他の話題
新人奮闘記7
iOS入門
前回はUIButtonとの関連付けを行いましたので、今回は、入力や演算をやっていきます。
[入力処理]
先にソースを載せます。
前回の関連付けされた0~9、00、小数点(.) ボタンタップ時に、コールされるメソッドです。
admin at 2016年08月04日 10:00:30
新人奮闘記6
iOS入門
今回は、前回画面を作成した続きで電卓アプリの実装に入っていきたいと思います。

[オブジェクト関連付け]
画面の作成にて、前回はボタンとラベルの配置を行いましたが、動作させるためには、各部品をソースコードと関連付けする必要があります。
ボタンを関連付けするために直接ソースコードで書く事を考えましたが、今回は、アシスタントエディタという機能を使ってGUIでシンプルに関連付けできるように実装してみました。
デフォルトで自動生成されているファイル、ViewController.swiftとMain.storyboardを開いた状態で行います。
[ViewController.swift]

さっそく各ボタンの、0~9、00、C、=、+、-、×、÷(/)、. ボタンとラベルをソースと繋げてみました。
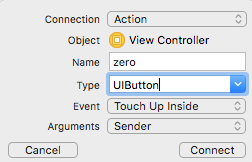
パーツを選択しControlキーを押しながら、ViewController.swiftへドラッグをします。するとNameやTypeなどを選択するウィンドウが表示され、振る舞いを設定する事ができます。

まず0ボタンを関連付けしたいので
Connection:Action
Name:zero
Type:UIButton
Event:Touch Up Insideとし、Connectをクリック。するとViewController.swiftには
空のメソッドが自動生成されます。つまり0ボタンを押した時の動作をこのメソッド内に記述すれば意図した動きになります。
@IBAction func zero (sender: UIButton){
}
しかし、この方法は、少ないパーツだと便利に思えるのですが、今回はボタンが18個
ラベルが1つ、計19個のオブジェクトに対して関連付けないといけなくなります。
それはそうと、上のようなメソッドが18個作られる事に非常に違和感をもってしまいました。
この問題を何とかすべく奮闘した結果・・・
やはりありました!!
目的は全ての数字ボタンと小数点のボタンを一つのメソッドに
各演算ボタンとC、=ボタンを一つのメソッドで扱う事です。
またそれぞれどのボタンが押されたかを取得する事です。
一旦全ての関連付けを削除します。
※ソースは削除してもストーリーボード上には残っているので注意が必要ですが割愛します。
初めにViewController.swiftにメソッドのみ記述します。
@IBAction func number(sender: UIButton){
}
この時点ではただnumberという名前のメソッドを宣言しただけなので、これから関連付けしてみます。
先ほどは、ストーリーボードのオブジェクトからViewController.swiftへ向かってControlキーを押しながらドラッグしましたが、この逆も可能である事に気づき、ViewController.swiftのnumberメソッドから0ボタンへ向かって関連付けしてみました。先ほどと変わらないように思えますが、この方法は複数のオブジェクト(ボタン)に対して関連付ける事ができます。
numberメソッドと関連付けたいボタンを全て、アシスタントエディタを使って関連付けする事ができました。

同じように各演算、C,= ボタンに対してもユーザ定義のメソッドを用意し、関連付けしました。
@IBAction func Symbol(sender: UIButton){
}

[タグ付け]
もちろん、これだけでは0ボタンが押されても、1ボタンが押されても同じメソッドnumberが実行されるだけで、どのボタンが押されたかは判別できません。
そこでボタン各々に対して、識別子のようなもの(タグ)を設定し、そのタグを取得するという仕組みを実装します。
ソースコードを記述し、タグ付けする事も可能ですが、GUIでサクサク設定できる便利な方法でやってみたいと思います。
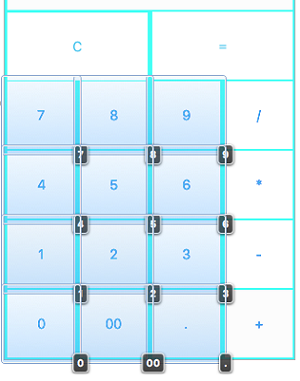
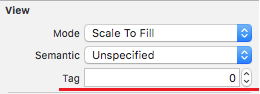
ストーリボードにて、タグ付けしたいボタンを選択しShow the Attributes inspecterタブから
View -> Tagをポチポチするだけです。今回は0ボタンにタグを設定したので、0のままにしています。

