技術情報
- 2023年01月20日
- 技術情報
気になるAPIをご紹介します
1 PokéAPI

子供の時、学校が終わった後学校から家まで歩きながら、ポケモンGOをやっていました。だから、これはお気に入りのひとつです。
PokéAPIは、ポケモンの情報(移動、タイプ、能力)をたくさん持っています。
2. GIPHY

GIPHYは世界最大のGIFとビデオライブラリで、強力な機能のスイートをカスタマイズできます。🎆🎢🎉

もしBreaking Badのファンなら、それについて確認すれば、いいと思います。名言やキャラクター、エピソードを取得できます。
参考画像 – google*
金曜担当 – Ami
asahi at 2023年01月20日 10:00:00
- 2023年01月17日
- 技術情報
Useful Basic Linux Commands
Today, I would like to share some useful basic linux commands. Let’s take a look at the following commands.
- cd – changes the current working directory
- pwd – prints the current working directory
- ls – lists the contents of a directory
- mkdir – creates a new directory
- touch – creates a new empty file
- ln – creates a link to a file or directory
- cp – copies a file or directory
- mv – moves a file or directory
- rm – removes a file or directory
- echo – prints a message to the terminal
- less – views a file with pagination
- cat – displays/print the contents of a file
- grep – searches for a pattern in a file
- head – displays the first few lines of a file
- tail – displays the last few lines of a file
- clear – clears the terminal screen
- uname – displays information about the system
- whoami – displays the current user
- passwd – changes the password for a user
- df – displays information about disk space on mounted filesystems.
- ps – displays information about running processes
- sudo – allows a user to run a command as a root (superuser)
- mount – mounts a filesystem
- chmod – changes the permissions of a file or directory
- chown – changes the ownership of a file or directory
- zip – compresses files into a zip archive
- unzip – extracts files from a zip archive
- tar – compresses and archive files and directories
- kill – sends a signal to a process to terminate
- killall – terminates all processes by name
- apt – a package manager for Debian-based systems
- wget – downloads a file from internet
- whereis – displays the locations of a command
- whatis – displays a short description of a command
- man – displays the manual page for a command
This is all for now. The details of each command can be explored with ‘man’ command by yourself.
Hope you enjoy that.
By asahi
waithaw at 2023年01月17日 10:00:00
- 2023年01月16日
- 技術情報
Tech layoffs continue at Amazon
Amazon has announced it will cut more than 18,000 positions at the company and extend a previously announced layoff of about 10,000 employees.
The announcement represents just 1.2% of his 1.5 million employees worldwide at Amazon, but it’s significant in terms of the number of people affected.

The news comes just one day after Salesforce announced it would cut about 10% of its workforce, impacting more than 7,000 employees, and countless employees throughout 2022 to overcome financial obstacles. A number of companies continue to lay off employees. The tech company will cut more than 150,000 jobs in 2022, according to data from layoff-tracking website Layoffs.fyi.
The announcement appears to have come sooner than Amazon intended, after reports obtained preliminary details through leaks. Amazon has yet to announce what kind of severance packages it will provide though.
Yuuma
yuuma at 2023年01月16日 10:00:00
- 2023年01月13日
- 技術情報
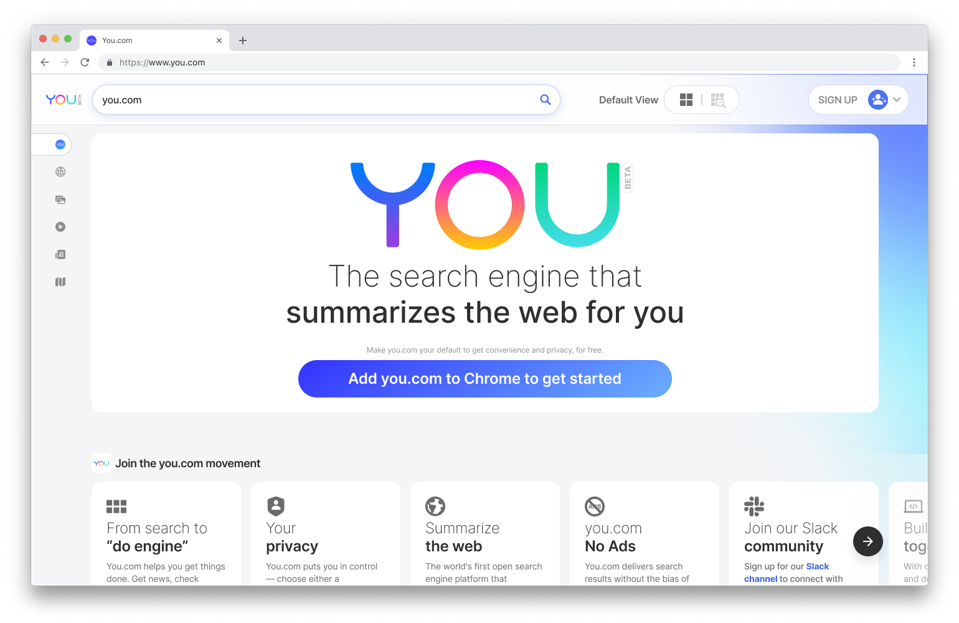
you.comを初めて利用した!

