Chart.js – 外側にテキスト表示する方法 とテキストの代わりに画像を表示する方法
- 2021年12月10日
- 技術情報

最近Chart.jsというライブラリーを使って開発してるので、Chart.jsで外側にテキスト表示するには色々な方法があるのを気づきました。
というので、今回はChart PieceLabel を使って円グラフ描く方法をご紹介していきたいと思います。
必要となるパッケージをインポートします。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://rawgit.com/beaver71/Chart.PieceLabel.js/master/build/Chart.PieceLabel.min.js"></script>また、円グラフの表示に必要なデータを挿入します。
var data = {
datasets: [{
data: [16,11,16,30],
backgroundColor: ['#ee7571', '#438067', '#d0dfad', '#b4e1d1'],
label: '季' ,// for legend
}],
labels : ['春','夏','秋','冬'],
};データをキャンバスに表示するためには、キャンバスを作成する必要があります。そして、スクリプトファイルを書くためには、canvas-idを取得する必要があります。
<div class="col-md-6" style="width: 40%; margin-left: 200px;">
<canvas id="pieChart" class="chart chart-pie"></canvas>
</div> var pieChartCanvas = $("#pieChart");PieceLabelの設定をoptionsに追加し、typeを「pie」に設定する必要もある
var pieChart = new Chart(pieChartCanvas, {
type: 'pie',
data: data,
options: pieOptions
}); var pieOptions = {
pieceLabel: {
render: function(d) {
return d.label;
},
fontColor: '#000',
position: 'outside',
arc : true,
fontSize:35,
fontFamily: '"Helvetica , "游ゴシック", sans-serif'
},
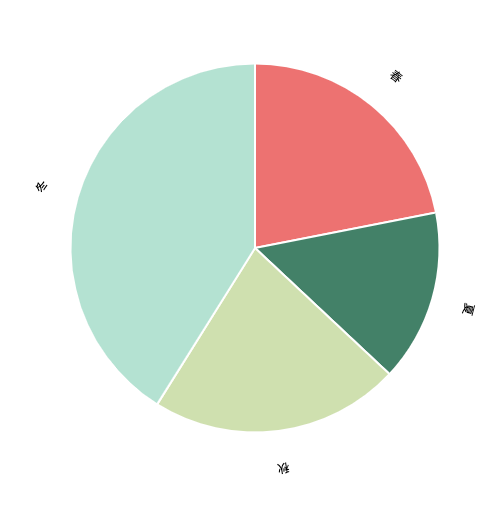
};外側にラベル表示するには position に outside と設定する必要があります。FontColor, fontSize, fontFamily も変更したいなら、簡単にできます。
legendを非表示にしたい場合は、displayをfalseにします。
legend: {
display: false
},その結果は:

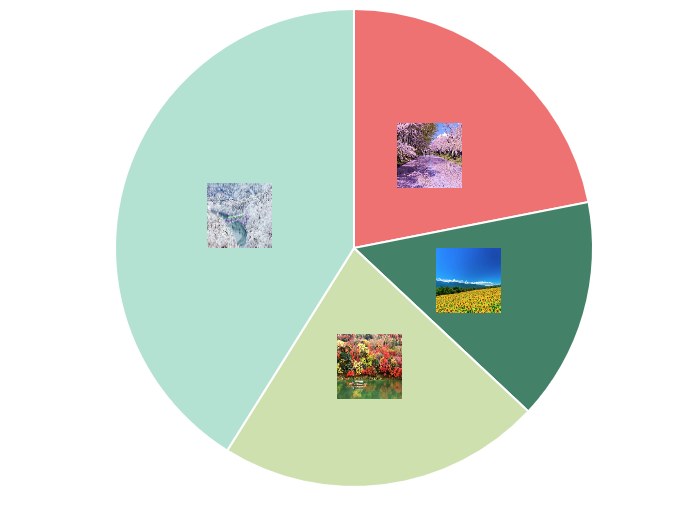
また、renderにimageを設定して画像を表示することもできます。
render: 'image',
images: [
{ src: './images/spring.jpeg', width: 65, height: 65 },
{ src: './images/Summer.jpeg', width: 65, height: 65 },
{ src: './images/Autumn.jpeg', width: 65, height: 65 },
{ src: './images/Winter.jpeg', width: 65, height: 65 }
]
}結果は記事の一番上にあります。
最後までお読みいただき、ありがとうございます。この記事を楽しんでいただければ幸いです。
By Ami
asahi at 2021年12月10日 10:00:00