[VS Code] プログラムの作成から実行までをマウスレスでおこなう
- 2022年12月01日
- 技術情報
今回はVS Codeでプログラムの作成から実行までをマウスレスでおこなうためのショートカットを順に紹介したいと思います。OSはWindowsです。
事前準備:VS Code のターミナルを Git Bash に変更する
Windows版VS CodeではデフォルトのターミナルはPowerShellに設定されています。
これをLinuxコマンドで操作できるようにGit Bash に変更しておきます。
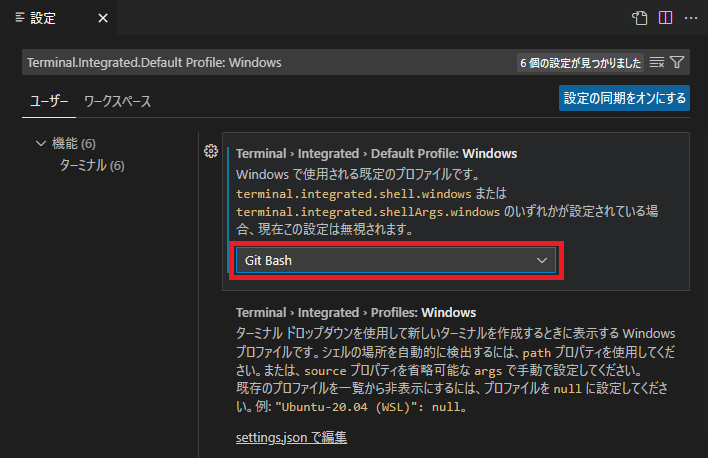
VS Codeを開いて、ファイル>ユーザー設定>設定 を開きます。
設定の検索欄に以下を入力します。
Terminal.Integrated.Default Profile: Windows

プログラムの作成から実行までをマウスレスでおこなう
プロジェクトフォルダをVS Codeで開きます。
「Ctrl + Shift + @ 」でGit Bashのターミナルが開きます。
Git Bashで「touch test.js」と入力して新規srcファイルを作成します。
「Ctrl + P」でVS Codeのファイル検索BOXが表示されますので、「t」と入力すると
入力補完で「test.js」が表示されますのでEnterキーを押します。
「test.js」がVS Codeエディタ上に表示されます。
ターミナル(Git Bash)とエディタ間のカーソル移動は以下のショートカットを使用します。
ターミナルからエディタに移動:Ctrl + 1
エディタからターミナルに移動:Ctrl + @
次にエディタでコードを入力します。
コードを実行確認したい場合は
上記のショートカットを使用してエディタからターミナルに移動します。
Git Bashで「node test.js」と入力してコードを実行します。
(2回目以降は上矢印キーで同じコマンドを呼び出せます)
このようにショートカットキーを使用してエディタとターミナルを行き来しながらプログラムの実装をすすめていきます。
少しずつ手直しをしながら、その都度、実行結果を確認して実装をすすめていく場合に、
マウスに持ち替える手間が省けるので効率よく開発できます。
木曜日担当:nishida
nishida at 2022年12月01日 10:00:00