アプリ関連ニュース
- 2022年4月05日
- 技術情報
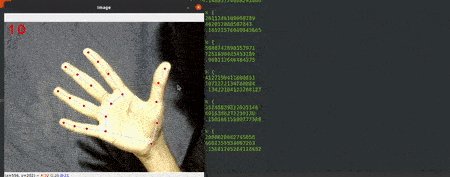
Basic HandTracking in Python, OpenCV using mediapipe
Today I would like to share about tracking hands in python and opencv using mediapipe library.
Let’s take a look.
OpenCV is a tool for image processing and performing computer vision tasks. It is an open-source library that can be used to perform tasks like face detection, objection tracking, landmark detection, and much more. It supports multiple languages including python, java C++.
MediaPipe is Google’s open-source framework for media processing. It is cross-platform that can run on Android, iOS, web.

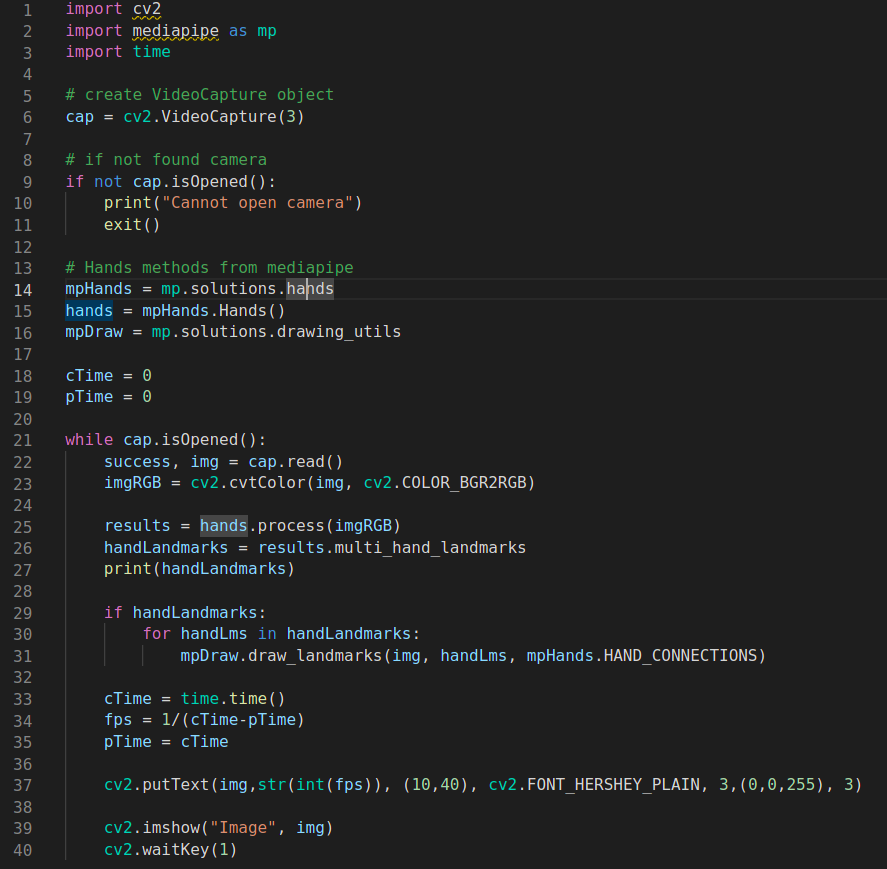
First of all, we will import required libraries in line 1 to 3.
Next, in line 6, we need to create a VideoCapture Object to capture a video from a webcam.
And if not found camera, info message is displayed in line 9.
Then in line 14 to 16, we will call the methods of MediaPipe and create a Hands() object to detect handlandmarks.
Next, in line 21, while camera is opened, we will handle hand tracking processes .
In line 22 and 23, read the images from the camera and convert the images to RGB images because we will have to pass only RGB images in hands.process(imgRGB) of line 25.
