MacOSで初めてreactを設定する方法とは?
- 2022年2月25日
- 技術情報
最近新しいことを勉強したいので、REACT JSというフロントエンドJavaScriptライブラリを勉強始めました。
今回は、自分のOSにReactJSをセットアップする方法を紹介します。
MacOSにReactJSをインストールするためには、まずNodeJSとNPMがインストールされている必要がありますので、以下のようにチェックしてみます。
node --version
npm --versionこうすると、NodeJSとNPMのバージョンが返されます。
React JSとReact-domを1つのコマンドでインストールする
ことで、NodeJSとNPMがインストールされたので、プロジェクトにReactJSと React-domをインストールすることができるはずです。
npm install --save react react-domReact JSプロジェクトの作成
ReactJSもインストール終わったところ、新しいプロジェクトを作成することができます。
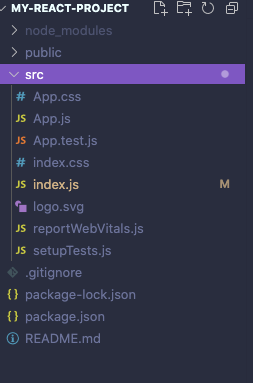
npx create-react-app my-react-projectこのコンマドが「my-react-project」という名で新しいプロジェクトを作成されます。ディレクトリが以下のような感じになります。

JSXの紹介
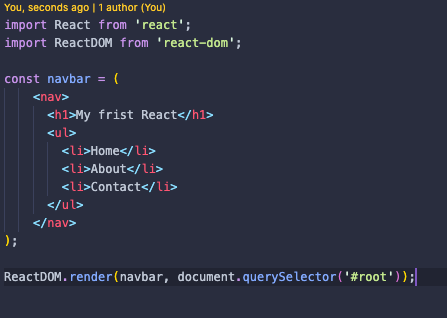
index.jsを少し変更し、JSXを適用してみました。
このJSXの構文は、HTMLに似ているように見えますが、HTMLではありません。
const navbar = (
<nav>
<h1>My frist React</h1>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
);Reactはユーザーインターフェースの仮想的な表現(Virtual DOMと呼ぶ)を作成し、ReactDOMはそのVirtual DOMに基づいてDOMを効率的に更新するライブラリです。
というわけで、ReactとReact-domをインポートすることにします。
import React from 'react';
import ReactDOM from 'react-dom';最後に、このReactをdomにrenderするために、このReactDOM.render関数を呼び出します。rootIDはindex.htmlファイルに既に記述されています。react-projectを作成したら、index.htmlも確認してみて下さい。
ReactDOM.render(element, root);
ReactDOM.render(navbar, document.querySelector('#root'));
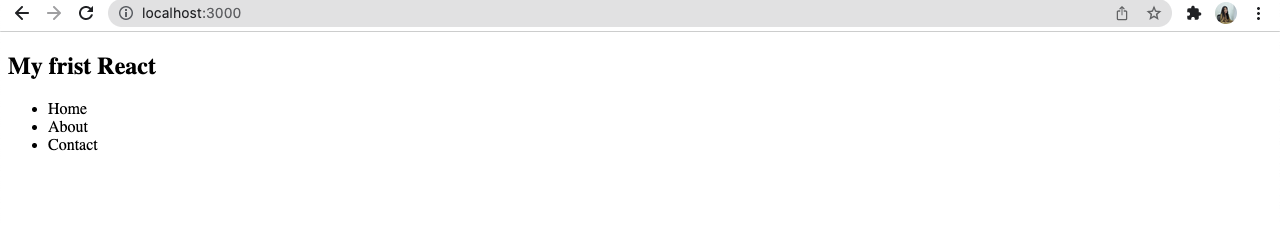
最後に、reactプロジェクトの中に入ったら、以下のコマンドを実行して、「localhost:3000」で開発用サーバーを起動し、実行します。
npm startそうすると結果は:

はい。今回はこれで終わりです。
By Ami
asahi at 2022年02月25日 10:00:00