技術情報
- 2021年12月20日
- 技術情報
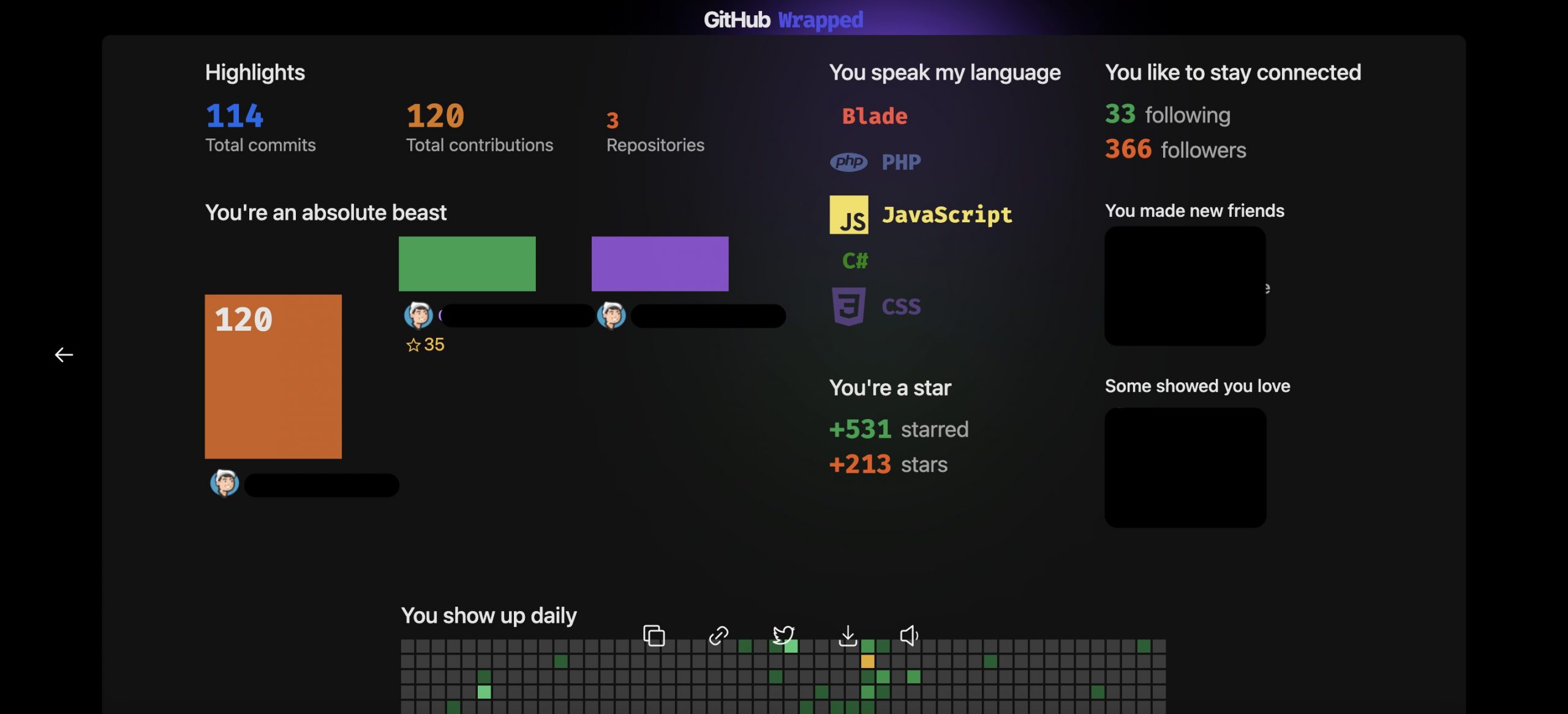
Github Wrapped
Developers normally code a lot just for a month but think for a year. If we want to see our history of our git commits, PRs, reviews etc through out a year , there is a newly service website called Github Wrapped.
You just need to login your github account and go to this website.
You may be asked for authorization to use the website from your Github account. After giving authorization this home screen will appear. I used my personal Github account for testing purpose.

