Visual Studio Code マルチカーソルによる変換作業
- 2019年7月25日
- Windows, Web Service
195カ国分の「Option Value List」がHTMLに直書きされていました。
それをPHPの配列の記述形式に変換する必要があります。
★元のコード(最初の3カ国のみ抜粋):
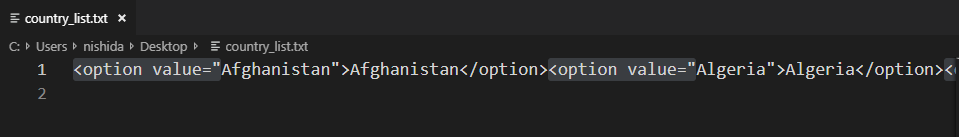
<option value="Afghanistan">Afghanistan</option><option value="Algeria">Algeria</option><option value="Andorra">Andorra</option>
★ 変換後のコード(最初の3カ国のみ抜粋):
"Afghanistan", "Algeria", "Andorra"
数件程度であれば手作業で作業は可能です。しかし195カ国分を手作業で変換作業をおこなうのは、なかなか大変です。
Visual Studio Codeを使用して楽に実現できないか、ショートカットなどを調べながら、方法を検討しました。以下の方法で作業をおこなえば、少ない手間で実現できましたので、共有したいと思います。
★手順:
ctrl+F で検索ワード「<option value=”」で検索をおこないます。
ctrl+D を長押しして「<option value=”」部分を全選択(マルチカーソル化)する。

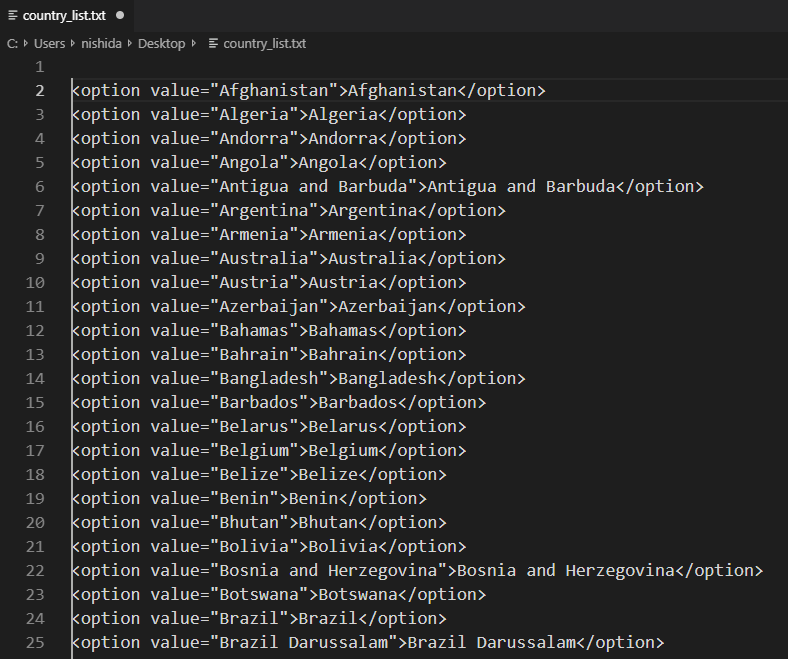
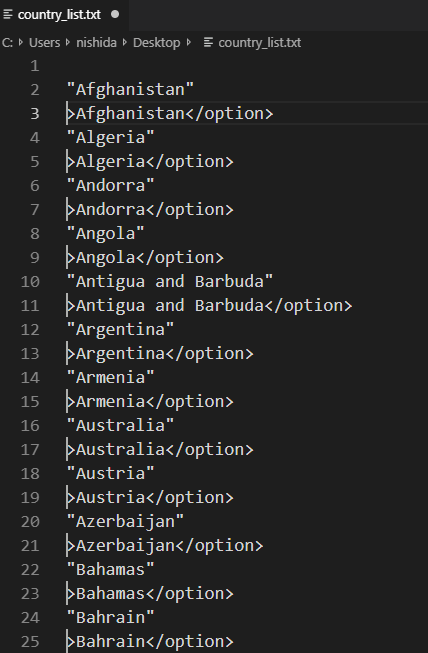
「←」キーでカーソルを「<」の前にあわせた状態で「Enter」キーを押して改行させる。

