新人奮闘記6
iOS入門
今回は、前回画面を作成した続きで電卓アプリの実装に入っていきたいと思います。

[オブジェクト関連付け]
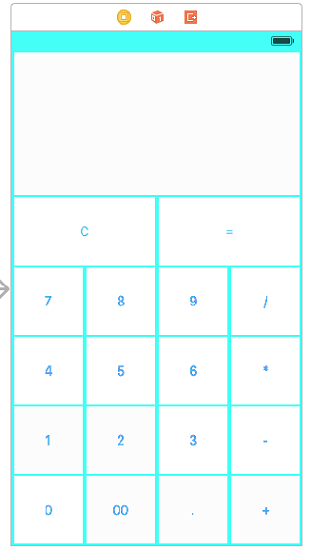
画面の作成にて、前回はボタンとラベルの配置を行いましたが、動作させるためには、各部品をソースコードと関連付けする必要があります。
ボタンを関連付けするために直接ソースコードで書く事を考えましたが、今回は、アシスタントエディタという機能を使ってGUIでシンプルに関連付けできるように実装してみました。
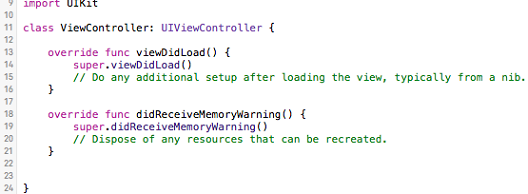
デフォルトで自動生成されているファイル、ViewController.swiftとMain.storyboardを開いた状態で行います。
[ViewController.swift]

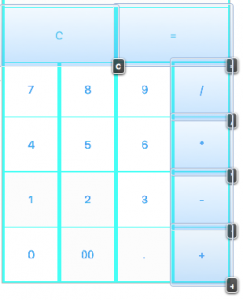
さっそく各ボタンの、0~9、00、C、=、+、-、×、÷(/)、. ボタンとラベルをソースと繋げてみました。
パーツを選択しControlキーを押しながら、ViewController.swiftへドラッグをします。するとNameやTypeなどを選択するウィンドウが表示され、振る舞いを設定する事ができます。

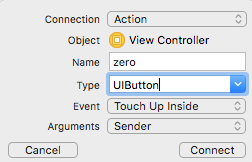
まず0ボタンを関連付けしたいので
Connection:Action
Name:zero
Type:UIButton
Event:Touch Up Insideとし、Connectをクリック。するとViewController.swiftには
空のメソッドが自動生成されます。つまり0ボタンを押した時の動作をこのメソッド内に記述すれば意図した動きになります。
@IBAction func zero (sender: UIButton){
}
しかし、この方法は、少ないパーツだと便利に思えるのですが、今回はボタンが18個
ラベルが1つ、計19個のオブジェクトに対して関連付けないといけなくなります。
それはそうと、上のようなメソッドが18個作られる事に非常に違和感をもってしまいました。
この問題を何とかすべく奮闘した結果・・・
やはりありました!!
目的は全ての数字ボタンと小数点のボタンを一つのメソッドに
各演算ボタンとC、=ボタンを一つのメソッドで扱う事です。
またそれぞれどのボタンが押されたかを取得する事です。
一旦全ての関連付けを削除します。
※ソースは削除してもストーリーボード上には残っているので注意が必要ですが割愛します。
初めにViewController.swiftにメソッドのみ記述します。
@IBAction func number(sender: UIButton){
}
この時点ではただnumberという名前のメソッドを宣言しただけなので、これから関連付けしてみます。
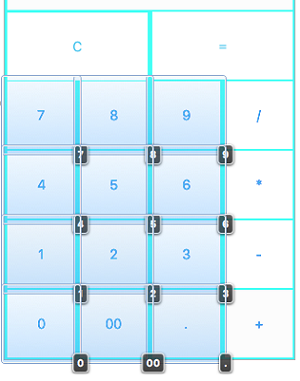
先ほどは、ストーリーボードのオブジェクトからViewController.swiftへ向かってControlキーを押しながらドラッグしましたが、この逆も可能である事に気づき、ViewController.swiftのnumberメソッドから0ボタンへ向かって関連付けしてみました。先ほどと変わらないように思えますが、この方法は複数のオブジェクト(ボタン)に対して関連付ける事ができます。
numberメソッドと関連付けたいボタンを全て、アシスタントエディタを使って関連付けする事ができました。

同じように各演算、C,= ボタンに対してもユーザ定義のメソッドを用意し、関連付けしました。
@IBAction func Symbol(sender: UIButton){
}

[タグ付け]
もちろん、これだけでは0ボタンが押されても、1ボタンが押されても同じメソッドnumberが実行されるだけで、どのボタンが押されたかは判別できません。
そこでボタン各々に対して、識別子のようなもの(タグ)を設定し、そのタグを取得するという仕組みを実装します。
ソースコードを記述し、タグ付けする事も可能ですが、GUIでサクサク設定できる便利な方法でやってみたいと思います。
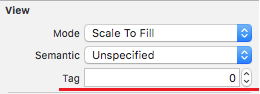
ストーリボードにて、タグ付けしたいボタンを選択しShow the Attributes inspecterタブから
View -> Tagをポチポチするだけです。今回は0ボタンにタグを設定したので、0のままにしています。

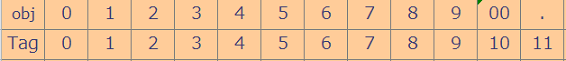
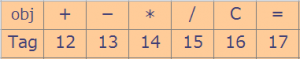
各ボタンに設定した番号を示します。


[タグの取得]
次は設定したタグを取得していきたいと思います。
先ほどのnumberメソッドを記述してみました。
@IBAction func number(sender: UIButton){
var tagNum : Int = sender.tag
Switch tagNum {
case 0…9 :
・・・「0~9」ボタンが押下時
case 10 :
・・・「00」ボタンが押下時
case 11 :
・・・「.」ボタンが押下時
default : break
}
}
@IBAction func Symbol(sender: UIButton){
print(sender.tag)
・・・
}
ソース上のsender.tagで先ほど設定したタグ番号(Int)を取得し、その番号によって、処理を振り分けるようにしています、また数字ボタンでは、そのタグ番号を一部を除いてそのまま実際の数値として扱う事ができるようになります。
keny
admin at 2016年07月28日 06:09:15