Then you just need to go on by clicking the play button, these are my results.



You will also see a bunch of your activities like followers, stars etc.
But for the final result, you will get a pretty home page for your activity history through out the year (2021).

You can even copy/download your final image to save on your disk or share on twitter. I think this is a nice and pretty way to see your Github activity history for a year.
Yuuma
yuuma at 2021年12月20日 10:00:00
- 2021年12月17日
- 技術情報
Javascriptを使用して、Excelのセルにファイルアップロードを挿入する方法

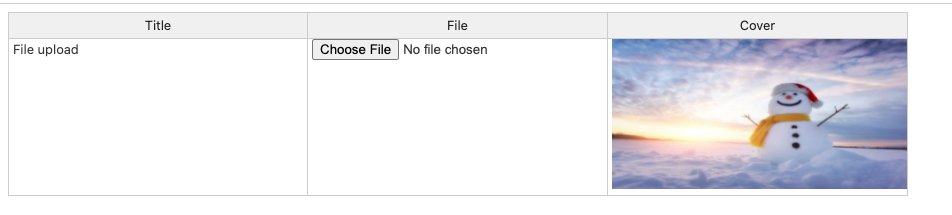
今回は、Handsontableを使って、ファイルアップロードボタンを挿入する方法と、セル内に画像を表示する方法を紹介したいと思います。
Handsontableは、デフォルトで11個のエイリアスを提供することができます。
- time
- text
- select
- password
- numeric
- handsontable
- dropdown
- date
- checkbox
- base
- autocomplete
しかし、file editorでは、これまで提供できませんでした。ファイルアップロードボタンをセルに挿入することは、自分自身で発見しました。4つの方法があるのですが、今日はそのうちの1つ、cells内で呼び出されるrenderer関数を使った方法を紹介します。
今回は、rendererの呼び出し方と、ファイルアップロードボタンと画像の表示方法を中心に説明します。
まず、htmlファイルを作成し、必要なスクリプトファイルを挿入します。
<div id="example1" class="hot "></div>
<script src="https://cdn.jsdelivr.net/npm/handsontable@11.0/dist/handsontable.full.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable@11.0/dist/handsontable.full.min.css" />
次に、Handontableを作成し、cells内にrendererを呼び出すための条件をいくつか作成します。commentsとcoversにcustom renderer関数を呼び出すことにします。
const hot = new Handsontable(container, {
data,
colWidths: [100, 100, 200],
colHeaders: ['Title', 'File', 'Cover'],
colWidths: 300,
renderer: 'html',
height: 200,
columns: [
{ data: 'title' },
{ data: 'comments', renderer: safeHtmlRenderer },
{ data: 'cover', renderer: coverRenderer }
],
cells: function (row, col, prop) {
var cellProperties = {};
if(col === 1){
cellProperties.renderer = safeHtmlRenderer
}
if(col === 2){
cellProperties.renderer = coverRenderer
}
},
licenseKey: 'non-commercial-and-evaluation'
});renderer関数の内部では、カスタムhtmlのデザインを作成し、innerHTMLプロパティでtdに挿入することができます。
function safeHtmlRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.innerHTML = '<div><input type="file" id="filechange" name="file[]" class="filebutton"></div>';
return td;
}また、rendererで画像を表示することもできます。
function coverRenderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.innerHTML = '<img src="imges/winter.jpg" width="300" height="150" >';
return td;
}ここまでお読みいただき、ありがとうございました。
By Ami
asahi at 2021年12月17日 10:00:00
- 2021年12月16日
- 技術情報, Web Service, スマホ
JavaScriptでQRコードをスキャンする
今回はJavaScriptでQRコードをスキャンするライブラリcozmo/jsQR(https://github.com/cozmo/jsQR)を紹介します。
前回の記事「PHP QRコード生成ライブラリ「endroid/qr-code」」ではQRコードの生成方法を紹介しましたが、今回は生成したQRコードをスマートフォンやPCのWebカメラを使用してJavaScriptでスキャンする方法を紹介いたします。
続きを読むnishida at 2021年12月16日 10:00:00
- 2021年12月14日
- 技術情報
Converting images into a pdf in python
Last weekend, my friend asked me to help him something about rearranging images and converting them into a pdf with only portrait view and sorting by modified date . But the images were not sorted by that and some in landscape. They were in chaos. Actually there are many online tools to do that. But most of them were not compatible with all what I wanted. Then I decided to do with a python program and wrote the following small code block. Let’s take a look.
I’ve used the image library called Pillow(PIL) and built-in module named os.