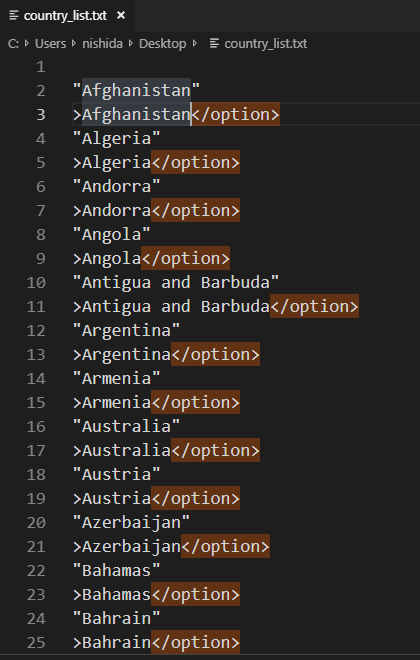
ctrl+F で検索ワード「<option value=”」で検索をおこないます。
ctrl+D を長押しして「<option value=”」部分を全選択(マルチカーソル化)する。
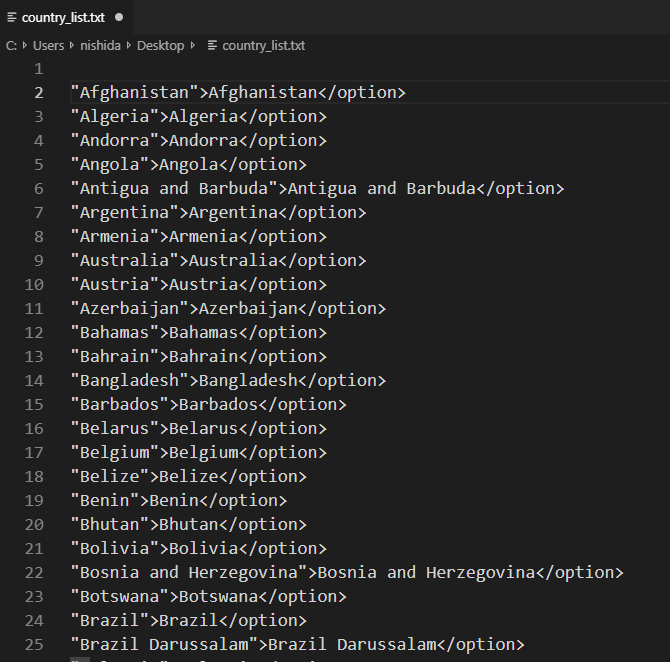
「←」キーでカーソルを「”」の前にあわせた状態で「Back Space」キーを押して
行頭までの文字を消す

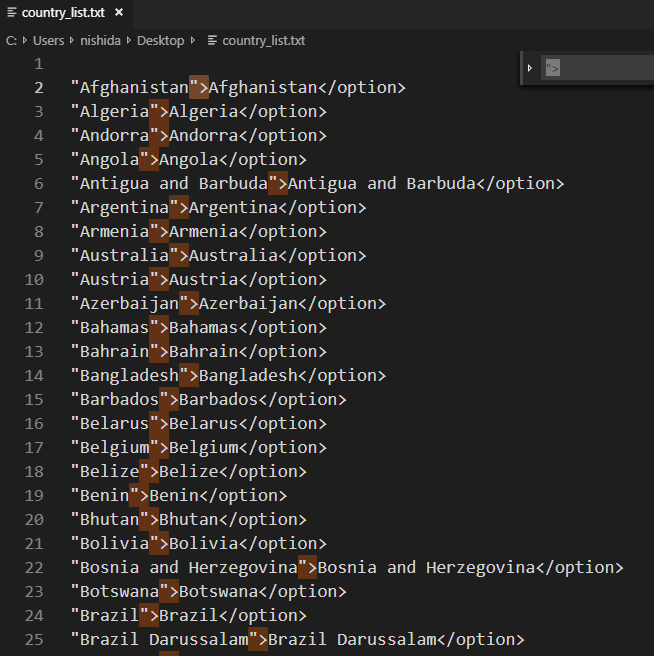
ctrl+F で検索ワード「”>」で検索をおこないます。
ctrl+D を長押しして「”>」部分を全選択(マルチカーソル化)する。

「←」キーでカーソルを「>」の前にあわせた状態で「Enter」キーを押して改行させる。

ctrl+F で検索ワード「</option>」で検索をおこないます。
ctrl+D を長押しして「</option>」部分を全選択(マルチカーソル化)する。

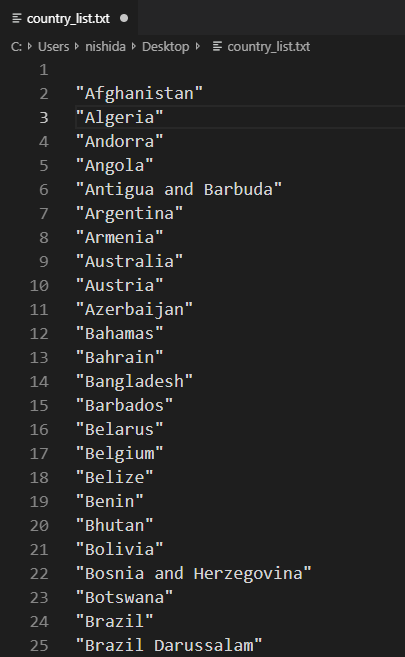
Ctrl+Shift+K でカーソルのある行をすべて削除する

だいぶ完成に近づいてきました。あとは各項目をカンマ区切りにして1行にします。
「”Algeria”」の行頭の「”」の前にマウスカーソルを置いた状態で
マウスホイールを押し込み、そのまま下にドラッグします。
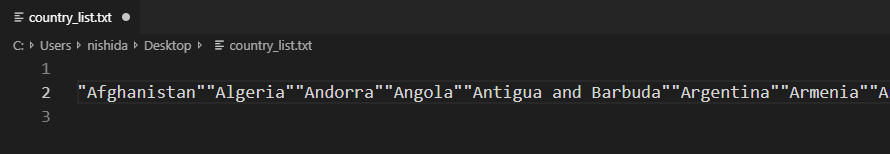
その状態で「Back Space」キーを押すと1行になります。

さらに「,」キーを押すと各項目の間にカンマを挿入できます。

これで目的の状態になりました。
木曜日担当:nishida
nishida at 2019年07月25日 10:00:06