JetStreamを使用してLaravel 8 Livewire CRUDアプリケーションの作成
- 2022年1月07日
- 技術情報
今回は、Laravelアプリケーションに必要不可欠なCRUD操作を、LivewireとJetstreamのパッケージを使って簡単に作成する方法を紹介します。
プロジェクトの設定
新しいlaravelアプリをインストールするので、ターミナルに向かい、コマンドを入力し、新しいlaravelアプリを作成します。
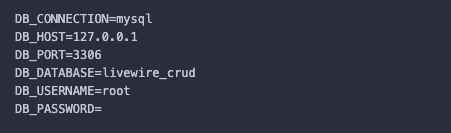
composer create-project --prefer-dist laravel/laravel laravel_livewire_crud.envでデータベースの詳細を追加する

Modelファイル、Migrationファイルの作成
php artisan make:model Student -m例え:
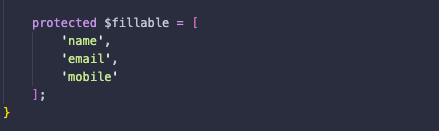
app/Models/Student.phpファイルに$fillable配列を追加し、名前、メール、携帯電話などのテーブルの値を追加します。

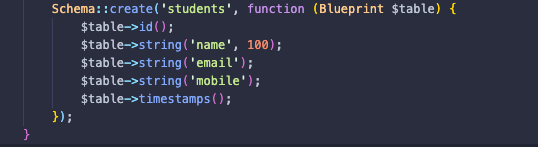
また、学生用のmigrationテーブルを設定する必要があります。

LivewireとJetstreamのパッケージのインストール
composer require laravel/jetstreamphp artisan jetstream:install livewireさらに、アセットをコンパイルする必要があるので、両方のnpmコマンドを同時に使用して、ビルドコンパイルタスクを完了させます。
npm install && npm run dev最後に、php artisanコマンドを使用して移行を実行します。
php artisan migrateLivewireのcrudコンポーネントを生成するため
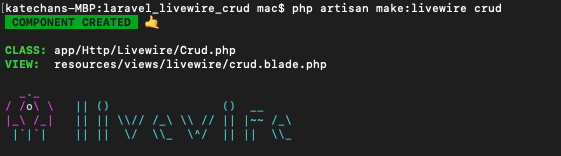
php artisan make:livewire crud
上記のコマンドを実行すると、2つのファイルが生成されました。
ルートの作成
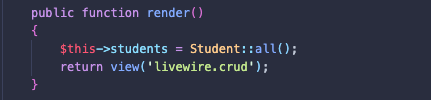
Route::get('students', Crud::class);最初のページに生徒のリストを表示したいので、render関数で全生徒のデータを取得します。

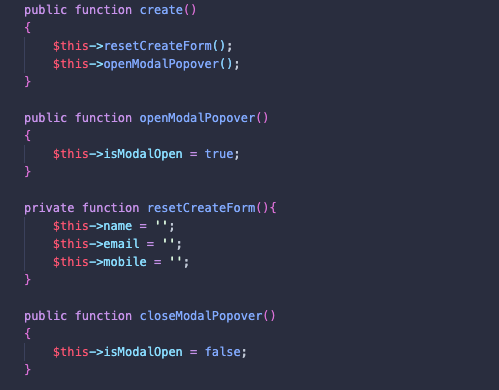
生徒を作成するため、
ボタンに wire:click=”create()” というアクションを追加します。
<button wire:click="create()"
class="my-4 inline-flex justify-center w-full rounded-md border border-transparent px-4 py-2 bg-red-600 text-base font-bold text-white shadow-sm hover:bg-red-700">
Create Student
</button>学生の作成をモデルフォームとしてデザインしたいので、いくつか条件を追加します。True を指定するとモデルボックスが開き、False を指定するとモデルボックスが閉じます。

