FlutterのCheckboxListTileでCheckboxを左寄せにする方法
- 2022年11月18日
- 技術情報
今回はFlutterでCheckboxListTileのチェックボックスを左に揃える方法を共有します。
CheckboxをCheckboxListTileの左に配置する方法
CheckboxListTile(
controlAffinity: ListTileControlAffinity.leading,
)controlAffinity:ListTileControlAffinity.leading を設定すると、checkboxを CheckboxListTile の左側に配置することができます。
CheckboxListTile(
value: false,
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
},
title: Text("Learning Flutter?"),
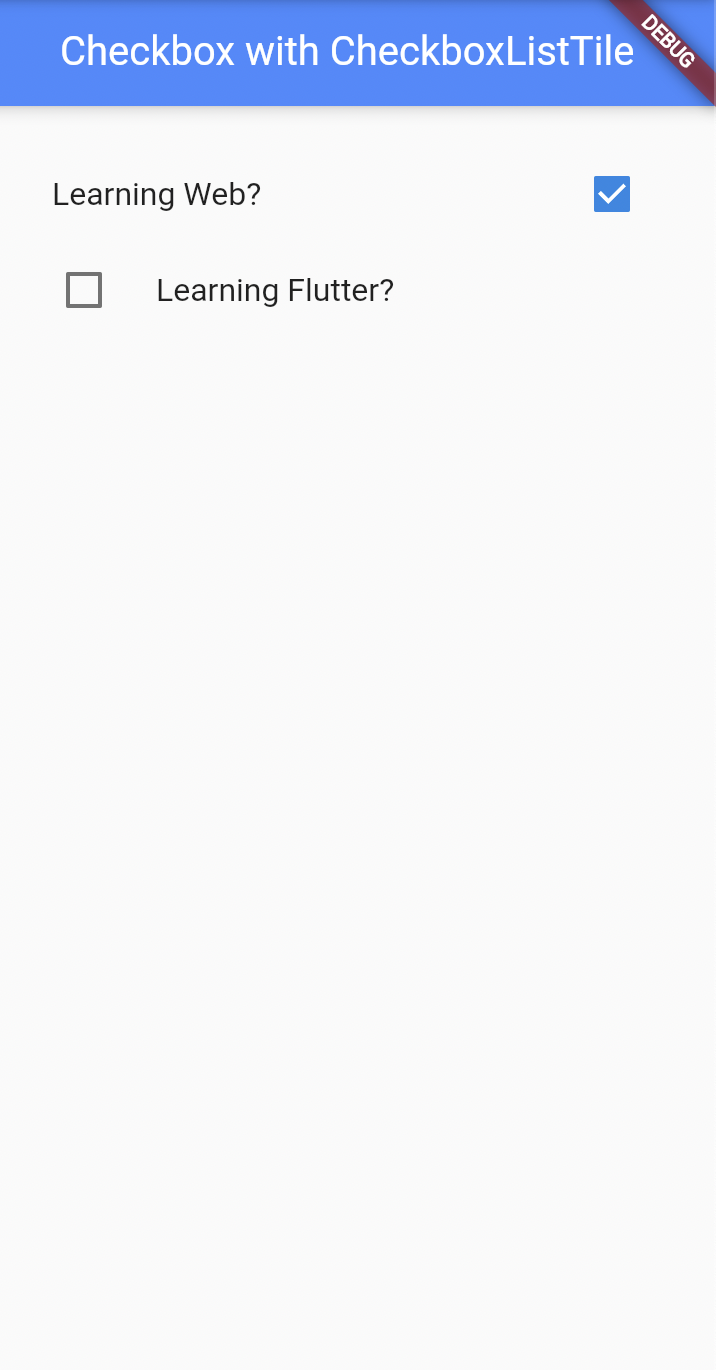
)結果

CheckboxListTile(
value: true,
onChanged: (bool? value) {
setState(() {
//});
},
title: Text("Learning Web?"),
),
CheckboxListTile(
value: false,
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {//});
},
title: Text("Learning Flutter?"),
),金曜担当 – Ami
asahi at 2022年11月18日 10:00:00