新人成長記録
- 2016年6月28日
- 他の話題
現在Android開発の勉強をしております、新人のpoppyでございます。
この記事では、進捗を書いていきます
2冊ほど参考書を購入していただきました。
こんな私に投資してもらえるのは、やる気がでますね!
しかし、残念ながら私には、まだ難しいので社内の古い参考書で
いわゆるHello,worldからの勉強をしていこうと思います。
ということで、現在は入門書を参考に基礎的な部分を勉強しております。
始めは、テキストビューやボタンのイベントの練習!
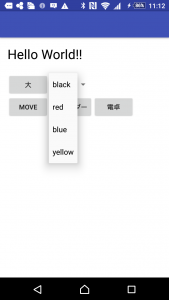
以下の画像は、「小」「中」「大」と書かれているボタンをタップすることで、
「hello World!!」のテキストビューのテキストサイズが変更するものです。



こちらでは、ボタンのイベントやテキストボックスの
動的変化を学ぶことができました。
特にイベントリスナーは色々な書き方があるんですね!
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
とすると、各ボタンにリスナが生成でき簡単にできます。
しかし、これではボタンの数が多いと可読性などが悪くなりそう…。
もうひとつは、クラスにインプリメントすることで一カ所にまとめる方法。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.hoge);
findViewById(R.id.fugafuga).setOnClickListener(this);
}
public void onClick(View v){
switch (v.getId())
}
私は現在、一カ所にまとめる方法でやっております。
調べているとxmlにonClick属性をつける方法もあるので、
人によって実装方法は異なりそうですね。
次の画像のように色の選択ができるコンボボックスをタップし、
色を選択することで、テキストの色を変更することができます。


こちらでは、コンボボックスのようなもの、スピナーを学びました。
スピナーは事前準備が大変でした!
リストを作って、値を格納して、アダプタに入れて、スピナを宣言して、
スピナにアダプタをセットしてと多くの事前準備がありました。
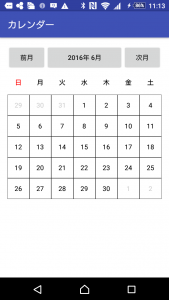
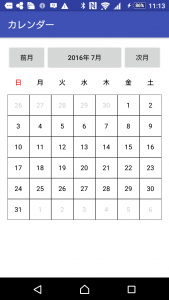
次の画像はカレンダー機能です。
前月と次月ボタンを押すことで、表示している月の前後の月のカレンダーを
表示することができます。
現在は、日付を表示するのみですが様々な機能を拡充していきたいと考えています。


カレンダー機能では、java.util.Calendarを使用しました。
私は手打ちでカレンダーを作成しましたが、調査をするとビューなどを
使用して作成する簡単な方法がたくさんありますね(泣)
しかし、1から自分で作ったことで勉強になりました!
成長するにつれデザインなどもおしゃれにしていきたいです。
以上が新人の週間成長記録となります。
火曜日担当:poppyからでした。
admin at 2016年06月28日 11:08:02