[Unity] UI Canvas の使用方法(1)
- 2021年3月18日
- Unity
今回はUnityのUI Canvasの中から代表的なもの「InputField」「Button」「Text」の使用方法をシェアしたいと思います。
サンプルプログラムの完成イメージ
Unityのヒエラルキーに「InputField」「Button」「Text」を配置します。

「InputField」に名前を入力しないで「Button」をクリックすると「名前を入力してください」と表示されます。

「InputField」に名前を入力して「Button」をクリックすると「こんにちは、(入力した名前)さん」と表示されます。

上記のプログラムの実装手順を以下に紹介します。
UIコンポーネントの配置
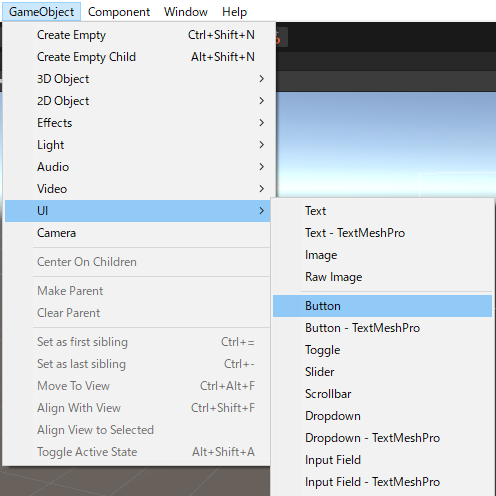
UnityのGameObjectメニューから「UI > Text」「UI > Button」「UI > InputField」をそれぞれ選択してヒエラルキー上に配置します。

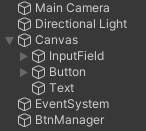
ヒエラルキー上ではCanvas階層以下に「InputField」「Button」「Text」が設置されます。

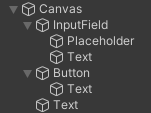
「InputField」と「Button」は下図のようにさらに展開することができます。

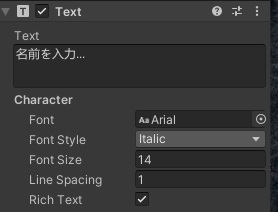
「InputField > Placeholder」では入力欄のプレースホルダーを設定することができます。
初期状態では「Enter text…」となっています。今回は「名前を入力…」に変更しました。

「Button > Text」ではボタン内の文言を指定します。
初期状態では「Button」となっていたので、「送信」に変更しました。
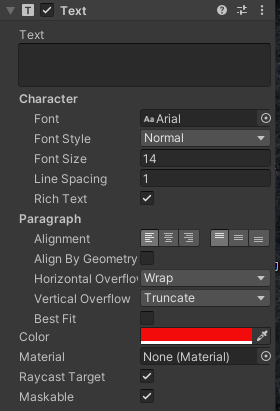
「UI > Text」については名前を入力して送信した結果を表示するので、初回は空欄にしておき、フォントカラーを赤色に設定しました。

それぞれのUIコンポーネントが3D空間上の適切な位置に表示されるように、X軸、Y軸の調整をおこないます。

次回は「送信ボタン」をクリックした時に発生する動的処理の追加方法をシェアしたいと思います。
木曜日担当:nishida
nishida at 2021年03月18日 10:00:59