アプリ関連ニュース
- 2022年2月07日
- 技術情報
Illustrations for your projects
Illustrations are one of the most important things to design your applications. They look great, grab the user’s attention and get a nice impression. I will share a few sites for illustrations with you today.
UnDraw
A design project with beautiful SVG images that you can use for free. You can choose the main color of the illustration, so you can easily match it to your design.

illu.station
An easy-to-use site with lots of high quality illustrations. Similar to unDraw, the user can also set the main color and adjust the illustration to the theme of the project.

Manypixels
Various types of illustrations such as outline, monochrome, isometric, flat, and two colors. The user can set the main color of the illustration to suit a particular design.

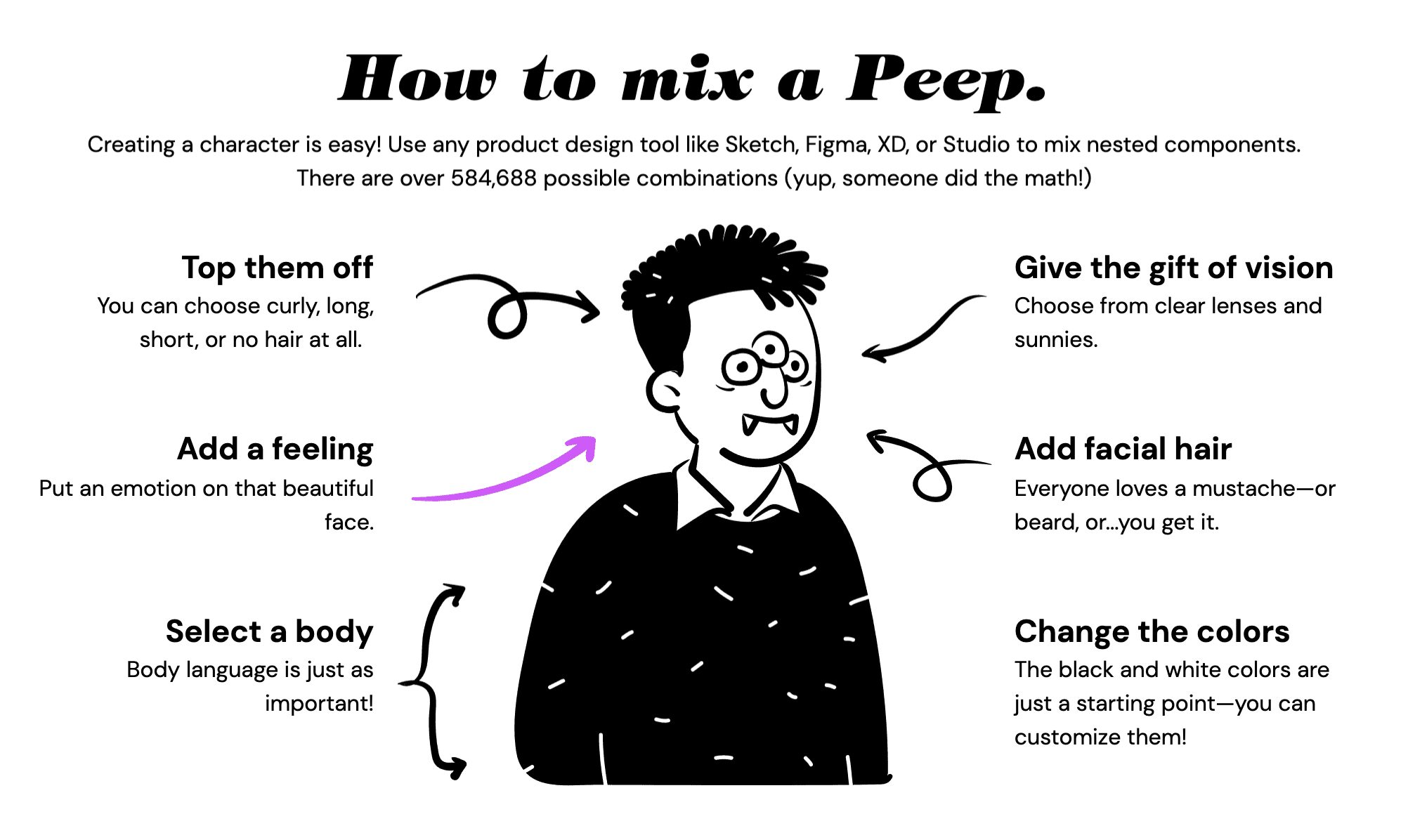
OpenPeeps
Illustration of hand-painted people. The library acts as a building block consisting of vector arms, legs and emotions. You can combine these elements to create a variety of peeps.

