OpenAI GPT API(10) WebAppでの活用
- 2023年7月27日
- AI
今回はOpenAI APIをWebアプリケーションに組み込んで活用する方法を説明します。
PythonのWebアプリケーションフレームワークといえばDjangoが有名ですが、
今回はテスト用途なので、軽量でシンプルなフレームワークである
Flaskを試してみたいと思います。
Flaskの開発環境構築方法
Flaskのgithubリポジトリ
https://github.com/pallets/flask
まずは以下のコマンドでテスト用の仮想環境を作成します。
今回は仮想環境の名称を「env」と設定しました。
python -m venv env
仮想環境を作成することによりその環境内のみ有効な
pip installができるようになりますので、
いろいろなモジュールがインストールされてコンフリクトなどの
不具合が起こる可能性を回避できます。
source env/Scripts/activate
仮想環境にはいるには上記のコマンドで
仮想環境のディレクトリ内に作成されたenv/Scripts/activateを実行します。
仮想環境にはいることに成功すると、
以下のようにプロンプトの()内に仮想環境名(今回はenv)が表示されます。

これで仮想環境にはいることができましたので、
pipで必要なパッケージをインストールしていきます。
Flaskのインストール
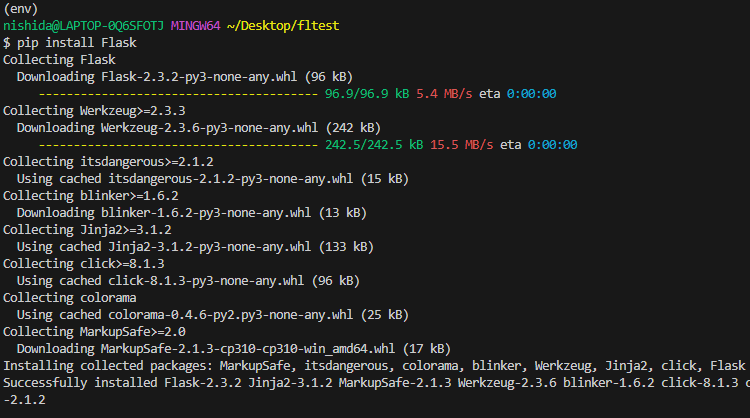
pip install Flask
以下のように表示されFlaskのインストールが正常に完了しました。

次回はFlaskの簡単な使用方法、OpenAI APIの導入、WebアプリケーションとOpenAI APIを連携する方法を紹介します。
木曜日担当:nishida
nishida at 2023年07月27日 10:00:00