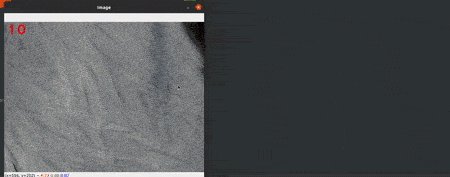
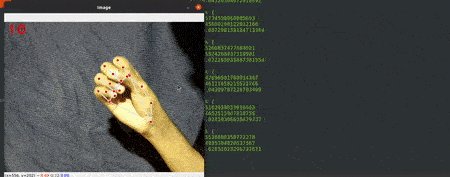
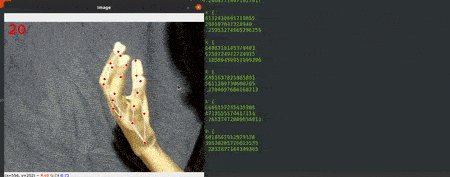
In line 26, we can get hand Landmarks easily by the help of mediapipe. If we print landmarks, we will see they are coordinates in line 27.
And we need to draw every hand landmarks by using drawing_utils of mediapipe in line 29 to 31.
And we will also show the frame rate of the camera. So we will calculate fps with cTime(current time) and pTime(previous time) by using time library in line 33 and 35. Before that, firstly cTime and pTime are also needed to assign into 0 in line 18 and 19.
Then we will write fps value on the display capture in line 37.
Finally, in line 39 and 40, we output the live capture.
There we go.

So this is all for now. For further details information, here are the reference links.
https://docs.opencv.org/4.x/d6/d00/tutorial_py_root.html
https://google.github.io/mediapipe/getting_started/python.html
Hope you enjoy that.
By Asahi
waithaw at 2022年04月05日 10:00:00
- 2022年4月04日
- 技術情報
Searching code snippets
Developers often spend hours searching for snippets to use and Google for StackOverflow on Sourcegraph. I will introduce to a website called snipt.dev , a search engine for codes you can reuse.
Code snippets are blocks of code that you can share and reuse. Reusing safe and tested code not only improves productivity, but also always imports the correct code for missing arguments (missing arguments, unchecked error codes, exceptions, etc.).
We usually don’t remember all the details for writing a block of code. If there are required or optional parameters, what parameters does the function take and what are their types? Code snippets allow you to use the code patterns directly to maximize your productivity.