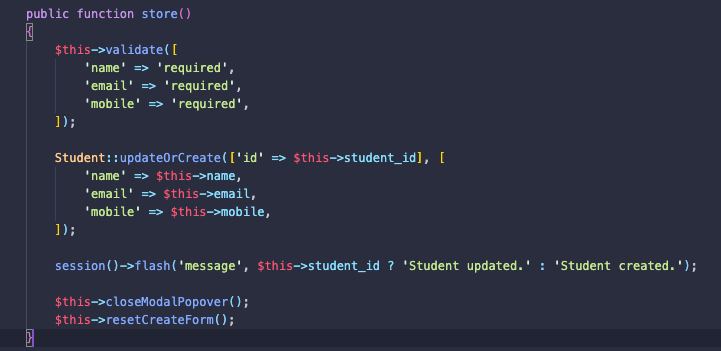
生徒を保存するため、
ボタンに wire:click.prevent=”store()” というアクションを追加します。
<button wire:click.prevent="store()" type="button"
class="inline-flex justify-center w-full rounded-md border border-transparent px-4 py-2 bg-red-600 text-base
leading-6 font-bold text-white shadow-sm hover:bg-red-700 focus:outline-none
focus:border-green-700 focus:shadow-outline-green transition ease-in-out duration-150 sm:text-sm sm:leading-5">
Store
</button>updateOrCreateを使用して、保存と更新の両方の関数を作成することにします。

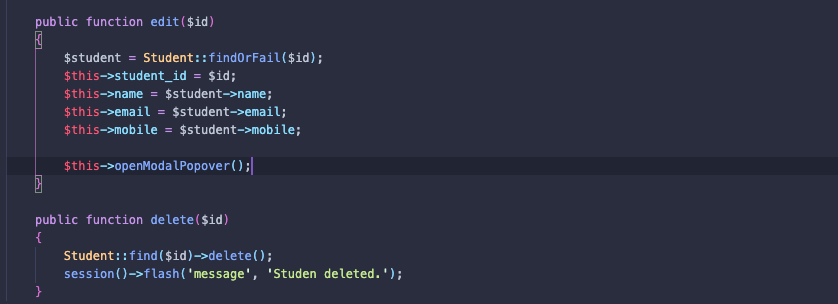
学生の編集を行うには
ボタンに wire:click=”edit({{ $student->id }})” というアクションを追加します。
後学生の削除を行うには
ボタンに wire:click=”delete({{ $student->id }})” というアクションを追加します。
<button wire:click="edit({{ $student->id }})"
class="flex px-4 py-2 bg-gray-500 text-gray-900 cursor-pointer">Edit</button>
<button wire:click="delete({{ $student->id }})"
class="flex px-4 py-2 bg-red-100 text-gray-900 cursor-pointer">Delete</button>編集と削除を行うために、生徒のデータを取得して、削除機能は生徒のデータを削除します。

