[Laravel] Passportを使用したBearer token認証[1]
- 2020年9月04日
- 技術情報
PHPのLaravelフレームワークのPassportを使用したBearer token認証の方法について紹介いたします。今回はPassport実装テスト用のプロジェクトを準備するところまでを説明します。
Passport実装テスト用のプロジェクトの用意
まずはPassport実装テスト用のプロジェクトの用意します。Xamppのインストールをおこない、コマンドラインで公開ディレクトリに(htdocs)に移動します。
cd C:\xampp\htdocs次にPassport実装テスト用のプロジェクトの作成をおこないます。プロジェクト名は任意ですが、今回は「passporttest」と設定しました。
laravel new passporttest
上記の画面が表示されれば、プロジェクトの生成が完了です。
Apacheの起動をおこない、以下のURLにアクセスしてLaravelプロジェクトが表示されるか確認します。
http://localhost/passporttest/public/

無事表示されました。
次に連携するデータベースの作成をおこなうために以下URLにアクセスします。
「データベースを作成する」にて下図のように入力して「作成」ボタンをクリックします。

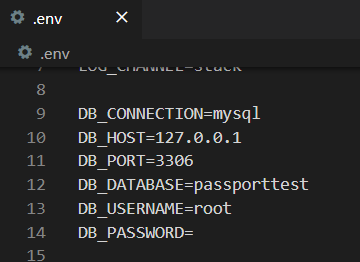
Laravelの設定ファイル「.env」にて下図のように設定をおこない、先程作成したデータベースと連携するようにします。

データベースとの連携ができていることを確認するために一度migrateを実行してみます。
cd C:\xampp\htdocs\passporttest
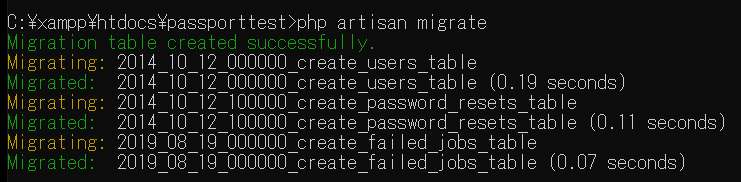
php artisan migrate
上図のように表示されれば、migrateにてテーブルの生成がおこなえていますので、データベースとの連携設定はできているということになります。
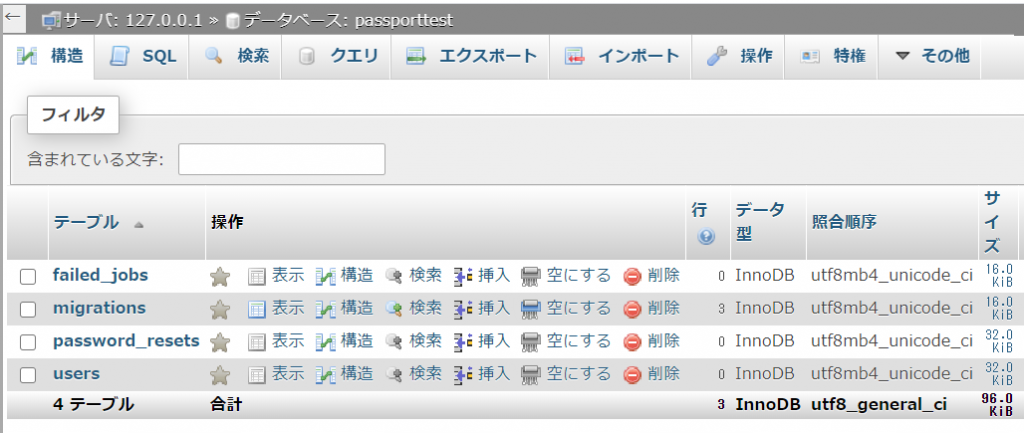
念のため、phpMyAdminにてテーブルが生成されていることを確認します。

上図のようにテーブルが生成されていました。
以上で、Passport実装テスト用のプロジェクトの準備は完了です。次回はPassportのインストール方法の説明をいたします。
金曜日担当: nishida
nishida at 2020年09月04日 10:00:37