you.comとは何か??
「You.comは、広告のない、コントロールすることができるプライベートな検索エンジンです。
150のアプリとウェブ検索結果で、検索結果をカスタマイズできます。追跡不可能なプライベートモードにもアクセスできます。」と言われました。
you.comでいくつかの機能をテストしてみました。
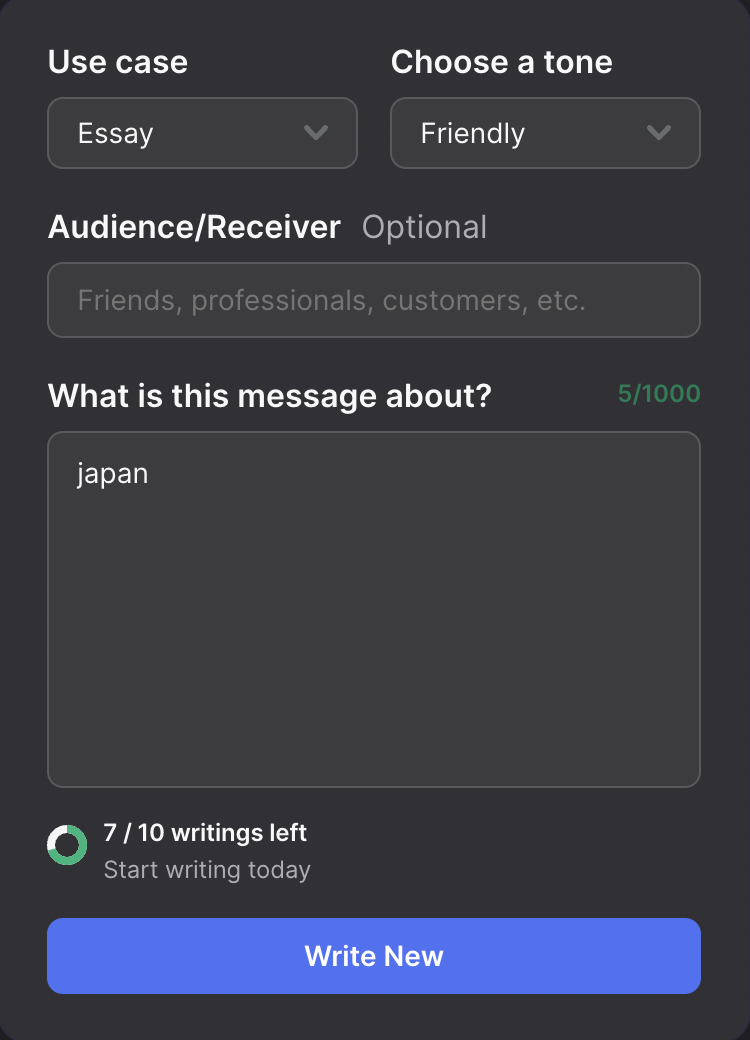
you.writeのプラットフォームでは、いくつかの種類のエッセイを作成することができます。
