技術情報
- 2023年02月06日
- 技術情報
Twitter is ending free access to their API
Starting February 9th, Twitter will no longer provide free access to the Twitter API and will begin a paid version.
In a series of tweets, a Twitter developer account said the company would stop supporting both the legacy v1.1 and the new v2 of his Twitter API. It wasn’t immediately clear how much they planned to charge for using the API.
Following recent changes that caused Twitter to shut down third-party clients, many other app developers have become cautious about how to build on top of the Twitter API. This new move may force some developers to abandon their products or pass the costs on to their customers.
Thousands of developers use the Twitter API for dozens of purposes, including tracking changes between Twitter accounts and providing alerts. These are fun side projects for people who don’t want to pay fees for something they don’t monetize themselves.
Third-party companies were often the ones submitting new products and features for Twitter, and the social network did its part by not charging them for API usage. Under Musk, Twitter is striving to control how users around the world access the platform as it scales up its attempts to monetize the service.
Twitter has made its subscription service more expensive and changed the way tweets appear on a user’s timeline to make the platform more attractive, lucrative, and an attractive destination for a shrinking advertiser base.
Yuuma
yuuma at 2023年02月06日 10:00:00
- 2023年01月31日
- 技術情報
Simple command line chat feature of netcat
Today, I would like to share about using netcat to send messages. Let’s take a look.
Netcat is a command line utility tool for performing operations about TCP or UDP and also known as a powerful networking tool. It is mostly used for port scanning, transfering data and troubleshooting a server but in this blog, I will share just about messaging using netcat.
You can install netcat by the following command in debian based operating systems. You will find other installation methods for other operating systems by googling.
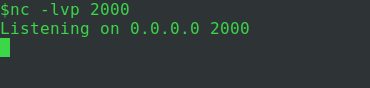
sudo apt-get install netcatTo create a messaging service with netcat, run the following command in the terminal to listen on a port of the server.
// Ross
nc -lvp 2000
And on the other system, run the following command to connect the chat server.
// Rachel
nc {ip_of_Ross} 2000
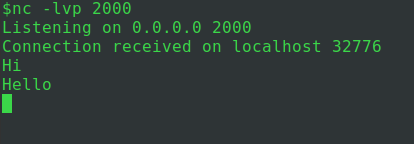
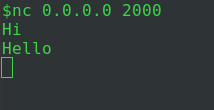
Now Ross and Rachel can send message to each other.


But the messaging style is so simple that can’t know obviously who sent the message. For that, you can add prepending name to the chat by using mawk.
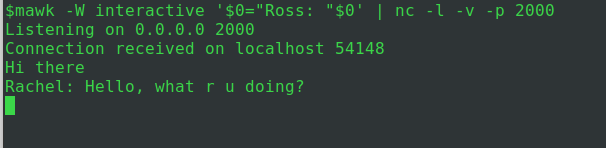
// Ross
mawk -W interactive '$0="Ross: "$0' | nc -l -v -p 2000// Rachel
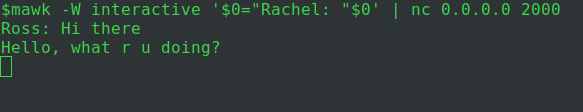
mawk -W interactive '$0="Rachel: "$0' | nc {ip_of_Ross} 2000

