技術情報
- 2021年08月20日
- 技術情報
Flutter – Physical Model

All of the best app start with a square, squarely in the middle of the screen. But to turn this abstract idea into something more real we need to think outside the box.
All of the best app start with a square, squarely in the middle of the screen. But to turn this abstract idea into something more real we need to think outside the box.
If you look at the real physical box the only way you’re able to see it with some light, and that light casts a shadow. What if we want our abstract boxes to have a real shadow? Just like a real box. So that our users have a mental model for what the things in your app are.
Well, that’s what a Physical Model is for. Just take whatever widget you’re working with, wrap it inside of a Physical Model and give it a color.
PhysicalModel(
child: BlueBox(),
color: Colors.black,
)Wait! There is no shadow. By default Physical Model’s elevation is zero, so we need to pick that box up to be able to see the shadow.
PhysicalModel(
child: BlueBox(),
color: Colors.black,
elevation: 8.0
)But unlike the real world we have additional options, for our Physical model’s shadows, like it’s color.
PhysicalModel(
child: BlueBox(),
color: Colors.black,
shadowColor: Colors.pink,
elevation: 8.0,
)You can also change the roundness of the shadow’s corners.
PhysicalModel(
child: BlueBox(),
color: Colors.black,
shadowColor: Colors.pink,
elevation: 8.0,
borderRadius:
BorderRadius: circular(45),
)or simply update what shape it takes.
PhysicalModel(
child: BlueBox(),
color: Colors.black,
shadowColor: Colors.pink,
elevation: 8.0,
shape: BoxShape.circle,
)Physical Model is super useful, when you have ideas for custom shadow effects, it’s also used under the hood in widgets like Material to build material shadow.
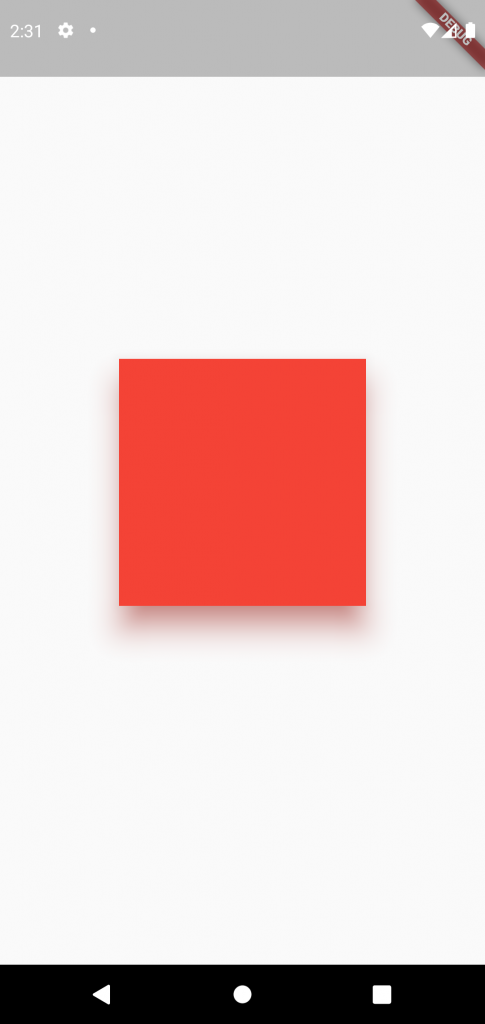
Let’s create simple Physical model!! The result screenshoot is at the top.
return Scaffold(
body: Center(
child: PhysicalModel(
elevation: 20.0,
shadowColor: Colors.red,
color: Colors.red,
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Colors.red,
width: 1.0,
),
),
),
),
),
);Hope you enjoyed this post!
By Ami
asahi at 2021年08月20日 10:00:32
- 2021年08月09日
- 技術情報
Git tricks you should know
We use version control system to manage and gather our source codes, right. I am pretty sure most of us are using Git for version control system nowadays. Today, I will share with you some git commands that will help you to improve your git knowledge.
Remove all your local git branches except master
You may have many local branches while you are on developments. But one day, you may want to get rid of these local branches and keep only main/master branch. This command will help you.
git branch | grep -v "main" | xargs git branch -DUndo last commit
If you want to undo your most recent commit. Follow these steps.
git commit -m "undo message"Then reset our changes
Pretty git log format
git reset HEAD~Normally we use to see our git log activity using git log. But we can see better with pretty formatting using this.
git log --graph --abbrev-commit --decorate --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(dim white)- %an%C(reset)%C(bold yellow)%d%C(reset)' --allDeleting git branch
I wrote deleting local branches except main/master in above. In here, I will talk about deleting a specific branch both on local and remote.