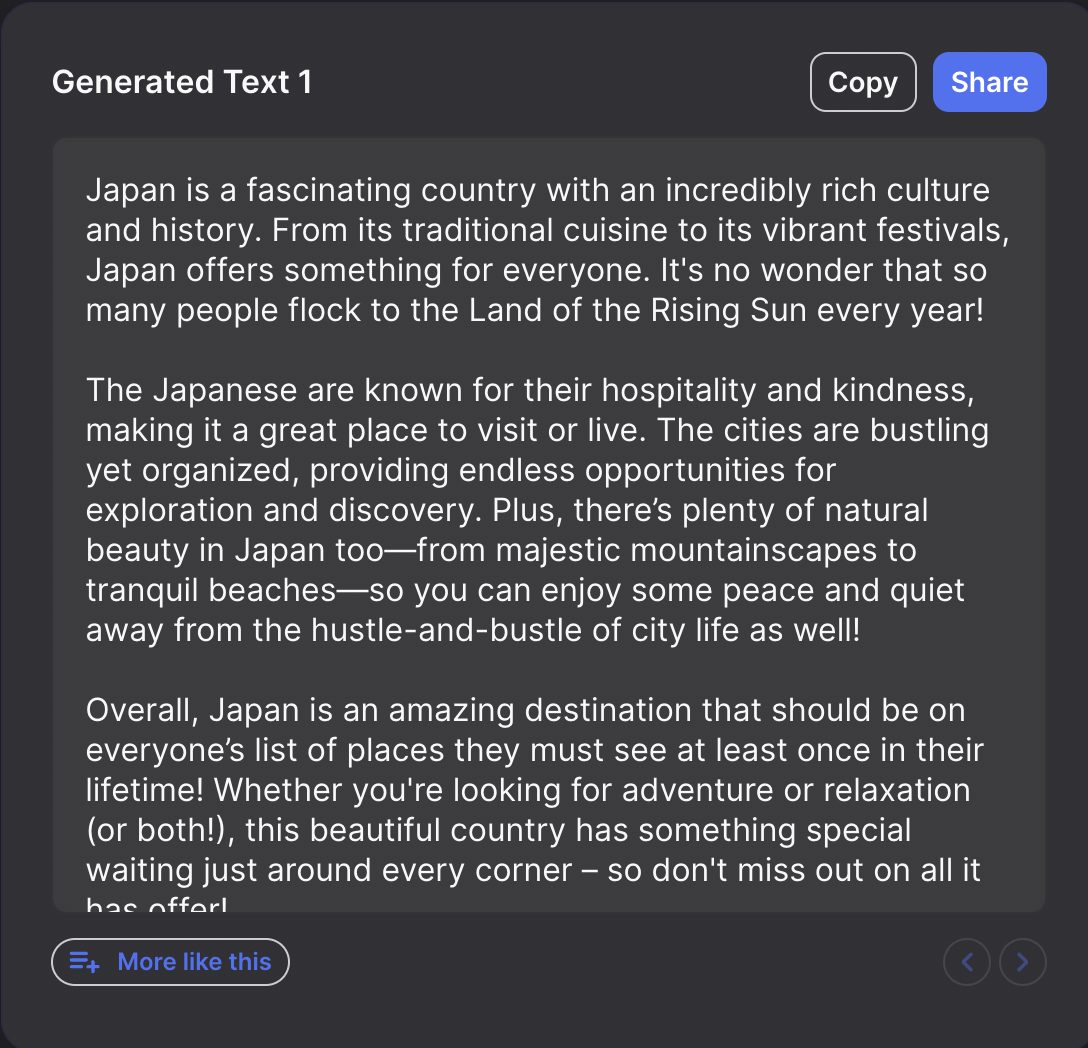
フレンドリーなスタイルで日本の国について書きたいと思いましたので、試してみました。結果は私にとって素晴らしいものだと思います。何回も書き込みましたが、毎回同じではありません。
いろいろなトーンを選ぶことができます。中立的、友好的、専門的、ウィット、説得的など、さまざまな種類があります。
学生たちについてはこれらが利点と欠点があると思います。
しかし、しばらくの間は、将来的には良いことだと思いました。
他にもいろいろな機能があるので、試してみてくださいね。


