Flutterでカウンターバッジを表示する方法とは
- 2022年12月02日
- 技術情報
今回はFlutterでカウンターバッジを表示する方法を共有します。カウンターバッジは、カートボタン、インボックスボタン、オーダーなどのUIに非常に必要です。
プロジェクトにFlutterパッケージバッジを追加する
badges: ^2.0.2アイコンにバッジカウンターを表示させる方法
結果
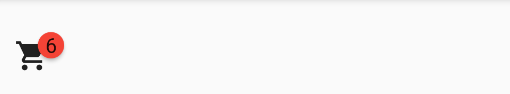
Badge(
child: Icon(Icons.shopping_cart),
badgeContent: Text("6"),
),
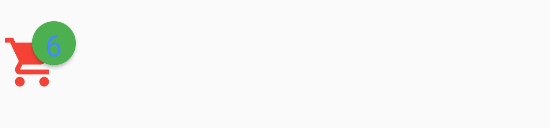
Badge(
child: Icon(Icons.shopping_cart, size: 40, color: Colors.red,), //icon style
badgeContent: SizedBox(
width: 20, height: 20, //badge size
child:Center( //aligh badge content to center
child:Text("6", style: TextStyle(
color: Colors.blueAccent, //badge font color
fontSize: 20 //badge font size
)
),
)
),
badgeColor: Colors.green, //badge background color
),
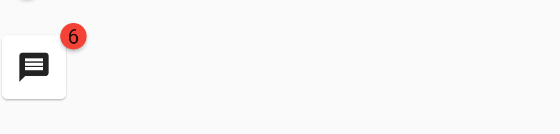
Badge(
child: Card(
child: Padding(
padding:EdgeInsets.all(10),
child: Icon(Icons.message),
)
),
badgeContent: Text("6",),
)
金曜担当 – Ami
asahi at 2022年12月02日 10:00:00