There we go. It is cool, isn’t it.
For details of ‘nc’ usage, run ‘man nc’ in terminal.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2023年01月31日 10:00:00
- 2023年01月27日
- 技術情報
Flutterでフローティングアクションボタンについての変更する方法
1: 形状を変更する
FloatingActionButton(
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.zero
),
)2:サイズを変更する
幅と高さは自由に調整できます。
SizedBox(
height:100,
width:100,
child:FloatingActionButton(
child: Icon(Icons.add),
onPressed: (){
print("Button is pressed.");
},
),
),3:位置を変更する
場所を変更するには、ScaffoldのfloatingActionButtonLocationプロパティを使用します。
Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat
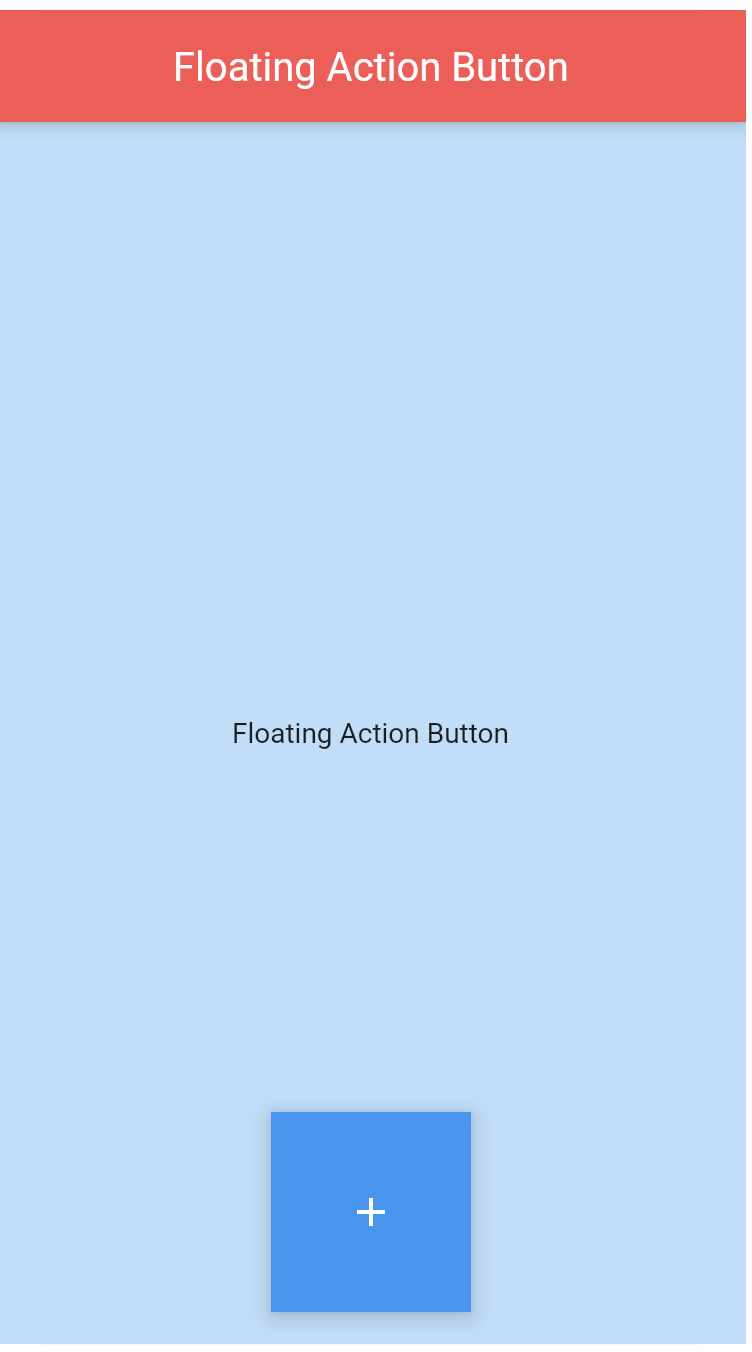
)全部を纏めて、プロジェクトビルド した時
結果
return Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: SizedBox(
height: 100,
width: 100,
child: FloatingActionButton(
child: Icon(Icons.add),
shape: BeveledRectangleBorder(borderRadius: BorderRadius.zero),
onPressed: () {
print("Button is pressed.");
},
),
),
backgroundColor: Colors.blue[100],
appBar: AppBar(
title: Text("Floating Action Button"),
backgroundColor: Colors.redAccent,
),
body: Center(child: Text("Floating Action Button")));
金曜担当 – Ami
asahi at 2023年01月27日 10:00:00
- 2023年01月26日
- 技術情報
正規表現基礎(3)
nishida at 2023年01月26日 10:00:00
- 2023年01月23日
- 技術情報
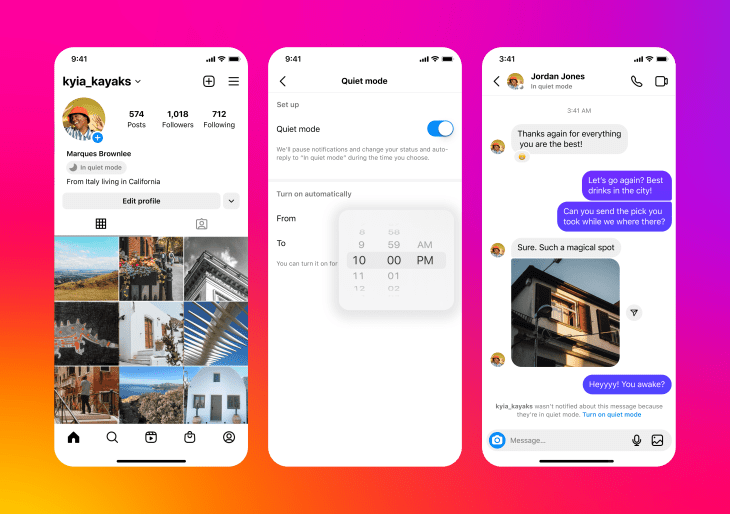
Instagram will be rolling out for Quiet Mode function
Instagram announced it is expanding its choice of time management tools with the launch of a new feature called ‘Quiet Mode’. This feature helps users to have a break from the app by silencing incoming notifications, automatically replying to direct messages, and letting friends know they are not using the app by setting their status to ‘Quiet Mode’.

Quiet Mode joins a handful of other screen time management tools Instagram now offers, including daily time spent widgets that let people track their app usage and send each other alerts, set “take a break” reminders break” after individual app sessions extend beyond a certain amount of time and various tools to pause, snooze, and unfollow pages, groups, and people to help further reduce engagement with content that is addictive.
The idea is not just a tool that encourages users to take a break. Instead, it focuses on the real-world impacts that accompany trying to step away from an app you use regularly, and where others expect you to be available.
According to Instagram, teens will be prompted to enable the feature when they spend a “certain” amount of time on Instagram at night, but quiet mode will be available to all users.
Quiet Mode will initially be available to users in the US, UK, Ireland, Canada, Australia, and New Zealand. Instagram says it hopes to expand to more countries soon.
Yuuma
yuuma at 2023年01月23日 10:00:00