技術情報
- 2022年11月22日
- 技術情報
Laravel Blade Flags Package
Today, I would like to share about a laravel package called Blade Flags. Let’s take a look.
This laravel package can be used to display countries or languages flags in blade files. It is very easy to use. You will not have to be handy with custom svg icons files.
To use this package, you will need to just install with composer.
composer require outhebox/blade-flagsIcons can be used as self-closing blade components as follows.
<x-flag-country-br />
<x-flag-country-cn />
<x-flag-country-gb />
<x-flag-country-ru />
<x-flag-country-us />For more details, please get here.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2022年11月22日 10:00:00
- 2022年11月21日
- 技術情報
Facebook is removing some information fields from profiles
Facebook has been informing users that it will remove four information fields from profiles starting next month. These fields include Religious Views, Political Views, Address, and an “Area of Interest” field indicating the user’s sexual orientation. This change will take effect on December 1st.
A spokesperson told
“As part of our efforts to make Facebook easier to navigate and use, we’re removing a handful of profile fields: Interested In, Religious Views, Political Views, and Address,” the spokesperson said in a statement. “We’re sending notifications to people who have these fields filled out, letting them know these fields will be removed. This change doesn’t affect anyone’s ability to share this information about themselves elsewhere on Facebook.”
Facebook’s decision to remove these specific profile fields is part of an effort to optimize the platform, which currently consists of some somewhat outdated features. It is worth noting that the information fields that Facebook chooses to remove are not offered by other major social networks.
Platforms such as Instagram and TikTok have simple bios that allow users to share a little bit about themselves without going into specific details such as political or religious views. While some may have been interested in it, users may no longer want to share additional details about themselves online as the invasion of privacy has been revealed.
Yuuma
yuuma at 2022年11月21日 10:00:00
- 2022年11月18日
- 技術情報
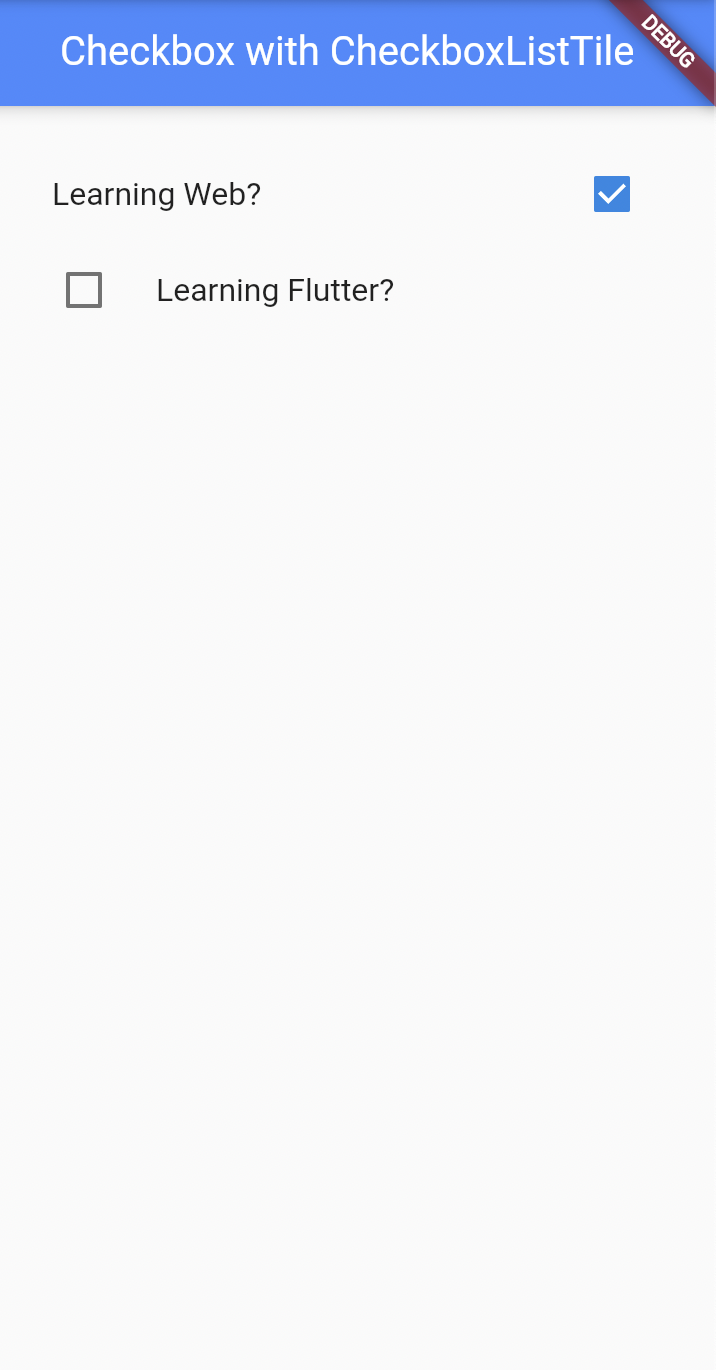
FlutterのCheckboxListTileでCheckboxを左寄せにする方法
今回はFlutterでCheckboxListTileのチェックボックスを左に揃える方法を共有します。
CheckboxをCheckboxListTileの左に配置する方法
CheckboxListTile(
controlAffinity: ListTileControlAffinity.leading,
)controlAffinity:ListTileControlAffinity.leading を設定すると、checkboxを CheckboxListTile の左側に配置することができます。
CheckboxListTile(
value: false,
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
},
title: Text("Learning Flutter?"),
)結果

CheckboxListTile(
value: true,
onChanged: (bool? value) {
setState(() {
//});
},
title: Text("Learning Web?"),
),
CheckboxListTile(
value: false,
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {//});
},
title: Text("Learning Flutter?"),
),金曜担当 – Ami
asahi at 2022年11月18日 10:00:00
- 2022年11月15日
- 技術情報
7 useful VS Code extensions for PHP developers
Today, I would like to share 7 useful VS Code extensions for PHP developers. Let’s take a look at the following names of extensions.
- PHP Intelephense
- PHP Debug
- PHP Namespace Resolver
- Larave Snippets
- Laravel Blade Snippets
- Laravel Model Snippets
- Laravel gotoview
To install the above extensions, you just need to search and install these name in Extensions tab of VS code interface.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2022年11月15日 10:00:00
- 2022年11月14日
- 技術情報
Hey, GitHub
GitHub, owned by Microsoft, is experimenting with a new voice-based dialogue system for Copilot software. “Hello, GitHub!” Let programmers code without keyboards, just with their voice.
The new experiment will be available in Copilot, a $10/month AI tool GitHub released earlier this year to help developers code. Copilot suggests lines of code to the developer within the code editor, and can suggest the next line of code when the developer writes in an integrated development environment (IDE) such as Visual Studio Code, Neovim, or JetBrains IDE. Copilot can even suggest complete methods and complex algorithms along with boilerplate code to help with unit testing.

Adding voice coding is especially useful in accessibility scenarios. He can ask Copilot to do things like move to another line of code, or just use his voice to move to a method or block. You can also control Visual Studio Code with commands like “run program” and “toggle zen mode”. You can also request a code overview if you want an overview of how the code works.
This new voice system is being developed by GitHub Next, a team of researchers and engineers “investigating the future of software development.” There’s no guarantee it will eventually be released as a full product.
You can learn more about Hey Github here.
Yuuma
yuuma at 2022年11月14日 10:00:00