JS(Chart.js)-内側と外側にdata labelsを表示する方法
- 2021年12月03日
- 技術情報

今回は、Chart.js DataLabelsを使って、canvasに円グラフを描く方法をご紹介します。
まずは、htmlファイルを作成し、その中に4つのスクリプトファイルをインポートしています。
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.0.0/dist/chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels@2.0.0"></script>
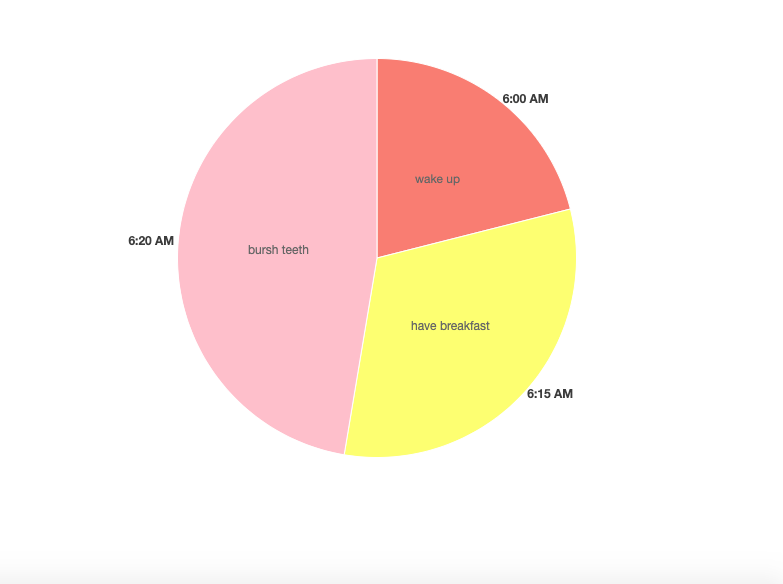
<script src="https://unpkg.com/chart.js-plugin-labels-dv@3.0.5/dist/chartjs-plugin-labels.min.js"></script><canvas id="my-chart"></canvas>以上のcanvasにに円グラフを作成します。円グラフを作成するには、このようなdataが含まれている必要があります。
var data = {
labels: ["6:00 AM", "6:15 AM", "6:20 AM"],
datasets: [
{
labels: ["wake up", "have breakfast", "bursh teeth"],
backgroundColor: ["#FA8072","#FFFF66","#FFC0CB"],
data: [40, 60, 90],
borderWidth: 1,
}
]
};また、typeをpieにする必要もあります。もう一つ、datalabelsを表示するために、グラフにプラグイン名をインポートします。
var myChart = new Chart(ctx, {
type: 'pie',
data: data,
plugins: [ChartDataLabels],
});ラベルを外に見せるために、このようなセットを挿入します。
labels: {
render: function(d) {
return `${d.label}`;
},
position: 'outside',
},円グラフの中で、ラベルを表示するには次のようにします。
datalabels: {
formatter: function(value, context) {
return context.dataset.labels[context.dataIndex];
},
},その結果が上部に表示されています。
この記事を楽しんでもらえたら嬉しいです。
By Ami
asahi at 2021年12月03日 10:00:00