技術情報
- 2021年07月09日
- 技術情報
Creating a simple GridView in flutter
During studying flutter, I learned a beautiful and simple grid system. These interesting and simple grid view layout topics I would like to share you today.
Ever created with a multiple layout with multiple rows within a column?
Try a GridView! While there are multiple GridView constructors, the most common way to create a GridView is the count constructor.
GridView.count(
..
..
)Start by listing all the items you want in the grid,
GridView.count(
children: [allItems],
)but it doesn’t end there, control how many items you want to across the grid, by setting the crossAxisCount property.
GridView.count(
crossAxisCount: 1,
children: [allItems],
)Setting it to 1 makes it look like a normal list. And if your items want to some social distancing? Use mainAxisSpacing gives horizontal space between the rows and crossAxisSpacing provides vertical space between the columns.
GridView.count(
mainAxisSpacing: 28.0,
crossAxisCount: 2,
children: [allItems],
)Now Let’s make simple grid view using GridView.count constructor.
GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 2,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text("He'd have you all unravel at the"),
color: Colors.teal[100],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Heed not the rabble'),
color: Colors.teal[200],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Sound of screams but the'),
color: Colors.teal[300],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Who scream'),
color: Colors.teal[400],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Revolution is coming...'),
color: Colors.teal[500],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Revolution, they...'),
color: Colors.teal[600],
),
],
)The result is!

By Ami
asahi at 2021年07月09日 10:00:37
- 2021年07月08日
- 技術情報, Web Service
sourcetree/githubでの認証エラーの対処方法
nishida at 2021年07月08日 10:00:48
- 2021年06月25日
- 技術情報
Laravel 8 Push Notification using Firebase[2]
Here is final part how to do push notification using Firebase.Let’s start it.
Get Firebase Cloud Messaging (FCM) Server Key
This step will show how to get FCM key and Firebase web app’s configuration credentials.
Then firstly go to the Firebase site and we need to create a project.

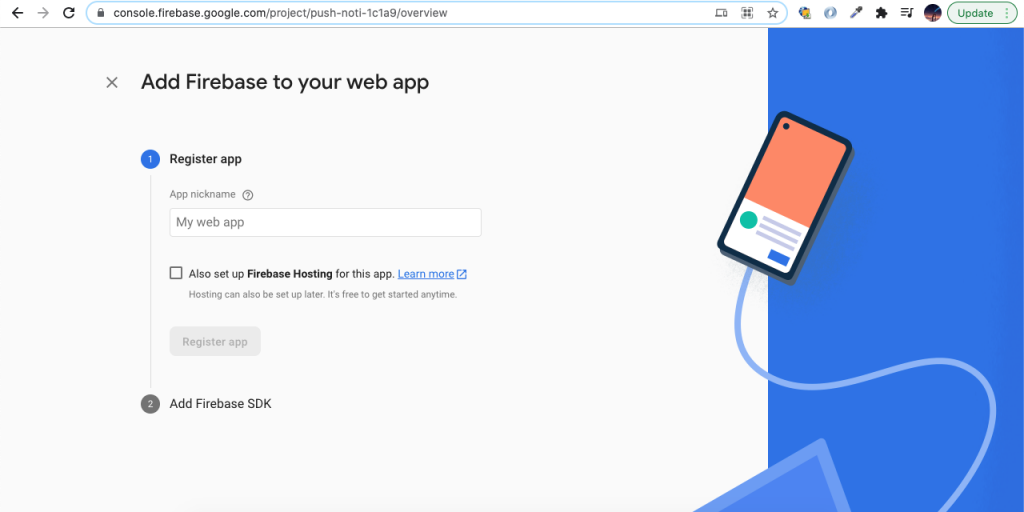
Then add your notification app name for adding Firebase to web app.

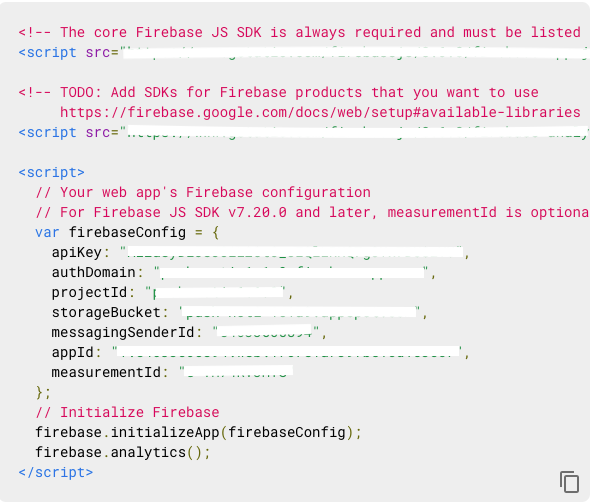
Then copy the Firebase configuration keys, and this will help to connect laravel to Firebase.