Icon8
You can also find interesting and useful illustrations on icon8. You can download free PNG and SVG illustrations from top Dribbble artists to enhance your product.

I am sure there are also many other popular illustrations site but here is the few lists that I like.
Yuuma
yuuma at 2022年02月07日 11:00:00
- 2022年2月04日
- 技術情報
Laravel の「One of Many」を使って最新と最高を取る方法
今回は、LaravelのOne of Manyを使って、最新と最高のデータを取得する方法についてご紹介します。
リレーションシップはpostとcommentの関係を作ることにします。そのため、新しいプロジェクトを作成し、このプロジェクトでマイグレーションとシーダーファイルをそれぞれ設定することにします。
以下のコメントは、マイグレーションファイルとシーダーファイルの作成を同時に使用することができます。
php artisan make:model Post -ms
php artisan make:model Comment -msマイグレーションを変更
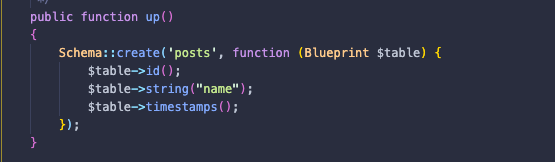
ファイル __create_posts_table に name カラムを追加する。

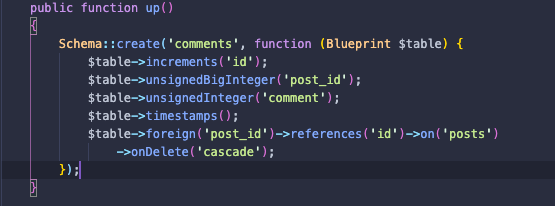
ファイル __create_comment_table にcommentと post_idカラムを追加する。

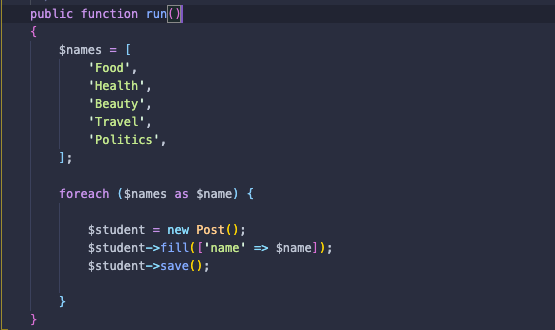
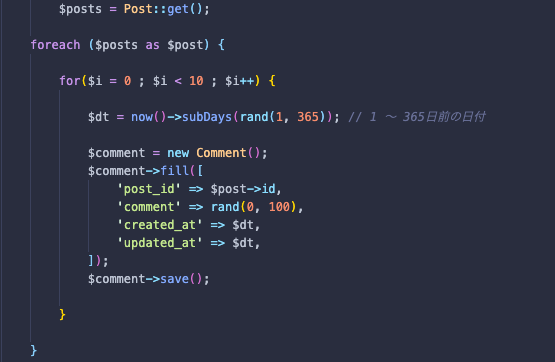
続いて、post とcomemntテーブルにテストするためSeederファイルを作ります。
postテーブルため

commentテーブルため

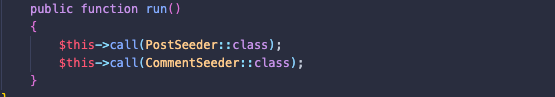
最後は、作成したファイルをDatabaseSeeder.phpにセットします。

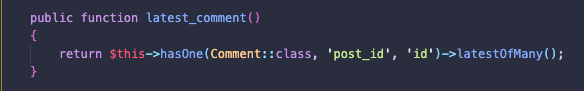
続いて、今から「One of Many」の設定をしましょう!
今回は最初のidだけを使ってますが、他のことにも同じようにできます。
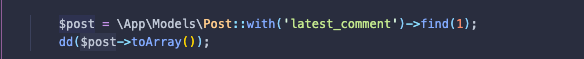
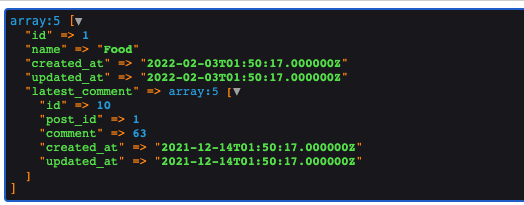
post id 1の最新コメントを取得しましょう!