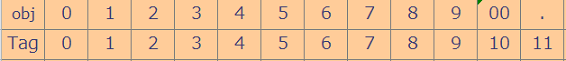
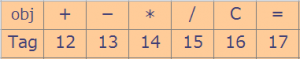
各ボタンに設定した番号を示します。


[タグの取得]
次は設定したタグを取得していきたいと思います。
先ほどのnumberメソッドを記述してみました。
@IBAction func number(sender: UIButton){
var tagNum : Int = sender.tag
Switch tagNum {
case 0…9 :
・・・「0~9」ボタンが押下時
case 10 :
・・・「00」ボタンが押下時
case 11 :
・・・「.」ボタンが押下時
default : break
}
}
@IBAction func Symbol(sender: UIButton){
print(sender.tag)
・・・
}
ソース上のsender.tagで先ほど設定したタグ番号(Int)を取得し、その番号によって、処理を振り分けるようにしています、また数字ボタンでは、そのタグ番号を一部を除いてそのまま実際の数値として扱う事ができるようになります。
keny
admin at 2016年07月28日 06:09:15
新人奮闘記5
iOS入門
今回から、Xcodeを使ってシンプルな電卓アプリを作成していきたいと思います。
今回は手始めにiPhone5、5s、5cを想定した画面サイズが4インチの端末を対象として作成していきます。
※iOSバージョン、AutoLayOut画面回転等は今回は考慮しません。
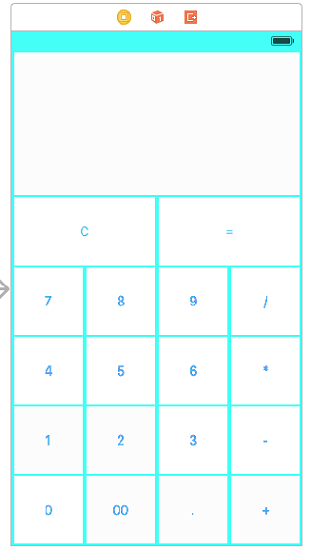
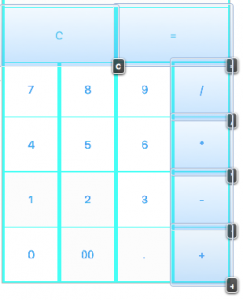
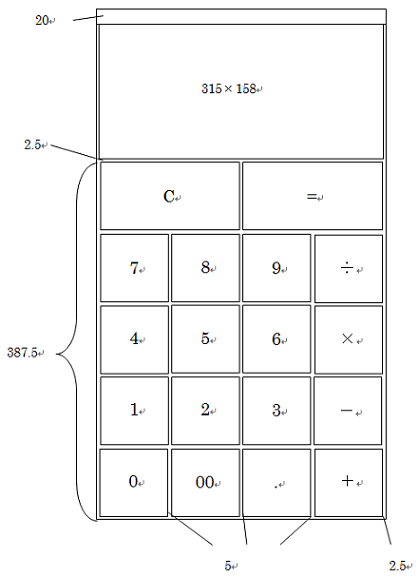
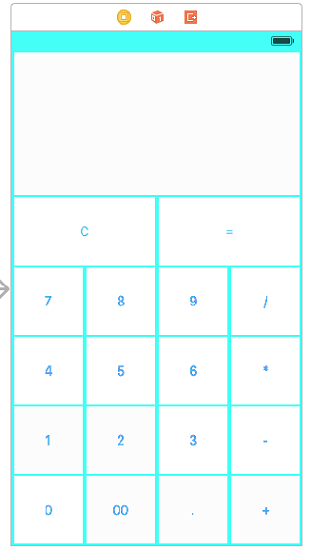
まずは、アプリのイメージを図にしてみます。