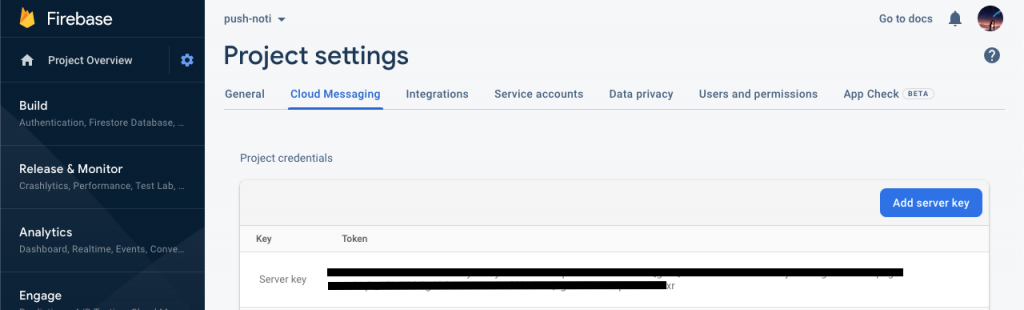
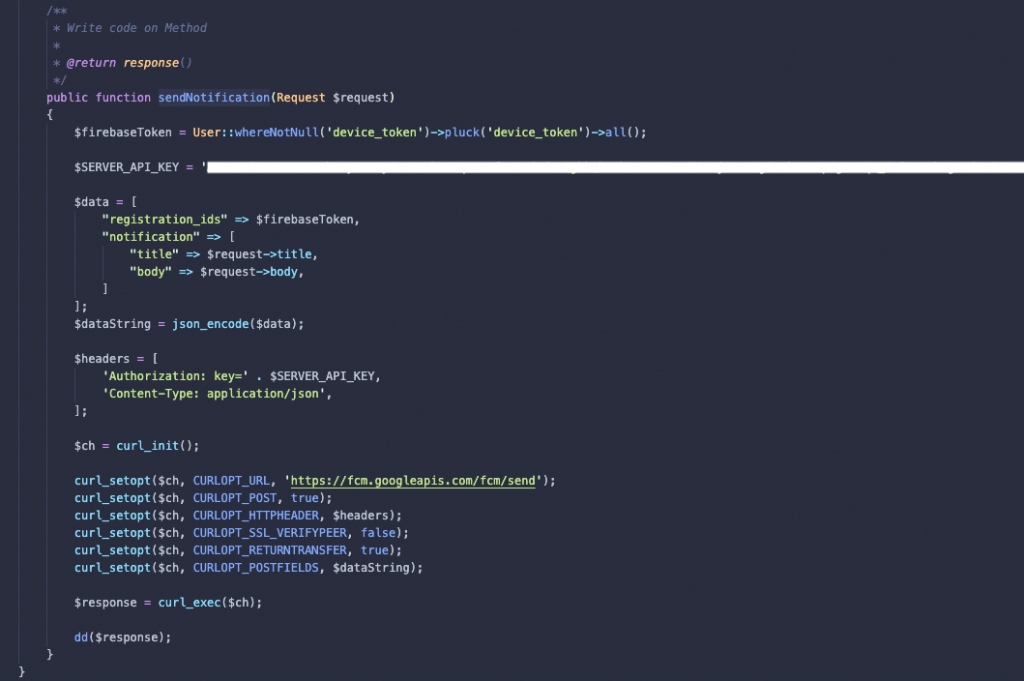
Next, go to the project dashboard setting and copy the sever key and paste in HomeController of SERVER_API_KEY variable in sendNotification() function. Next step create the controller and let’s add the key.

