技術情報
- 2022年12月09日
- 技術情報
flutterでminSdkVersionとtargetSdkVersionを変更する方法
今回はFlutterでAndroidのminSdkVersionとtargetSdkVersionを変更する方法を共有します。
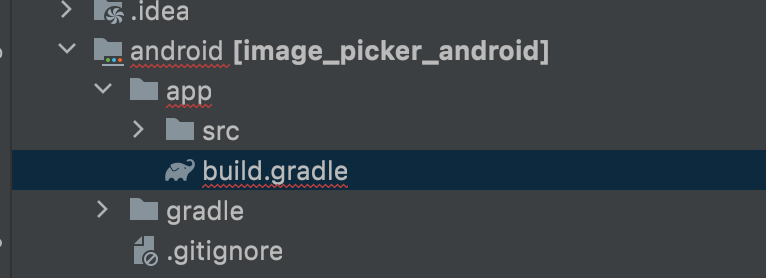
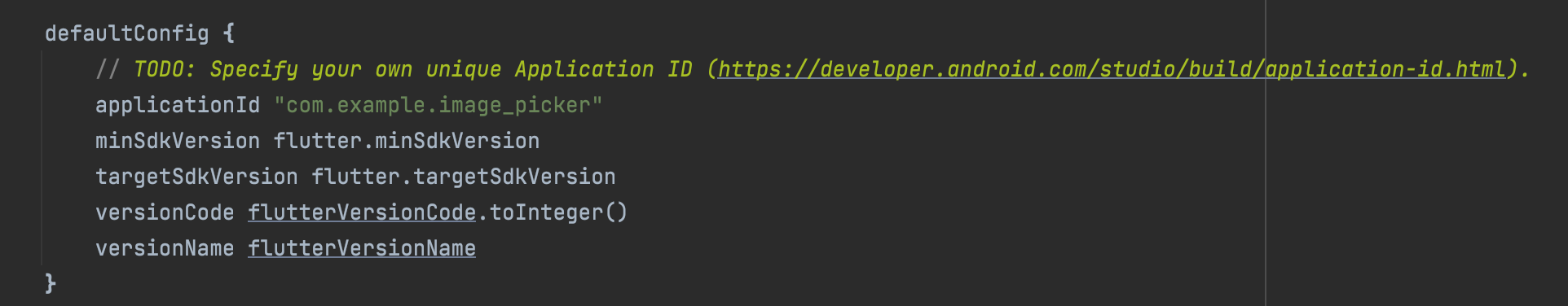
android/app/build.gradleを開きます。そして、以下のコードを見つけます。


defaultConfig {
minSdkVersion flutter.minSdkVersion
targetSdkVersion flutter.targetSdkVersion
}defaultConfig {
minSdkVersion 16
targetSdkVersion 28
}minSdkVersionとtargetSdkVersionのところで変更したい値を変更することができます。
金曜担当 – Ami
asahi at 2022年12月09日 10:00:00
- 2022年12月02日
- 技術情報
Flutterでカウンターバッジを表示する方法とは
今回はFlutterでカウンターバッジを表示する方法を共有します。カウンターバッジは、カートボタン、インボックスボタン、オーダーなどのUIに非常に必要です。
プロジェクトにFlutterパッケージバッジを追加する
badges: ^2.0.2アイコンにバッジカウンターを表示させる方法
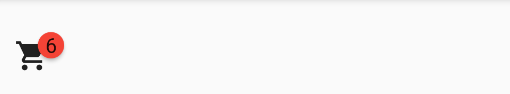
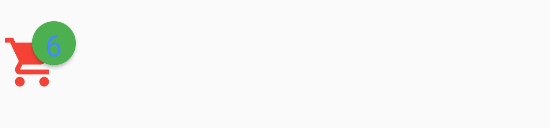
結果
Badge(
child: Icon(Icons.shopping_cart),
badgeContent: Text("6"),
),
Badge(
child: Icon(Icons.shopping_cart, size: 40, color: Colors.red,), //icon style
badgeContent: SizedBox(
width: 20, height: 20, //badge size
child:Center( //aligh badge content to center
child:Text("6", style: TextStyle(
color: Colors.blueAccent, //badge font color
fontSize: 20 //badge font size
)
),
)
),
badgeColor: Colors.green, //badge background color
),
Badge(
child: Card(
child: Padding(
padding:EdgeInsets.all(10),
child: Icon(Icons.message),
)
),
badgeContent: Text("6",),
)
金曜担当 – Ami
asahi at 2022年12月02日 10:00:00
- 2022年12月01日
- 技術情報
[VS Code] プログラムの作成から実行までをマウスレスでおこなう
nishida at 2022年12月01日 10:00:00
- 2022年11月29日
- 技術情報
Most used NodeJS oauth libraries
Today I would like to share the list of oauth libraries for NodeJS. Let’s take a look.
