ES9 Features
- 2022年1月13日
- Web Service
EcmaScript is the “official” name for JavaScript. It was eventually abandoned and ES3.1 became ES5, which is the JavaScript version used in the “HTML5” world. ECMAScript is the “standard for” the JavaScript language.
ECMAScript2018 or ES9 has been evolving for the last few years and it has improved a lot.
The top features of the ES9 are
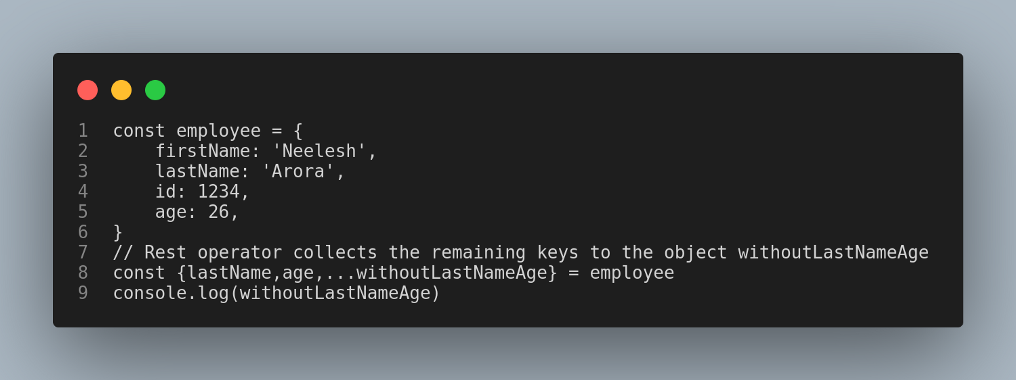
1.Object Rest/Spread Properties
If you want to extract an object excluding one or more properties, you can do it in ES9. It was not possible in the previous versions.
Here is an example:

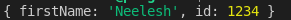
Output is

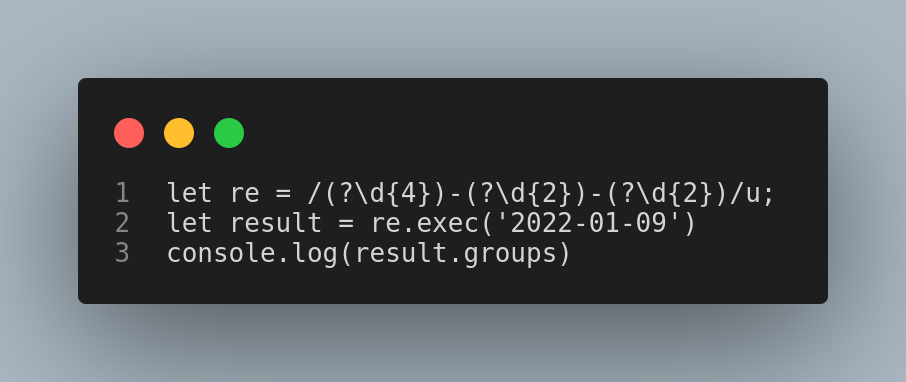
2.Regular Expressions (RegExp) named Groups
A capture group can be given a name using the (?<name>...) syntax. The groups can be accessed via the ‘groups’ property of the regular expression’s result. Numbered references to groups are also created as usual.

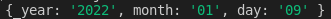
Output is :

3.Asynchronous Iterators
ES9 introduces the AsyncIterator interface, an asynchronous iteration statement (for — await — of), and async generator functions. The for — await — of statement creates a loop iterating over async iterable objects as well as on sync iterables. The loop can only be used in an async function.
Syntax:
for await (const variable of iterable) {
statement
}
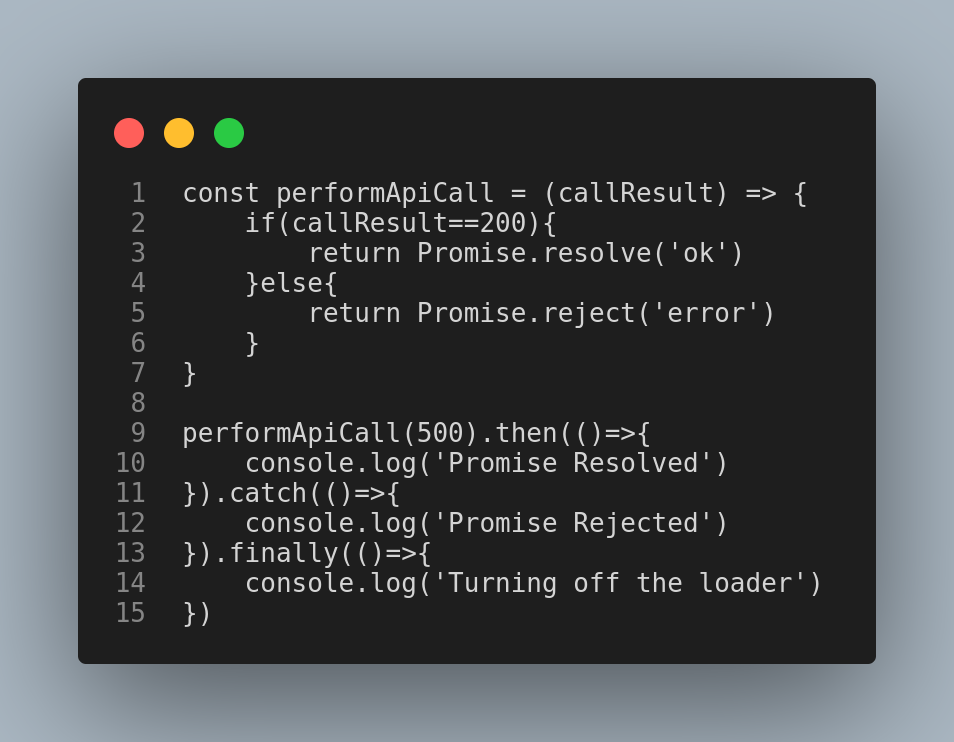
4. Promise.prototype.finally
Promises now include a ‘finally’ method. You can use this when you want to perform an action irrespective of the promise being fulfilled or rejected. A good example of this would be turning off a loader after an API call is completed.


Output when 200 is passed.

Output when 500 is passed.
These were the features of ES9 that will definitely help to code in a better way.
Tsuki
tsuki at 2022年01月13日 10:00:00