アプリ関連ニュース
- 2025年10月16日
- AI
OpenAI×Broadcom、AIチップ共同開発へ
AIの開発で知られるOpenAIが、半導体大手のBroadcom(ブロードコム)と協力して
「独自のAIチップ」を開発するというニュースがありました。
報道によると、2026年ごろに量産を開始する可能性があり、
この動きはAI業界全体に大きなインパクトを与えると見られています。
今回は、この提携がどんな意味を持つのでしょうか。
tanaka at 2025年10月16日 10:00:00
- 2025年10月09日
- 他の話題
肩こり対策でマウスを買い替えた話 -Kensington Slim Blade Proレビュー
最近、デスクワーク中の肩こりがひどくなってきました。特に右肩だけが強くこることが多いことから、原因はマウスにあるのではないかと考えていました。
そこで試してみたのが、ケンジントン社の「Slim Blade Pro」です。正直最初は「マウスで肩こりが軽くなるの?」と半信半疑でしたが、使ってみると少し肩こりが改善してきたので、今回はその体験をシェアします。
写真で比較
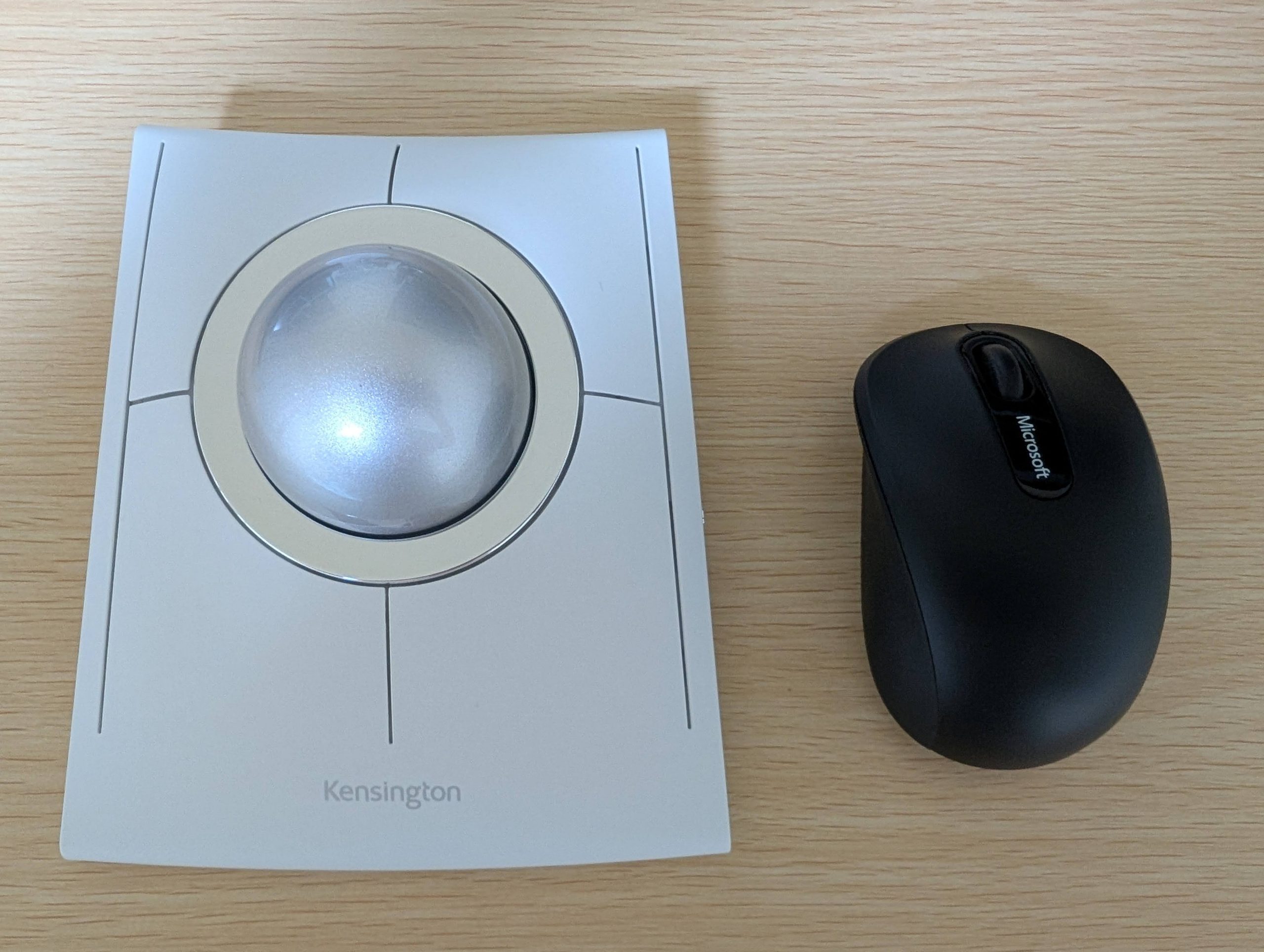
今回購入したSlim Blade Proと、これまで使用していたMicrosoft社のマウスを並べてみました。

右: Microsoft「Wireless Mobile Mouse 3500」
Slim Blade Proの特徴
ボール: 中央に直径55mmの大きなボールが搭載。一般的なトラックボール(34mm)より大きく、ビリヤードの玉(57mm)とほぼ同じサイズです。
価格: 16,000円
接続方法: Bluetooth、ドングル接続、有線Type-C(充電兼用)に対応。
スクロール機能と操作方法
Slim Blade Proには通常のマウスにあるようなスクロールホイールはありません。
スクロールは『ボールを水平方向に回す(Z軸回転)』ことで行います。慣れるまではクセがあります。
カーソル速度の設定
通常のマウスでは、カーソル速度を速く設定したほうが快適でしたが、Slim Blade Proは遅めの設定が使いやすいです。
遅く設定すれば精密な作業もラクに行えます。
遠距離移動(慣性の利用)
マウスカーソルを高速移動させたい場合は、ボールを弾くように転がすのがコツです。
重いボールが慣性で回転するので、カーソルが目的地まで素早く到達します。
Slim Blade Proのメリット
カーソル操作性: 遅い設定での精密操作と、慣性を使った高速移動が両立します。
身体的負担の少なさ: 腕を動かさずに操作でき、肩の負担を軽減。
両利き対応: 左右対称デザインで左手でも操作可能。
Slim Blade Proのデメリット
ドラッグ操作が難しい: ボールでカーソルを操作する性質上、クリックしたままドラッグする操作は難しいです。特に長距離のドラッグでは、ボールの慣性を活かしつつストップさせる操作に慣れるまで時間がかかります。
クリックが重くて指が疲れます: ボタンのクリック感がやや硬めのため、ドラッグ操作など長時間ボタンを押したままにする操作をおこなう場合、指が疲れます。
→ドラッグはできるだけ使用せず、キーボードショートカットで対応するようにしています。
埃やゴミが挟まる: 昔のボール式マウスのように、使用しているとボールと周囲の間に埃や細かなゴミが挟まることがあります。ゴミが挟まるとボールの慣性が鈍ります。ときどき掃除が必要です。
まとめ