Create Route
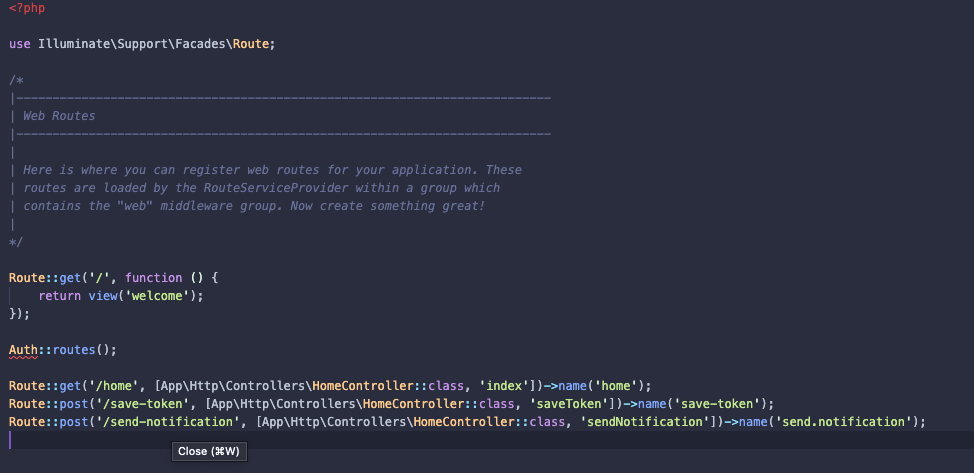
We need to do some of routes to store token and send push notification so let’s add our routes in web.php.
routes/web.php

Create Controller
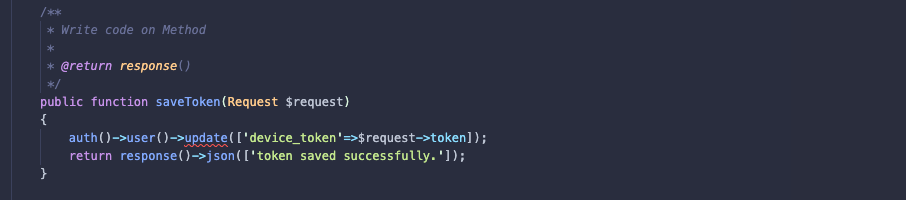
Here, we need add saveToken() and sendNotification() method for admin route in HomeController.
app/Http/Controllers/HomeController.php


