイトからインストーラーをダウンロードし、インストールしてください。
・Docker Desktop for Windows
https://www.docker.com/ja-jp/products/docker-desktop/
・VS Code (Visual Studio Code)
https://code.visualstudio.com/
VS Code 拡張機能
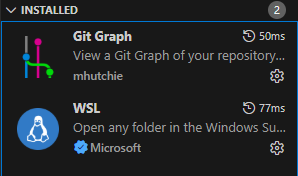
VS Code を開き、以下の拡張機能をインストールします。
・WSL (Microsoft製)
・Git Graph (Git履歴可視化用)

次回は、 WSL2 (Ubuntu) のセットアップ手順を解説します。
木曜日担当:nishida
nishida at 2025年12月25日 10:00:00
Radeon AI PRO R9700:国内価格は約26万円、ローカルAI時代の比較的リーズナブルなGPU登場
AMDの最新GPU「Radeon AI PRO R9700」が、日本国内でも一部の販売店やBTOメーカーを通じて入手可能になりつつあります。
一部ショップではおよそ26万円前後(税込)の価格帯で案内されており、AI開発や生成AI処理を“ローカル”環境で行いたいクリエイター・エンジニアにとって、ついに手が届く本格的な選択肢が見えてきました。
(参考:AMD公式サイト)
tanaka at 2025年10月29日 10:00:00
- 2025年08月06日
- Windows
Windowsで仮想ディスクを暗号化
USBメモリは便利な反面、紛失や盗難による情報漏洩リスクがあります。
仮想ハードディスク(VHD)を作成し、
BitLockerで暗号化することでリスクを低減できるかもしれません。
USBメモリにVHDを作成し、暗号化する手順を解説します。
tanaka at 2025年08月06日 10:00:00