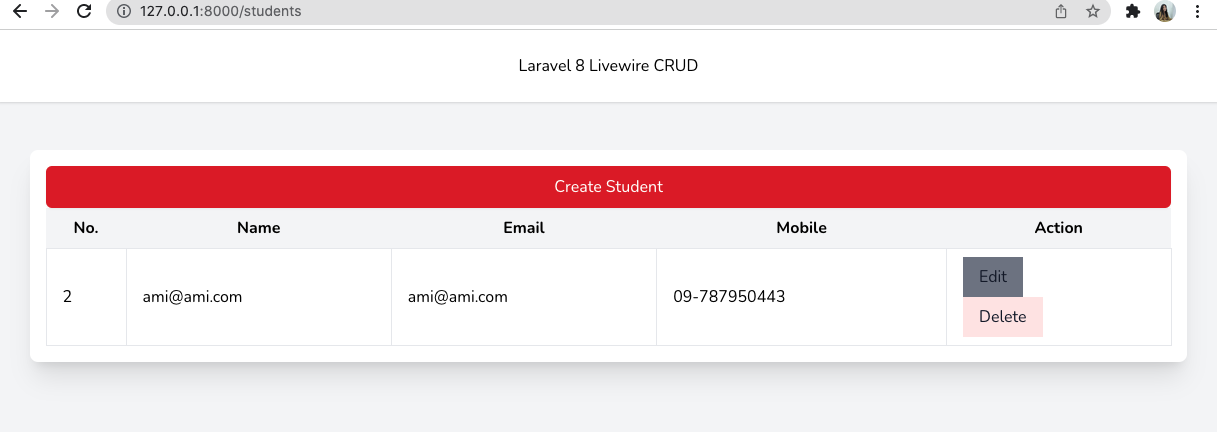
その結果は
学生一覧

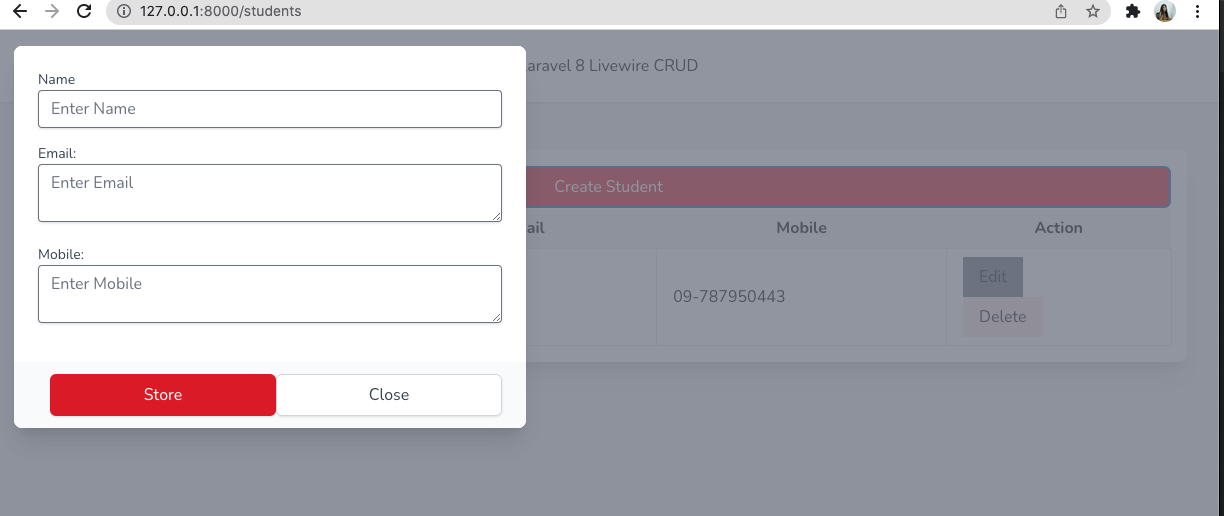
学生を作るために

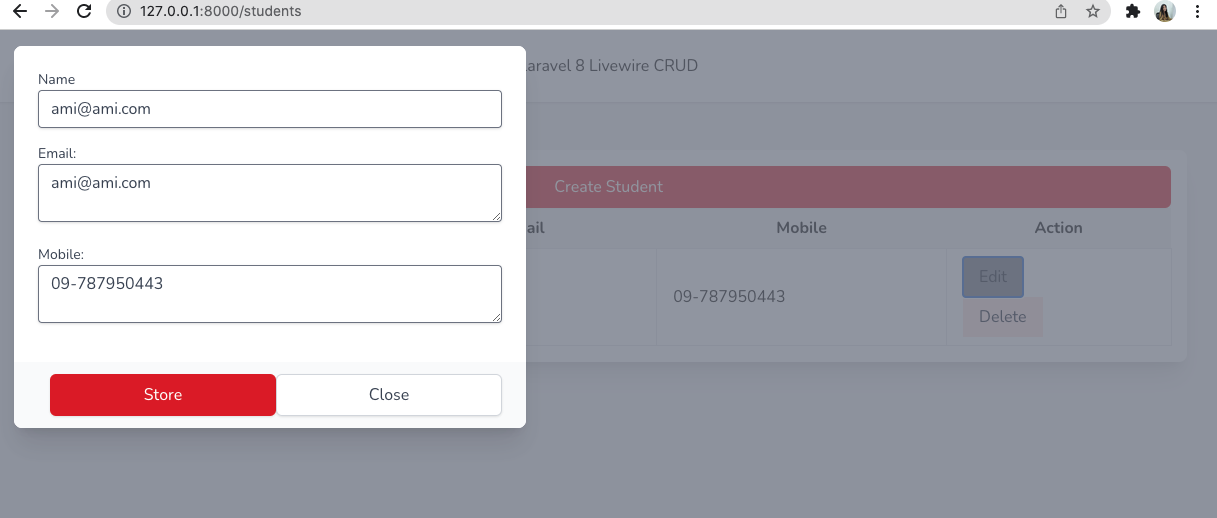
学生を編集するには

最後までお読みいただき、ありがとうございました。
By Ami
asahi at 2022年01月07日 10:00:00