VRアプリ開発のための環境構築ガイド(Google VR SDK)(その5)
前回の(その4)からかなりのブランクがありましたが、今回が「VRアプリ開発のための環境構築ガイド」の最終回となります。
今回はVRのサンプルプログラムをUnityや実機(Androidスマートフォン)で実際に動かしてみたいと思います。
Unityでサンプルプログラムの動作を確認する
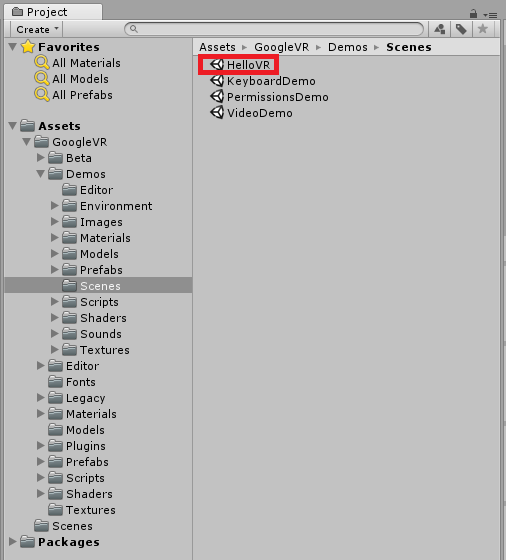
UnityのProject画面からAssets > Google VR > Demos > Scenes > HelloVR を開いてください。

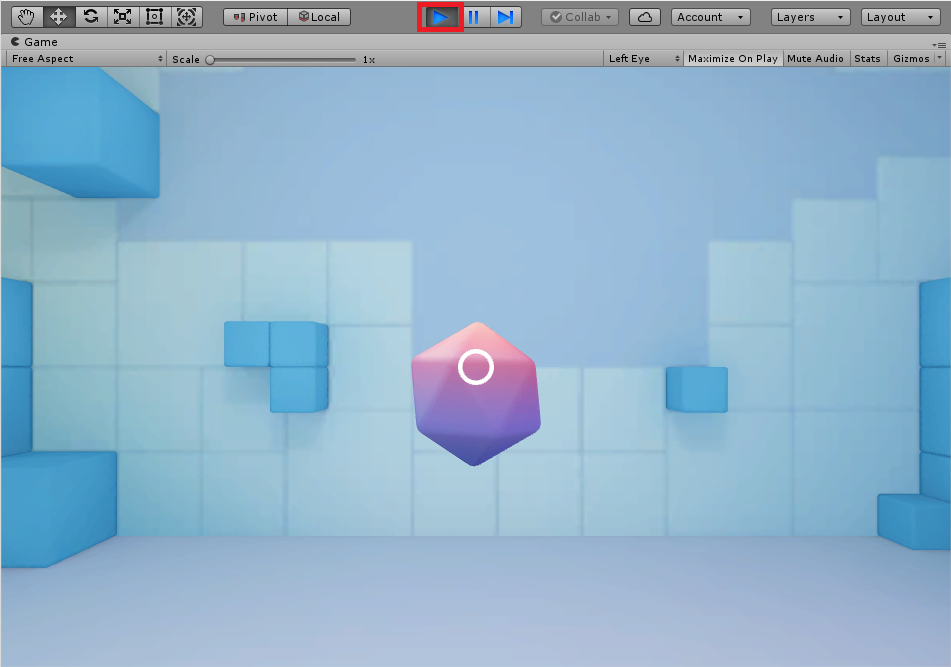
Playボタン※をクリックするとGameビューが表示され、サンプルプログラムの動作確認をおこなうことができます。
※Playボタン:下図の赤枠のボタンです。