Overall program flow is as follow.
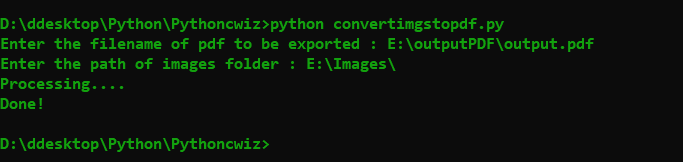
- Request user inputs for a pdf filename with path and image folder path to be converted.
- With os module, image files are sorted by modified date.
- Looping the sorted files, rotate the images which are in landscape, to be in portrait with the help of Pillow(PIL) and push the images into an empty list named img_list[ ].
- Finally convert the images list to a pdf.
from PIL import Image
import os
# Function to sort by modified dates
def getfiles(dirpath):
a = [s for s in os.listdir(dirpath)
if os.path.isfile(os.path.join(dirpath, s))]
a.sort(key=lambda s: os.path.getmtime(os.path.join(dirpath, s)))
return a
# declare an empty list
img_list = []
# Request user input for pdf filename and image folder path
pdf_filename = input("Enter the filename of pdfincluding path to be exported : ")
folder = input("Enter the path of images folder : ")
files = getfiles(folder) # get the files sorted by modified dates
print('Processing....')
for count, filename in enumerate(files):
image = Image.open(folder+'/'+filename) #open each file
# To change as portrait layout for landscape images
width, height = image.size
if(width>height):
image = image.transpose(Image.ROTATE_90)
# Append each processed image in img_list[]
img_list.append(image)
# All images in img_list[] are converted to a pdf
img_list[0].save(pdf_filename, "PDF" ,resolution=100.0, save_all=True, append_images=img_list[1:])
print("Done!")
This program is very simple but it can be modified to be more useful for other cases. I hope you enjoy that.
By Asahi
waithaw at 2021年12月14日 10:00:00
- 2021年12月13日
- 技術情報
Flutter boosts it’s mobile performance
Google Flutter 2.8, the latest version of open source, cross-platform toolkit for building web, mobile, and desktop applications, has been released, with some improvements in mobile performance and better service compatibilities.
Flutter 2.8′ has been released on December 8 including with Flame Modular 2D Game Engine(v1.0), a game engine built on Flutter to be able to create games faster with flutter.

Google said mobile apps built with Flutter 2.8 should be faster and use less memory. The company said it is leveraging its experience with great Google apps such as Google Pay to make Flutter more efficient and provide profiling and optimization better.
It also makes it easy to connect to back-end services like Firebase and Google Cloud. In addition to supporting the production quality of Google Ads, including major camera updates and built-in web plugins.
Furthermore Dart 2.15, a programming language update that offers improved concurrency, improved enums, and optimizations that reduce memory usage by 10%. Also offering capabilities including stateful hot reload. Google also is exploring higher-level abstractions to make it easier for developers to get running faster.
Flutter is for building cross-platform applications from a single code base. The goal is to change the way applications are created so that mobile, web, desktop, and embedded applications can be developed using a single toolset. The framework currently has 375,000 apps on the Google Play Store, as well as iOS apps available on the Apple App Store.
Yuuma
yuuma at 2021年12月13日 10:00:00