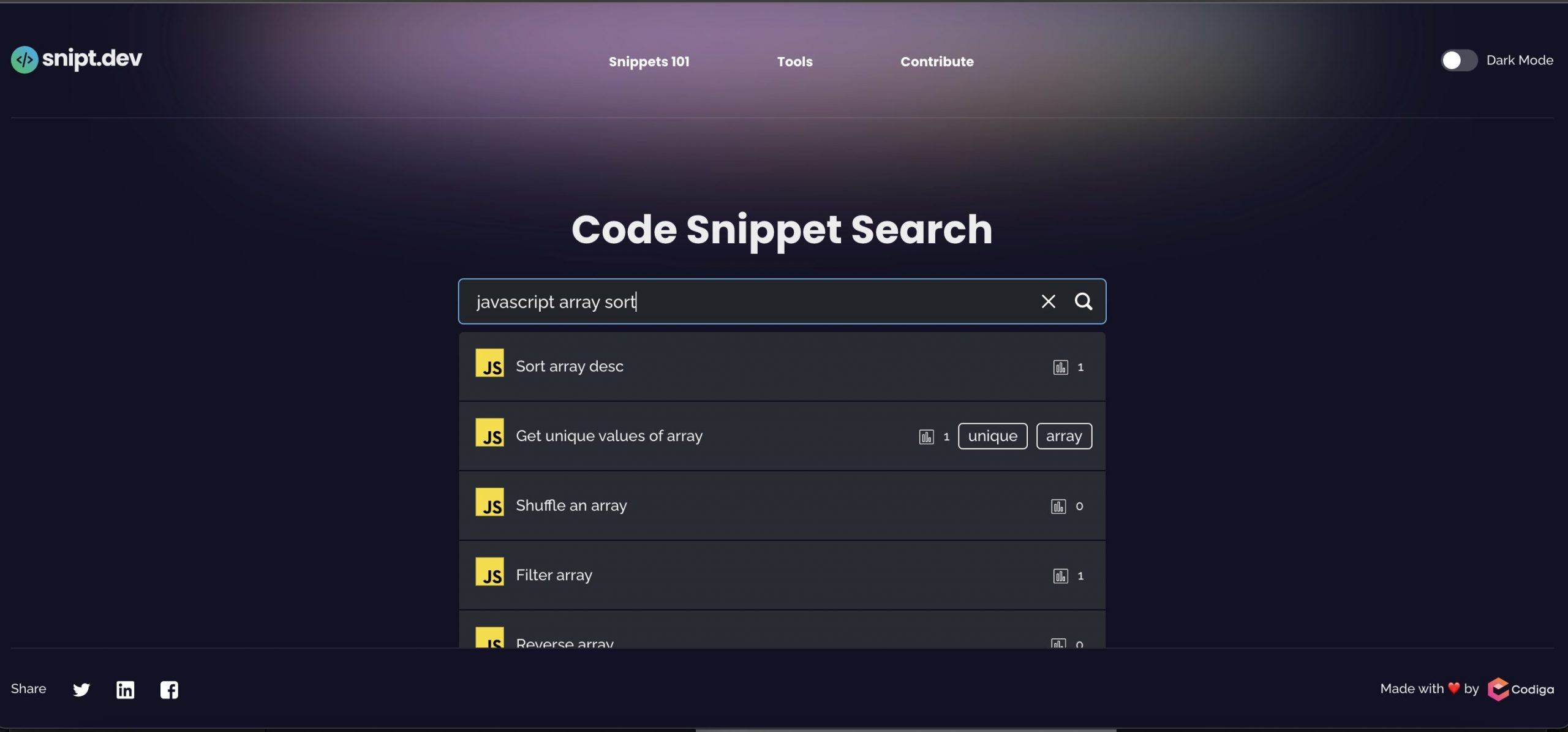
snipt.dev is a code snippet search engine. You don’t have to google for hours. Find the snippet that’s right for you. For example, if you search for “react typescript”, snipt.dev will only show Snippets related to TypeScript, and “react javascript” will only show snippets related to JavaScript (and obviously react).
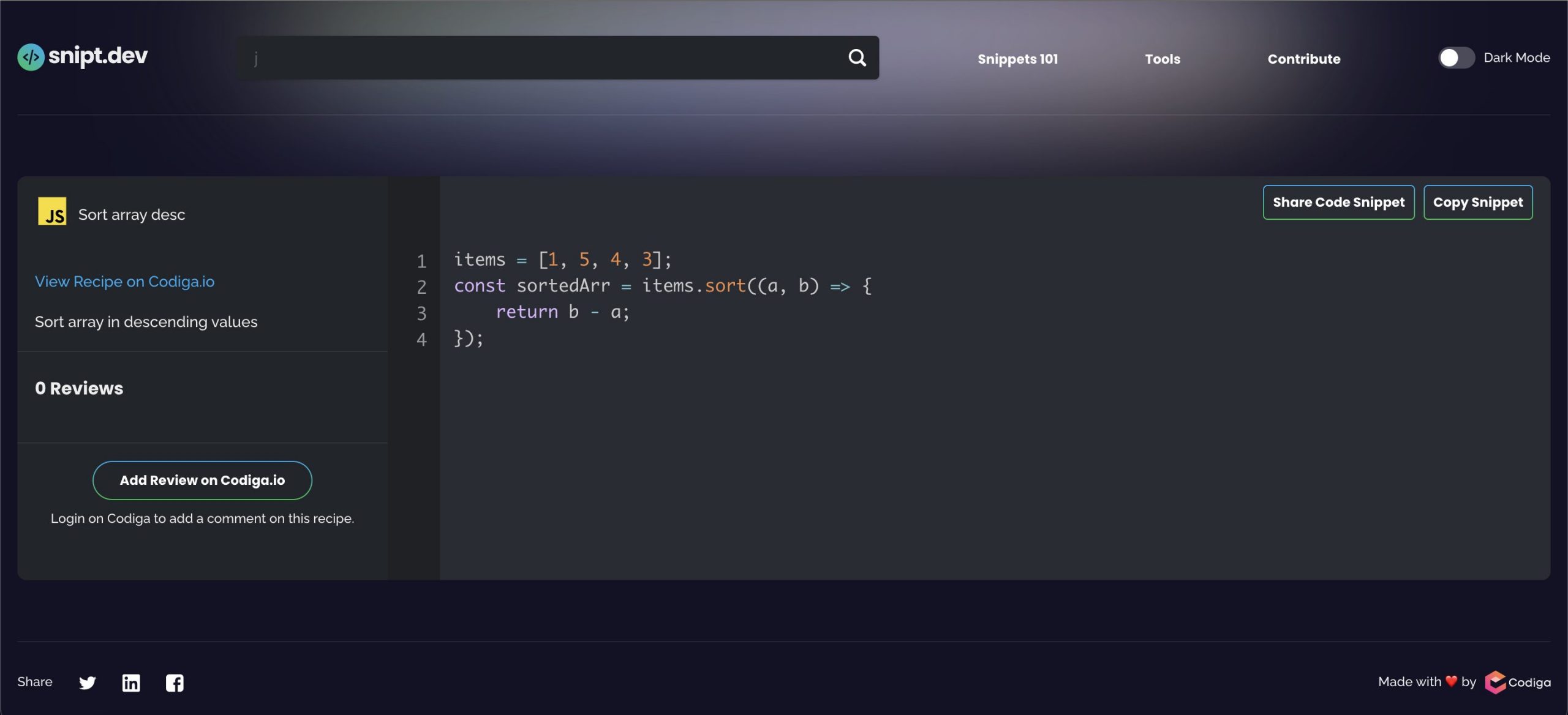
For example, if I want to search for array sorting code snippet for JavaScript,


I think this service is pretty convenient for developers like us. I hope this might be helpful for you too.
Yuuma
yuuma at 2022年04月04日 10:00:00
- 2022年4月01日
- 技術情報
LaravelでLocalでない場合のhttps対応
今回はhttpでアクセスしようとしてる時発生した問題をどうやって解決できるかを共有したいかなと思います。
Staging環境や本番環境に対応すると、期待した画面が出ず、デザイン・機能が実行していない状態が続きました。
デベロッパーツールから確認すると、httpsではなくhttpでアクセスしようとしてることがわかりました。
ということで、以下のように修正すると、httpsでアクセスできることを確認できます。
web.phpで直接修正
//.env APP_ENV=localでない場合https化
if (config('app.env') === 'production' or config('app.env') === 'staging') {
URL::forceScheme('https');
}これで再度確認すると、httpsでアクセスでき、画面も機能も動いています。
金曜担当 : Ami
asahi at 2022年04月01日 10:00:00
- 2022年3月31日
- Web Service
Laravelのカスタムパッケージを構築する方法
Packages
パッケージは独立したソースコードで、開発者は composer などのパッケージ管理ツールを使って自分のプロジェクトに取り込むことができます。これらのソースコードは、メインのソースコードとは別にバージョン管理することができ、独自のテストを持ち、独自の依存関係を管理することができます。
多くのプロジェクトがあり、いくつかの機能や特徴が似ている場合、これらの機能をパッケージで実装し始めるとよいでしょう。
Composerは、PHPパッケージの依存関係管理ツールです。各パッケージが必要とするすべての依存関係をベンダディレクトリに 重複させることなく取り込み、パッケージの管理を支援します。
Laravelパッケージの作成
1.新しいLaravelプロジェクトを作成する
Laravelのプロジェクトを作成するために、コマンドラインでComposerを使用します。
composer create-project — prefer-dist laravel/laravel custom-message2.ファイル構造
新規Laravelプロジェクトのデフォルトフォルダ構造上で、以下のようなファイル構造を作成します。