Slim Blade Proは、毎日長時間マウスを使う人におすすめです。
肩や腕への負担が少なく、精密操作も快適に行えるため、長時間作業が楽になります。
もちろんデメリットもあるので通常のマウスと併用もアリです。
もし肩こりに悩んでいるなら、一度試してみる価値はあると思います。
木曜日担当:nishida
nishida at 2025年10月09日 10:00:00
- 2025年10月01日
- AI
OpenAI、ChatGPT内で直接購入できる「Instant Checkout」を発表
チャットからそのまま買い物が完結
「Instant Checkout」では、ユーザーがChatGPTに「100ドル以下のランニングシューズ」や「陶器好きへのギフト」といった質問をすると、関連する商品がチャット内に表示されます。気に入った商品が見つかれば、チャットを離れることなく「Buy」ボタンを押して購入できます。
配送先や支払い方法の入力・確認もチャット内で完結するため、従来のように別サイトへ遷移して何度もクリックする必要がありません。自然な会話の延長でショッピングが進む点が最大の特徴です。
続きを読むtanaka at 2025年10月01日 10:00:00
Pixel10の「マイボイス翻訳」
Googleが発表した「マイボイス翻訳」は、ユーザー自身の声色や抑揚を真似て、話した日本語がリアルタイムで外国語に翻訳される機能です。翻訳は音声認識・機械翻訳・AI合成音声生成を組み合わせたもので、オンデバイスで処理されるためプライバシー保護も考慮されているとのことです。
まだ実際に試していませんが、この機能、英語学習にも役立つように思われたので、どんな可能性があるかを想像してみました。
英語学習との親和性
この機能のポイントは、「翻訳された自分の文章」が、自分の声で外国語に置き換えられることです。要するに、自分が口にした日本語文章を英語で話したらどうなるかを、自分の声でリアルタイムに聞けるわけです。
英語学習として考えたとき、たとえば、自分で考えた英文、あるいは日常会話で使いたい表現を口にし、それがリアルタイムで英語に訳されて自分の声で聞けると、「こんな風に言いたい、自分だったらこう話したい」というイメージが鮮明になるのではないでしょうか。
自分の声で英語の発音を「聞く」という体験は、ただサンプル音声を真似るだけよりも、自分が「流暢に話せたときの自分」を想像しやすくすると思います。
人は自己イメージが強いほど、学習への情熱や継続力が上がると言われます。自分の声で外国語が再生されることは、もし自分が流暢に話せたらこんな風になるのかという未来を視覚化(聴覚化?)させてくれるので、モチベーションアップにもつながりそうです。
まだすぐに買い替える予定はありませんが、将来購入した際にはぜひ使ってみたい機能です。
木曜日担当:nishida
nishida at 2025年09月25日 10:00:00
- 2025年9月17日
- iOS
iOS 26がリリース
iOS 26の概要
iOS 26は、新デザイン言語「Liquid Glass」をロック画面・ホーム画面・コントロールセンター・一部アプリに導入し、光の屈折や半透明表現を活かした一貫したルック&フィールを実現します。コミュニケーション面では通話・メッセージ・FaceTimeのライブ翻訳や、着信スクリーニング/迷惑対策が追加。さらに、ゲームの情報とアクティビティを一元管理する新アプリ「Games」が加わります。
続きを読むtanaka at 2025年09月17日 10:00:00