Deleting on local
git branch -d <branch_name>Deleting on remote
git push <remote> --delete <branch_name>Cherry picking from another repository
We can apply the changes from another repository to us also.
git fetch <remote-url> <branch_name> && git cherry-pick SHA1I’m pretty sure there are other useful tricks as well. That’s all for now.
Yuuma
yuuma at 2021年08月09日 10:30:19
- 2021年08月02日
- 技術情報
Getting Hostname in Laravel
We have to catch your domain name, hostname and url segments and use it back in your projects frequently. Today I will share a few functions to get it done easily in Laravel Framework.
getHttpHost
request()->getHttpHost(); //return domain.comThis will return the domain name like this.
request()->getHost(); // return domain.comThis also works same with above method.
getSchemeAndHttpHost
If you want to get http segments along with the domain name. You can use getSchemeAndHttpHost method.
request()->getSchemeAndHttpHost(); // return https://domain.comurl
Using the url method, you can get the current route path like this.
url()->current(); // return current existing urlYou can also use request()->url() to return the url address along with http.
segment
If you need to parse your routing url , the segment will help to parse it. For example this is our current url domain.com/blog/hello
request()->segment(0); // return blog
request()->segment(1); // return hello The methods I wrote above are some of the useful functions if you have to deal with your URL address or hostname.
Yuuma
yuuma at 2021年08月02日 10:30:20
- 2021年07月30日
- 技術情報
Flutter – Aspect Ratio Widget
These days I studies flutter widgets a lot. From these studies, I would like to share you one thing – this is the importance of aspect ratio and how to use this widget.
Care about proportions more than exact dimensions?
When laying out your app, you often don’t care about the exact dimensions of which it will take. But you do care about the aspect ratio. You want the widget to be this wide irrespective of the actual dimensions or you want it to be slim or exactly square. Flutter solves this by providing the Aspect Ratio widget.
AspectRatio()you give it an AspectRatio, a child, and, well , that’s it.
AspectRatio(
aspectRatio: 3 / 2,
child: MyWidget(),
)Aspect ratio is the ratio between the width and height of a box. It’s often written as a fraction, like 3/2, as in three parts of width to two parts of height. But let’s not kid ourselves – it’s really just a double: 3 over 2 is just 3 divided by 2, which is 1.5 – the same thing.
AspectRatio(
aspectRatio: 1.5,
child: MyWidget(),
)But don’t worry! Dart is smart enough to do the computation for you during compilation. So it’s okay and more readable to provide the aspect ratio as a fraction.
And one more thing – make sure you actually let the AspectRatio widget size it’s child. If you put AspectRatio into something like Expanded, then that will be forced by it’s parent to expand.
Expanded(
child: AspectRatio(
aspectRatio: 3 / 2,
child: MyWidget(),
),
)Tightly fitted widgets like Expanded don’t give their children a choice- harsh. If this happens to you, just put something like Align between the Expanded and the AspectRatio.
Expanded(
child: Align(
alignment: Alignment.bottomCenter,
child: AspectRatio(
aspectRatio: 3 / 2,
child: MyWidget(),
),
),
)Align will be forced by Expanded to fill the area. But it will let it’s child assume it’s own proportions.
Hope you enjoyed the article!
By Ami
asahi at 2021年07月30日 10:00:58
- 2021年07月19日
- 技術情報
Rare HTML tags you mightn’t notice
Today I will talk about some html tags which are not very well-known but of course they are so useful if you know them. So lets get started.
<s> tag
S tag similar to the line-through value of a text decoration CSS property. This is very useful when you need to represent content that is no longer relevant or valid.
Price - <s>100</s>
<p>Discount Price - 70<p>
<ruby>, <rt>, and <rp> tags
The Ruby <ruby> HTML element represents small annotations that are rendered above, below, or next to base text, usually used for showing the pronunciation of East Asian characters.
The HTML Ruby fallback bracket () element is used to provide fallback brackets to browsers that do not support the display of ruby annotations using the element.
<ruby>
お休み <rp>(</rp><rt>Oyasumi</rt><rp>)</rp>
</ruby>
<detail> Tag
This tag is used to specify additional details that the user can show or hide on click.
<details>
<summary>Click</summary>
<p>Helo</p>
</details>
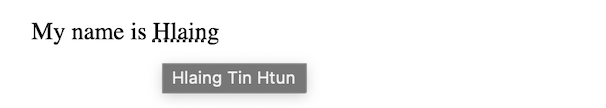
<abbr> tag
The tag displays the full meaning of the abbreviation when the user hovers the cursor over the abbreviation.
<p>My name is <abbr title="Hlaing Tin Htun">Hlaing</abbr> </p>
Well , there are some other interesting tags you probably don’t know yet. Discovering them might be very useful in our daily works relating with creating HTML elements.
Yuuma
yuuma at 2021年07月19日 11:41:13