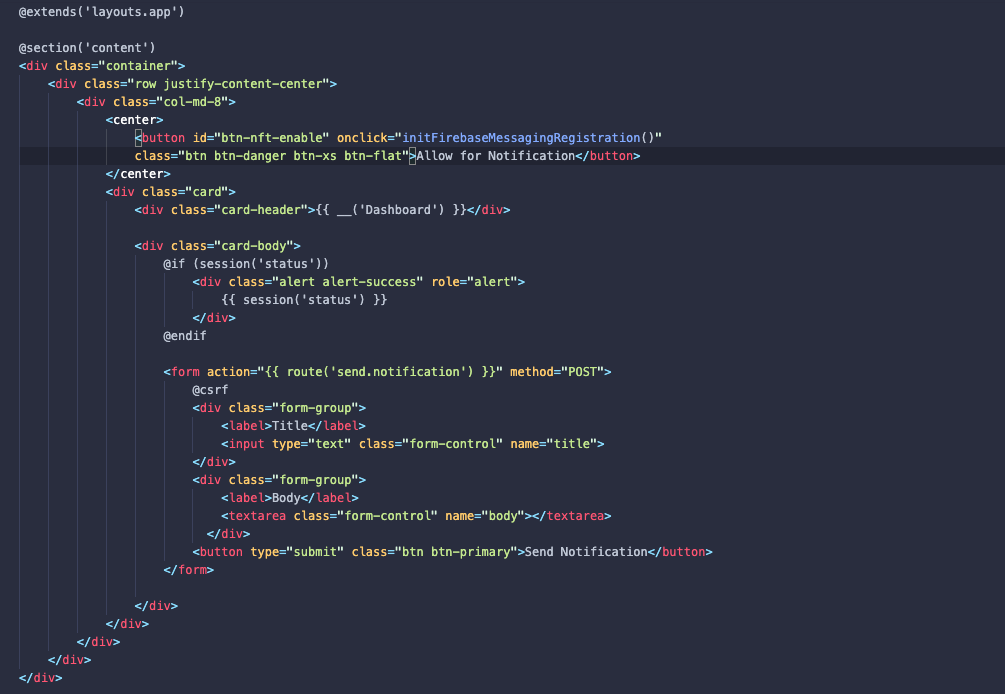
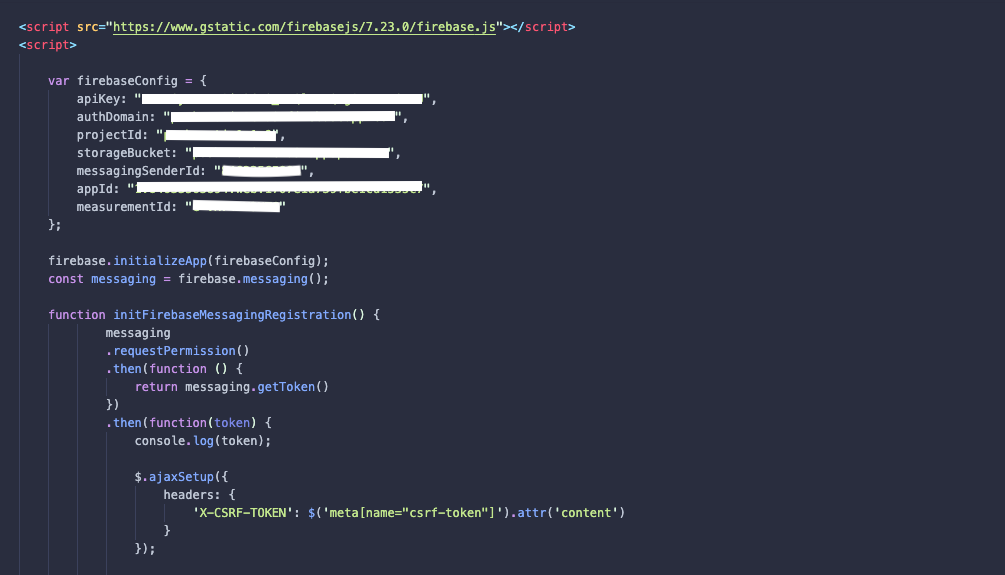
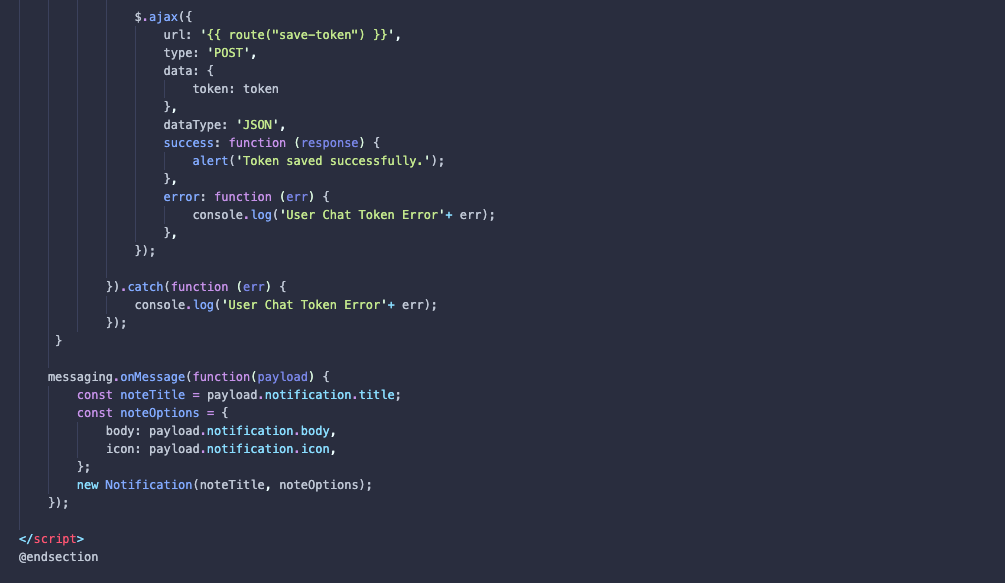
Then update the home.blade.php