packages –> custom-simple-package -> custom-message –> src
packages フォルダ内には、ベンダー名 custom-simple-package の後に、パッケージ名 custom-message を記述することに留意してください。src フォルダには、パッケージのすべてのソースコードが格納されます。
3.パッケージcomposer.json
コマンドで、packages/custom-simple-package/custom-message ディレクトリに移動します。次に、以下のコマンドを実行して、このフォルダをcomposerパッケージとして初期化する必要があります。
composer init初期化が終わったら、composer.json ファイルを編集します。
{
"name": "custom-simple-package/custom-message",
"description": "CustomMessage - A simple Laravel package.",
"type": "project",
"license": "MIT",
"authors": [
{
"name": "Mary Blury",
"email": "maryblury@gmail.com"
}
],
"minimum-stability": "dev",
"autoload": {
"psr-4": {
"CustomSimplePackage\\CustomMessage\\": "src/"
}
},
"require": {}
}ここで追加されたもので注意すべきは、autoloadオブジェクトプロパティだけです。これは、与えられた名前空間CustomSimplePackgeのCustomMessageで自動的にあなたのパッケージをロードします。
4.プロジェクトcomposer.json
CustomSimplePackageの行を追加して、パッケージの名前空間をオートロードします。”packages/custom-simple-package/custom-message/src” という行を、プロジェクトの composer.json ファイルの autoload->psr-4 プロパティに追加してください。
"autoload": {
"psr-4": {
"App\\": "app/",
"CustomSimplePackage\\CustomMessage\\": "packages/custom-simple-package/custom-message/src"
},
"classmap": [
"database/seeds",
"database/factories"
]
},プロジェクトの composer.json ファイルを編集したので、プロジェクトのルートディレクトリで次のコマンドを実行して、再読み込みします。
composer dump-autoload5.CustomMessage.php Class
<?php
namespace CustomSimplePackage\CustomMessage;
class CustomMessage
{
public function greet(String $name)
{
return 'Hello ' . $name . '! How are you doing today?';
}
}このクラスの名前空間は、プロジェクトの composer.json ファイルで指定した名前空間と同じものを指定して、オートロードされるようにします。
6.パッケージのテスト
これで、シンプルなパッケージがテストできるようになりました。その前に、ルートを作成して、とりあえずこのルートからパッケージのCustomMessageクラスを呼び出してみましょう。
<?php