参考画像 – google*
金曜担当 – Ami
asahi at 2023年01月13日 10:00:00
- 2023年01月06日
- 技術情報
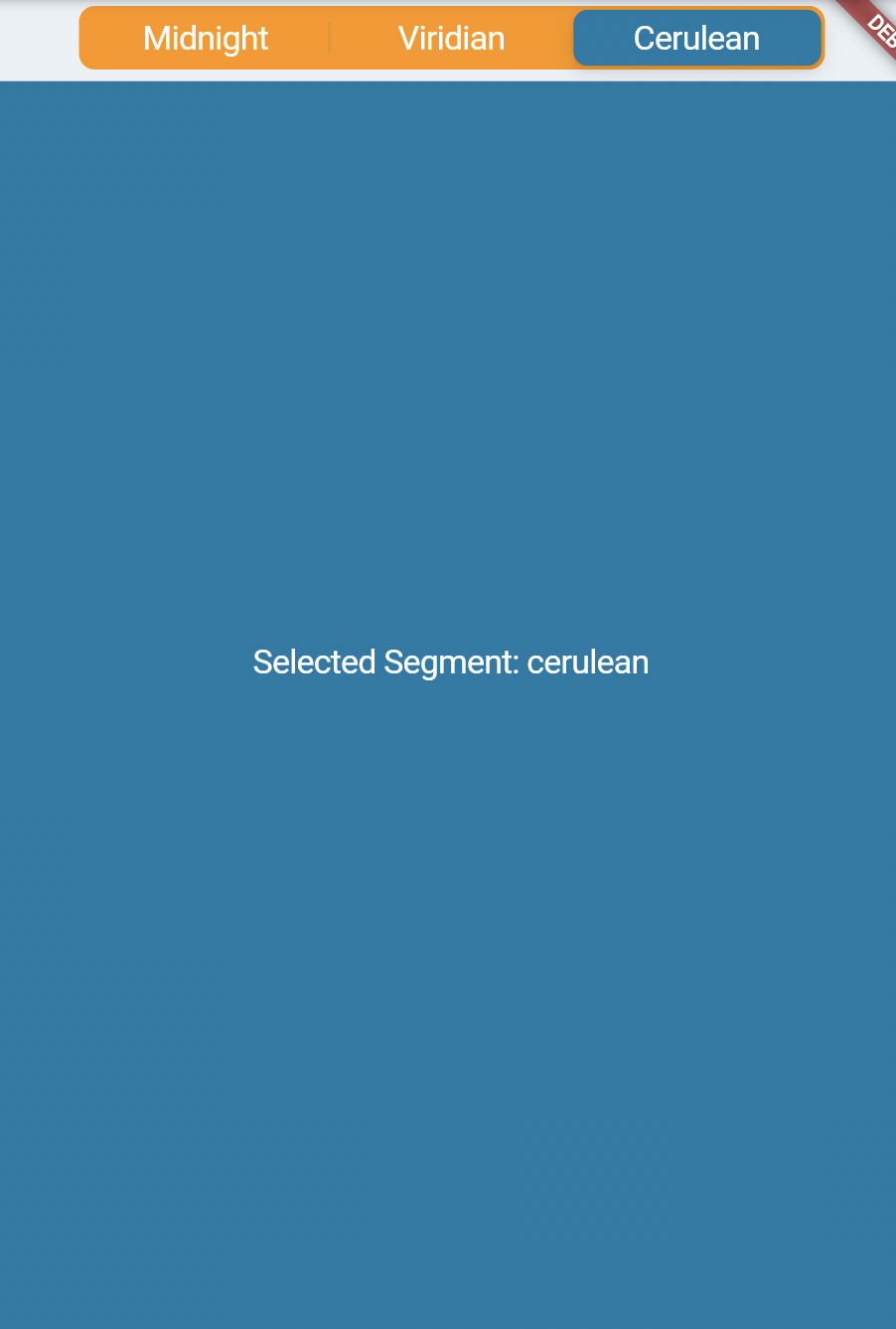
iOS 13スタイルのSegmentControl
今回の記事ではFlutter のSegmentControl作成するの方法を ステップバイステップで共有します。
今の記事では、CupertinoSlidingSegmentedControlをenum型にしたものを表示しています。
navigationBarから変更した時onValueChangedは、現在のStatefulWidgetの状態をenumの値によって変更するようにします。
まずはSky.midnightをデフォルトの色になるようにします。
Sky _selectedSegment = Sky.midnight; enum Sky { midnight, viridian, cerulean }
Map<Sky, Color> skyColors = <Sky, Color>{
Sky.midnight: const Color(0xff8000ff),
Sky.viridian: const Color(0xff40826d),
Sky.cerulean: const Color(0xff007ba7),
};
return CupertinoPageScaffold(
backgroundColor: skyColors[_selectedSegment],
navigationBar: CupertinoNavigationBar(
onValueChanged: (Sky? value) {
if (value != null) {
setState(() {
_selectedSegment = value;
});
}
},
//...
),
);navigationBarのthumbColorやgroupValueは、現在選択されているSegmentControlを表示しています。
navigationBar: CupertinoNavigationBar(
middle: CupertinoSlidingSegmentedControl<Sky>(
backgroundColor: CupertinoColors.activeOrange,
thumbColor: skyColors[_selectedSegment]!,
groupValue: _selectedSegment,
),
),navigationBarで表示したいWidgetリスト
children: const <Sky, Widget>{
Sky.midnight: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
'Midnight',
style: TextStyle(color: CupertinoColors.white),
),
),
Sky.viridian: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
'Viridian',
style: TextStyle(color: CupertinoColors.white),
),
),
Sky.cerulean: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Text(
'Cerulean',
style: TextStyle(color: CupertinoColors.white),
),
),
},Segment Controlによって表示したいテスト
Center(
child: Text(
'Selected Segment: ${_selectedSegment.name}',
style: const TextStyle(color: CupertinoColors.white),
),
),結果は以下のようになります。

参考記事
https://api.flutter.dev/flutter/cupertino/CupertinoSlidingSegmentedControl-class.html金曜担当 – Ami
asahi at 2023年01月06日 10:00:00