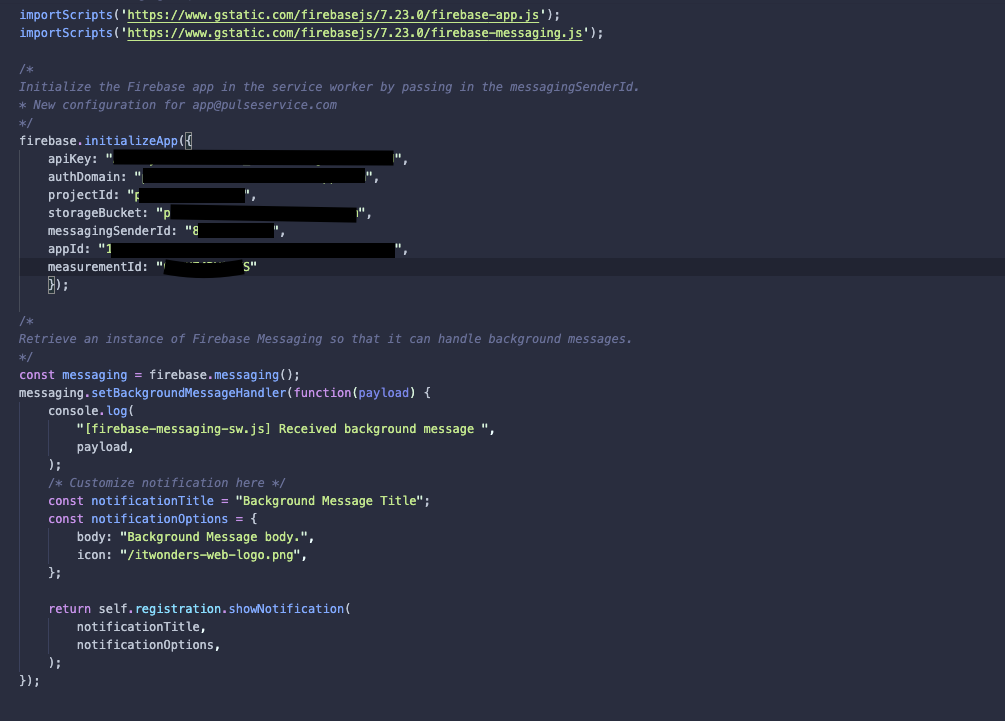
In the final step, we have to create head over to a public folder and create a new firebase-messaging-sw.js file; this file holds the web push notification configurations.
public/firebase-messaging-sw.js

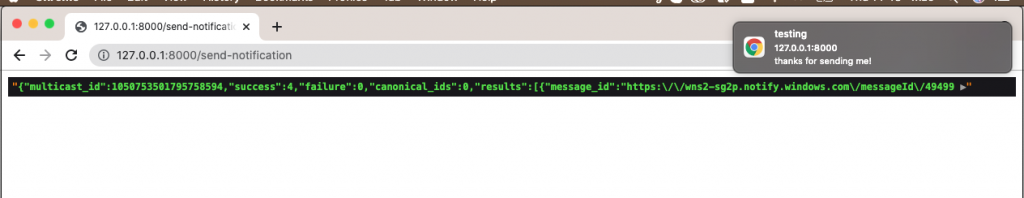
Finally, to see the push notification results we need to execute php artisan serve command. Next we will do register, signed-in and then click on the allow notification button, it will generate the device id, also add push notification title and body in the given form.
we will receive notification as like bellow:

By Ami
asahi at 2021年06月25日 10:00:20
- 2021年06月18日
- 技術情報
Laravel 8 Push Notification using Firebase[1]
Firstly create a new fresh Laravel project using a composer command:
composer create-project laravel/laravel push-notification-appThen go to the app’s root:
cd push-notification-app/Database Connection
Secondly, to make a database connection in .env file filling with database name, username, password.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_passwordInstall Laravel UI Scaffolding
Next, install ui package and create auth scaffolding based on Bootstrap CSS framework.
composer require laravel/uiAfter that, need to install to manifest bootstrap auth ui.
php artisan ui bootstrap --authYou have to suggested commands to compile your fresh scaffolding.
npm install && npm run devUpdate Server Key in User Table
We need to add a new column in the current user table.
php artisan make:migration add_column_device_tokenSubsequently, we need to add this device token key in the new table.
class AddColumnDeviceToken extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
//
Schema::table('users', function (Blueprint $table) {
$table->string('device_token')->nullable();
});
}After that, move the device key to the user table.
class User extends Authenticatable
{
use HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'device_token'
];Then type to run migrate execute command.
php artisan migrateNext week I will show you how to get the Firebase cloud messaging server key and Firebase web app’s configuration credentials.
By Ami
asahi at 2021年06月18日 10:00:02
- 2021年06月07日
- 技術情報
[Laravel] Adding custom data to eloquent result
Sometimes, we want to add more custom data to our eloquent result before passing to blade or doing further logic improvements. Today we will be focusing how to add custom data to our eloquent result.
I assume you already know laravel framework in this article as we will not covering from scratch of laravel framework. First let’s make a posts table. Here is the migration file.
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('description');
$table->timestamps();
});In our post table, we will have these columns in above. And we gonna add a data record. You can add manually using database clients or you can of course make a seeder class to add dummy data like this
DB::table('posts')->insert([
'name' => Str::random(10),
'description' => Str::random(100),
'created_at' => date('Y-m-d H:i:s'),
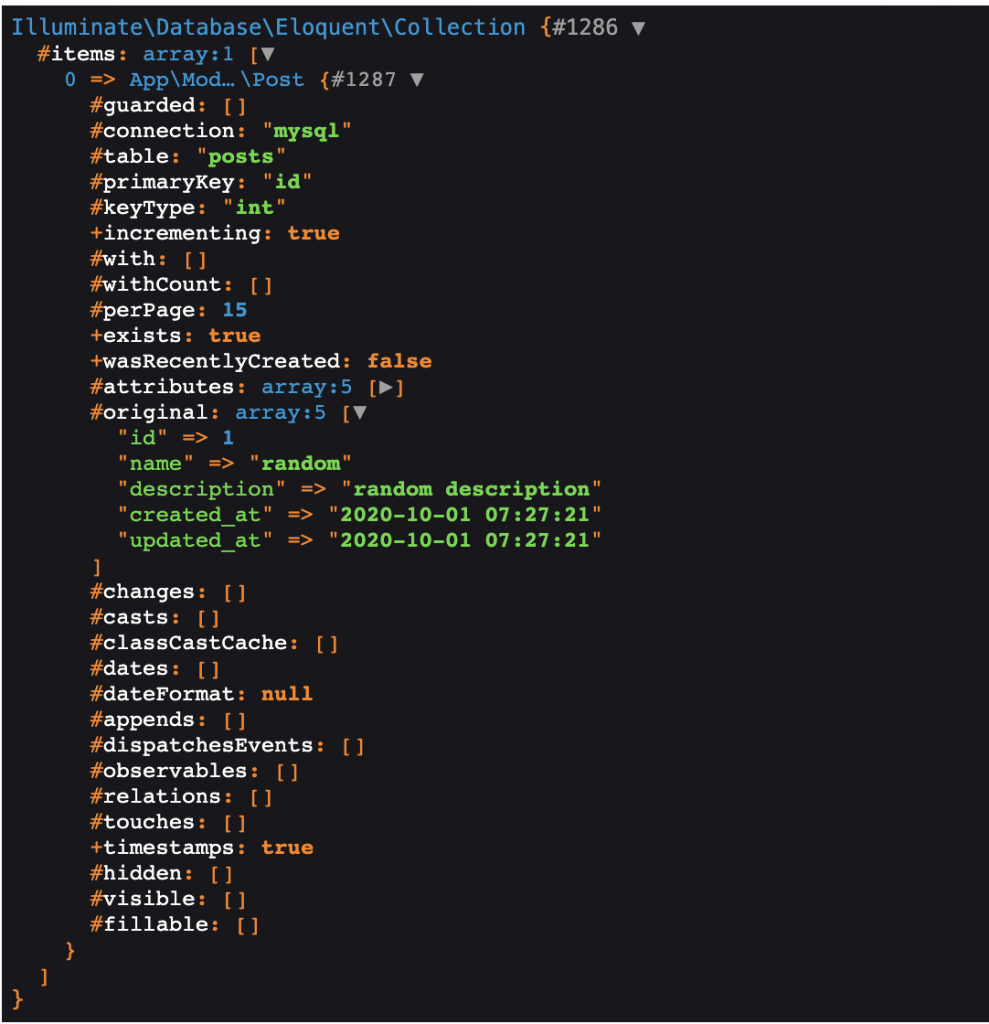
]);Lets go to our controller and select the data with all method and print the result with dd function.
$data = Post::all();
dd($data);The output will be look like this.

Now , let’s try to add a new column called category_id and user_id to that eloquent results. We can achieve this using map function.
$data = Post::all();
$data->map(function ($result) {
$result->category_id = 1;
$result->user_id = 2;
return $result;
});
dd($data);And the result will be look like this. Please remember there are two arrays called attributes which is the one we customized and added the data. And there is also original array which contains only original data from eloquent.

Anyhow, we can access our created data using map like always. For further more to customize the eloquent results , please check out here.
dd($data[0]->category_id.','.$data[0]->user_id);
//result -> 1,2If you need to loop through many data, you can use loop functions but in this case I just added a 0 index to get data easily.
By Yuuma
yuuma at 2021年06月07日 11:10:35