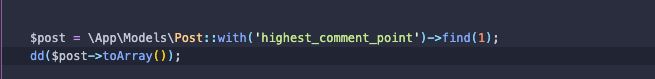
呼び出し方は

このように設定すると、結果は

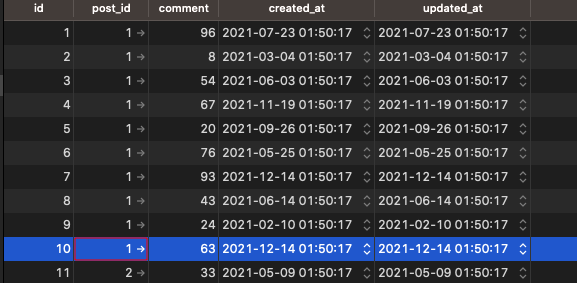
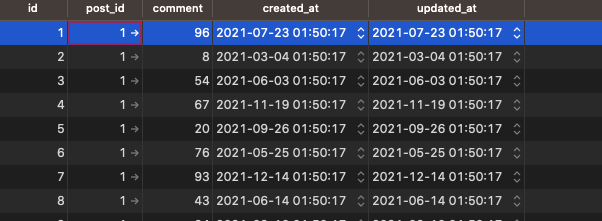
データベースにも、コメントID10が最後となります。

次は
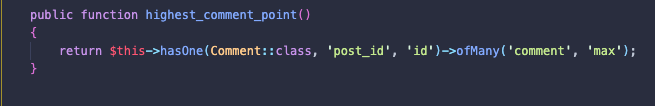
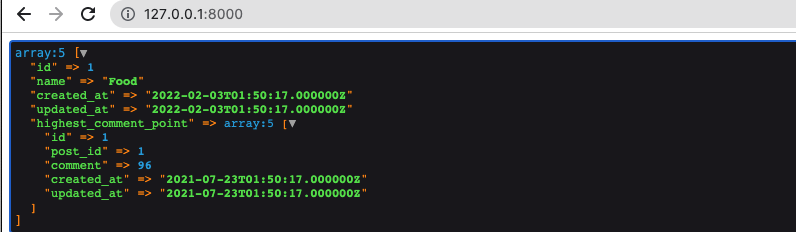
post id 1の最高コメントを取得しましょう!

今回はOfManyを使います。
以下のように呼び出します。

すると、結果は

データベースにも、96が一番高いコメント点のデータなので、Ok となります。

ということで今回は以上になります。
最後までご高覧頂きまして有難うございました。
By Ami
asahi at 2022年02月04日 10:00:00
- 2022年2月03日
- 技術情報
DataTablesを使用したテーブル生成とサーバーサイド連携 (1)
nishida at 2022年02月03日 10:00:00
- 2022年2月03日
- Web Service
Benefits of SCSS
SCSS (Sassy CSS) is the superset, it’s the more advanced version of CSS. We can add additional functionalities to CSS such as variables, nesting , loops, indentations and more by using SCSS. All these additional functionalities can make writing CSS much easier and faster as compared to writing the traditional CSS.
Nesting
Nesting has many benefits:
Loops
We can set up loops when SCSS is used.
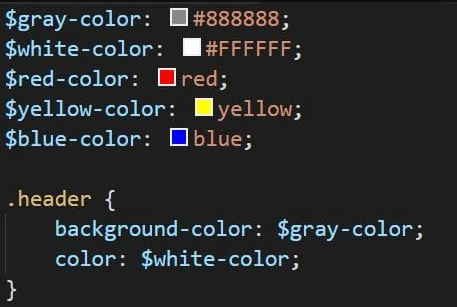
Variables
SCSS offers variables in order to declare re-used properties in one place. Using traditional CSS, we would need to repeat the same code over and over, but with SASS we can store these values as variables.

Mathematical functions
In SASS, we can also use mathematical operations like +, -, *, /, or %. This allows us to influence size specifications, for example.
Indentations
The original SASS works with indentations and line breaks to structure the code. We don’t need parentheses to display nesting or semicolons to mark line ends.
By Tsuki
tsuki at 2022年02月03日 10:00:00
Flutterに用意されているアイコンについて
tanaka at 2022年02月02日 10:00:00