As all know, OAuth is an open-standard security framework that allows us to authorize different apps to communicate each other and gain access to protected resources.
Here are the popular and most used node js oauth libraries. Each list below can be clicked for more details by redirecting each github repository.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2022年11月29日 10:00:00
- 2022年11月25日
- 技術情報
Flutterの問題 : ステータスバーの下にウィジェットが重なるのを解決する方法
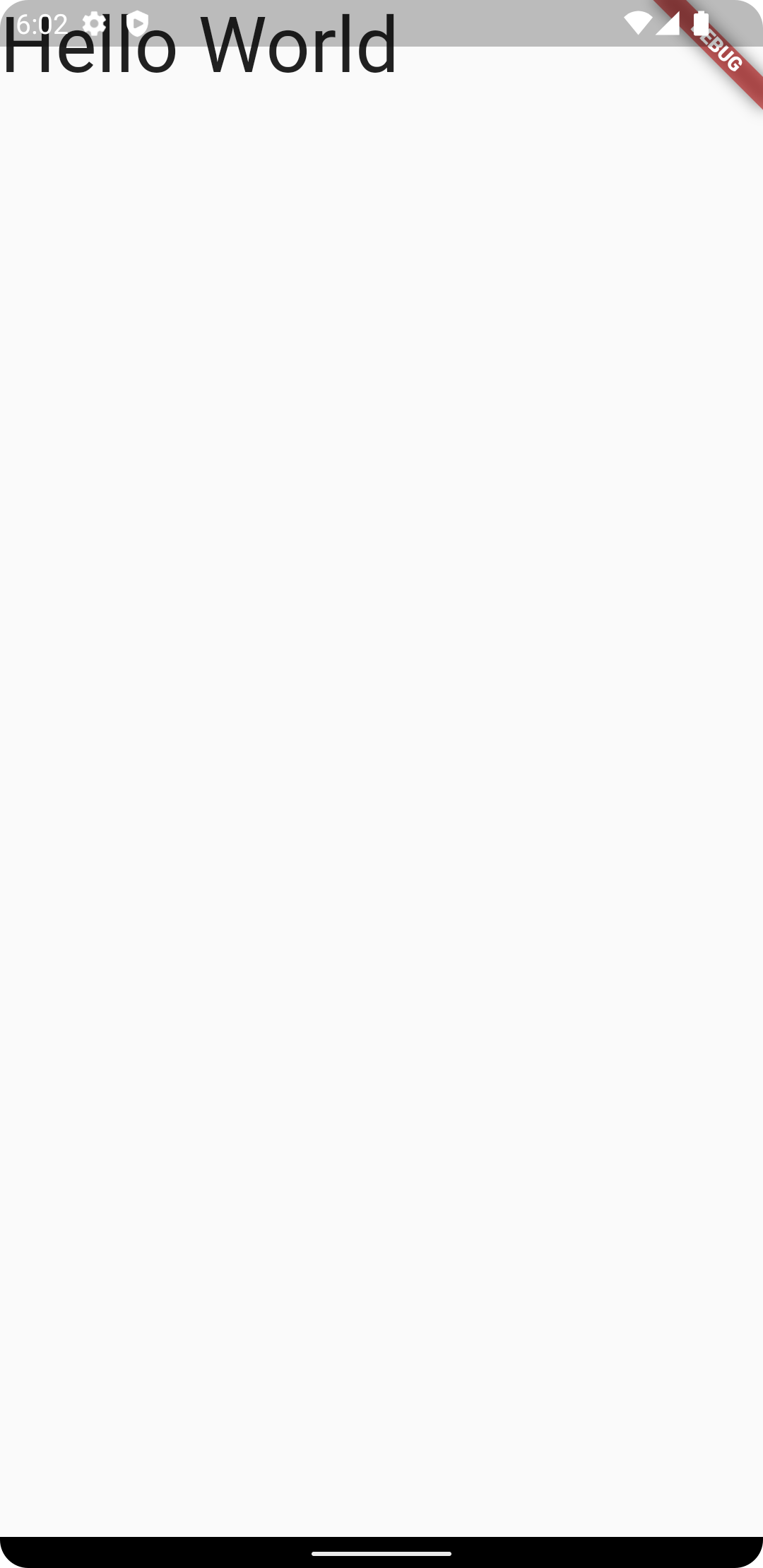
今回は、ステータスバーの下にウィジェットが重なって表示される場合の対処法を紹介します。この問題は、Scaffold()ウィジェットにappbarを追加していない時、bodyの下に直接表示されたいウィジェットを追加した時発生しています。
問題コード
Scaffold(
body: Text("Hello World",
style: TextStyle(fontSize: 40)
)
)
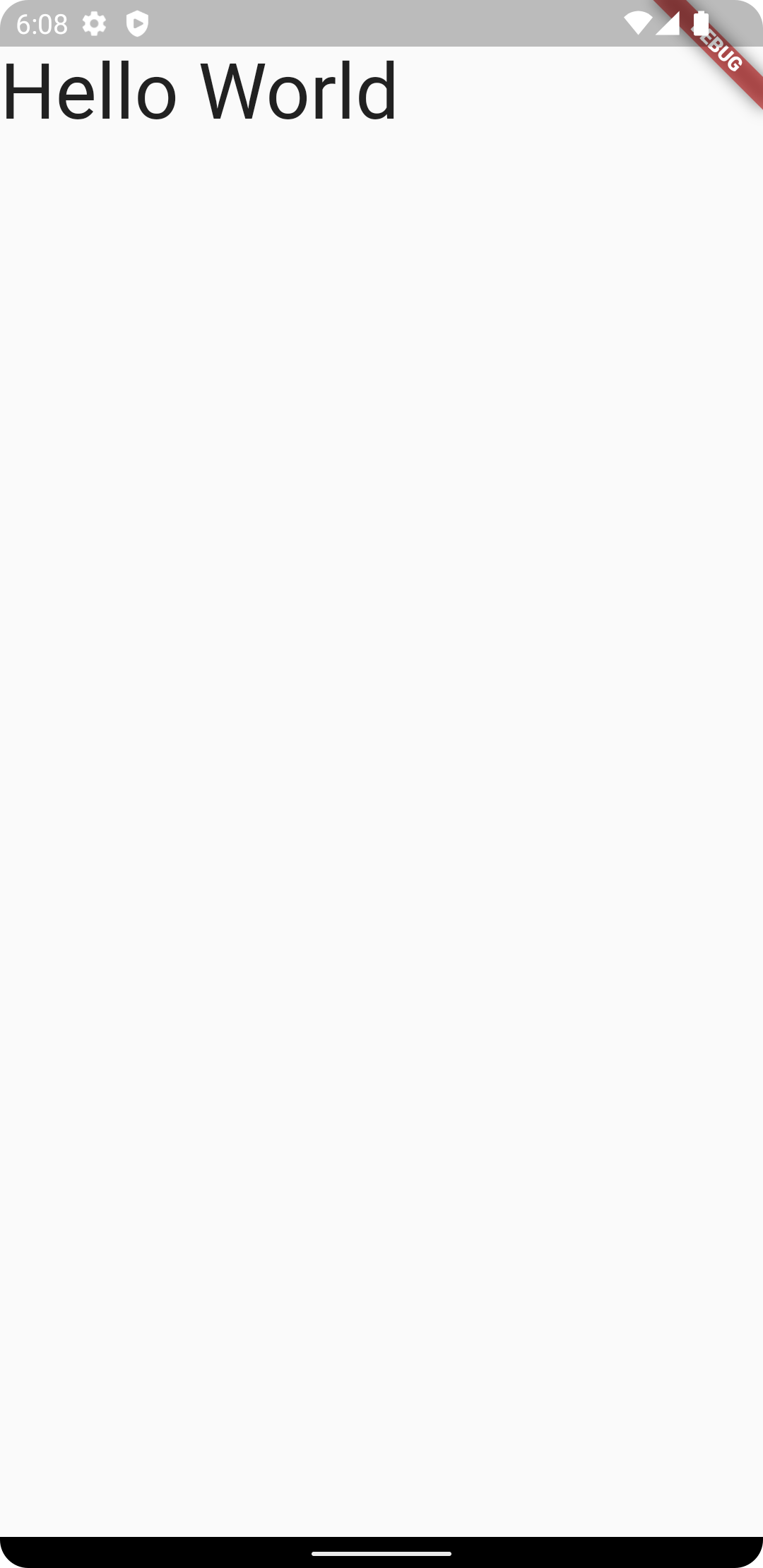
この問題の解決方法
SafeAreaのウィジェットで表示させたいウィジェットを追加すれば、解決できます。
Scaffold(
body: SafeArea(
child: Text("Hello World",
style: TextStyle(fontSize: 40)
),
)
)
金曜担当 – Ami
asahi at 2022年11月25日 10:00:00