[図の説明]
画面4インチの全体サイズは568px×320pxですから、それを基準にボタンなどのオブジェクトを
配置してみました。
行ごとのオブジェクトの間隔は全て2.5pxに設定しました。
列ごとの間隔は5pxですが、両サイドの淵は、 2.5pxとしています。
ボタンの数は計18個、入力値や計算結果が表示されるラベルを一つ用意しました。
ボタンサイズは75px×75pxの正方形で、(C),(=)ボタンの二つは、75px×155pxとしました。
図の最上部、20pxは、電池残量や、電波状態が表示されるステータスバーなので、こちらも計算にいれました。
それではグラフィカルにドラッグ&ドロップでボタンを配置したりできてしまう、ストーリーボードを使って画面を作成して行きます。
※プロジェクト作成やシュミレーターの設定は割愛させて頂きます。
その前に今回はAutoLayoutは使いませんので、show the File inspectorタブから
Use Auto Layout のチェックを外しました。デフォルトではチェックが入っています。
[オブジェクトの配置]
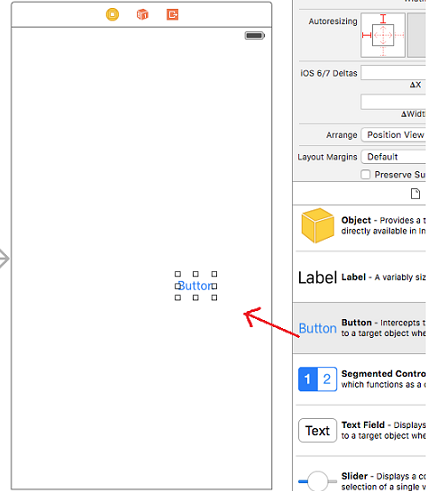
Show the Object libraryタブをクリックすると、たくさんのオブジェクトが用意されています。
ここからViewへドラッグ&ドロップで、適当に配置してみたいと思います。


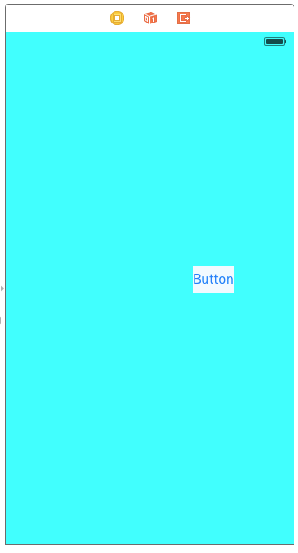
ボタンと背景の色を区別するため、View->Show the Attributes inspector->Background
にて背景色をターコイズに変更してみました、ボタンの色も同じようにホワイトに変更しています。
これで、ボタン配置の準備は整いました。
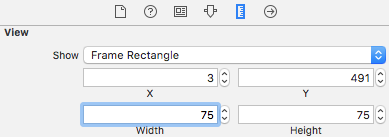
ボタンを選択した状態でShow the Size inspectorタブからWidth、Heightを設定します。
この時、x、yの値に注意が必要で、Viewの左上が0,0となり。ボタンの左上を基準としてViewへ配置していきます。
例えばxが0ならボタンはViewの左端にぴったりと張り付き、320とするとViewをはみ出して右サイドの画面外に描画されます。
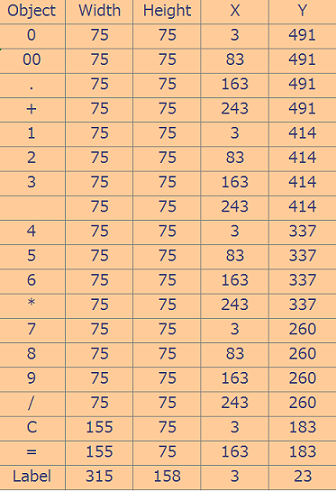
これを考慮して配置していきますが、オブジェクトそれぞれのプロパティを表に示します。
※細かな計算は省略します。

各オブジェクトのプロパティを表の値に設定していきます。

このようにボタンやラベルを一つずつ設定していきます。
[結果]

画面の作成は完了しましたが、非常に手間に感じちゃいました。
近日中にもAutoLayoutで作ってみたいと思います。
今回は画面作成のみとなりますが、次回は動作するように実装していきたいと思います。
keny
admin at 2016年07月21日 10:00:55
日本人デザイナーが手がけているスピーカー「Gravity」
本日はかっこいいスピーカーを見つけましたので記事にしたいと思います。
私は現在、BoseのSoundLink speaker IIIを利用しております。

無骨な感じですが、男らしさを感じます。さて発見したものは、
 Source: indiegogo
Source: indiegogo
Gravity
と言います。 続きを読む
yama at 2016年06月08日 10:00:23
お気に入りの天気予報アプリ[その10]
yama at 2016年04月26日 10:00:35