Androidスマートフォンの実機では右目用と左目用で別々のシーンが描画されますが、PC画面上では単眼モードで描画されます。Androidスマートフォン実機での動作確認方法は以下の「Androidスマートフォン実機でサンプルプログラムの動作を確認する」をご参照ください。
PC版Gameビューでは以下の操作で実機での動作をエミュレートできます。
・頭の動き
Altキーを押しながらマウスを動かす
・首の傾き
Controlキーを押しながらマウスを動かす
Androidスマートフォン実機でサンプルプログラムの動作を確認する
Androidスマートフォン実機でサンプルプログラムの動作を確認するにはAndroid端末の「開発者向けオプション」および「USBデバッグ機能」を有効にする必要があります。
(USBデバッグを有効にする方法は当ブログ「VRアプリ開発のための環境構築ガイド(Google VR SDK)(その3)」をご参照ください)
「USBデバッグ機能」を有効にしたAndroidスマートフォンをUSBケーブルでPCに接続します。
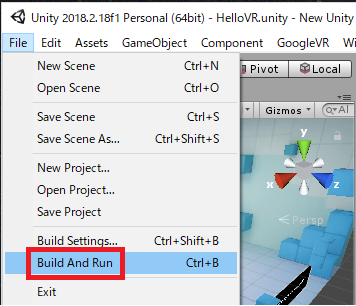
Fileメニューから「Build And Run」を選択することで実機にプログラムがインストールされます。

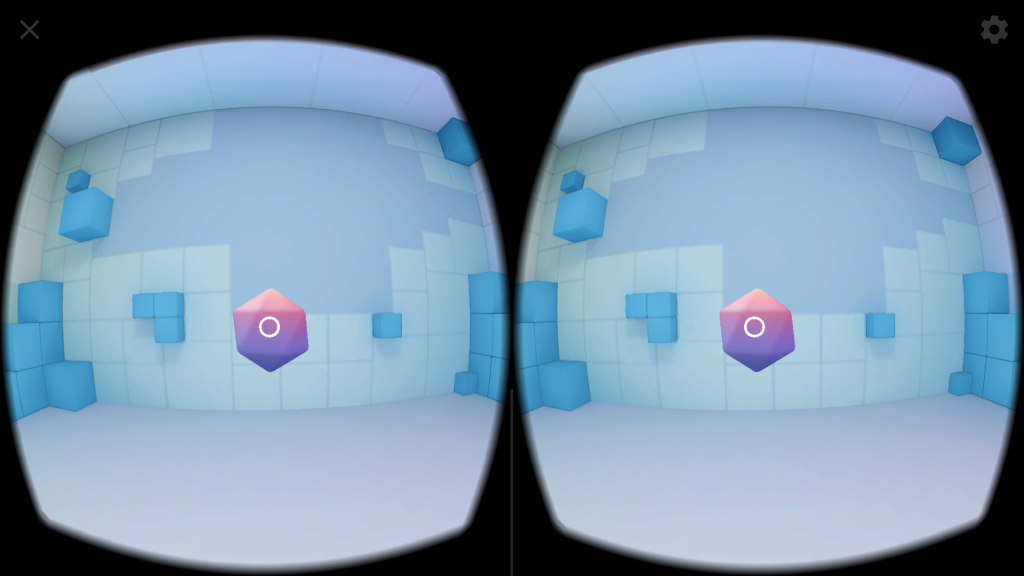
Androidスマートフォン実機にてプログラムを実行すると下図のような画面が表示されます。

右目用と左目用の画像が表示されていますが、それぞれ樽(バレル)のような歪んだかたちになっています。
このような歪んだかたちになっているのは、VR用のヘッドセットのレンズは広角レンズを使用しているので、ヘッドセットを通してみると視野が広く見えるように設計されているからです。
VRアプリ用にビルドをおこなうと、この歪み(バレル・ディストーション)と逆のことをおこない、広角レンズを使用して見た際に正しく見えるように補正されます。
また右目用と左目用の画像がわずかにずれていることがわかると思います。これは瞳の間の距離(瞳孔間距離。「IPD」と呼ばれる)に基づくものです。
Androidスマートフォンを当ブログ「VRアプリ開発のための環境構築ガイド(Google VR SDK)(その1)」にて紹介しましたGoogle CardboardビューアやGoogle Daydreamを使用した簡易型ヘッドマウントディスプレイ内で表示するとVR空間上でオブジェクトが目の前に実在しているかのように表示されます。首の傾きや頭の動きに追従して周囲を見渡すことができますので、まるで自分がVR空間のなかに入ったかのように錯覚されます。
木曜日担当:nishida
nishida at 2019年06月06日 10:00:16