use CustomSimplePackage\CustomMessage\CustomMessage;
Route::get('/custom-message/{name}', function($name) {
$cMessage = new CustomMessage();
return $cMessage->greet($name);
});CustomMessage クラスをパッケージからインポートするには、use キーワードで最初に名前空間を指定します。そして、プロジェクトのルートファイル内で、そのクラスのインスタンスを作成し、そのメンバ関数を呼び出すことができます。
プロジェクトのルートディレクトリで、以下のコマンドを実行して、開発サーバーを実行します。
php artisan serve
Laravel development server started: <http://127.0.0.1:8000>ブラウザを起動し、次のURLを入力します。http://127.0.0.1:8000/custom-message/Mary
ブラウザで見ると、
Hi Mary ! How are you doing today?
7. GitLabへのパッケージの公開
まず、GitLabで新しいプロジェクトを作成しましょう。可視性のレベルが public になっていることを確認しましょう。
パッケージディレクトリpackages/custom-simple-package/custom-messageに移動します。以下のコマンドを実行して、git を初期化し、変更をコミットし、チェンジセットにセマンティックバージョニングのタグを付けます。
// packages/custom-simple-package/custom-message
$ git init
$ git checkout -b master
$ git add .
$ git commit -m "Initial commit"
$ git tag 1.0.0ローカルのソースコードを新しく作成したGitLabプロジェクトにプッシュするために、次のコマンドを実行します。
// packages/custom-simple-package/custom-message
$ git remote add origin https://gitlab.com/tsuki/custom-message.git
$ git push -u origin --all
$ git push -u origin --tagsこれで、準備は万端です。
8.Laravelパッケージのインポート
これで、Composerを使ってGitLabサーバーから新しいLaravelプロジェクトにパッケージをインポートすることができます。ローカルマシンで別の Laravel プロジェクトを作成します。
新しいプロジェクトの composer.json ファイルを編集して、このパッケージを require するようにします。また、GitLab のリポジトリを指定して、Composer がデフォルトの packagist リポジトリ以外にパッケージを取得する場所をわかるようにします。
以下のコマンドを実行し、プロジェクトの composer.json ファイルに加えた変更を読み込み、パッケージをインストールします。
composer updateこれで、プロジェクトの vendor ディレクトリにパッケージが見つかるはずです。
By Tsuki
tsuki at 2022年03月31日 10:00:00
- 2022年3月31日
- 技術情報
DataTablesを使用したテーブル生成とサーバーサイド連携(6)
本記事ではDataTablesを使用したテーブル生成方法とサーバーサイド連携方法をシェアします。
今回は前回の記事で説明をおこなったサーバーサイドでのページング処理実装の続きをおこなっていきたいと思います。
nishida at 2022年03月31日 10:00:00