技術情報
- 2022年01月24日
- 技術情報
Laravel 9
It’s not officially release yet. It was originally scheduled to be released around September this year, but the Laravel team decided to release back to January 2022. Lets see what kinds of features might include in Laravel 9.
PHP Version
Laravel 9 requires Symfony 6.0 and has a minimum requirement of PHP 8,so I think the same rules will apply to Laravel 9.
Anonymous stub migrations
Laravel 8.37 announced a new feature called Anonymous Migration that avoids migration class name collisions.
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return anoyclass extends Migration {
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('table', function (Blueprint $table) {
$table->string('column');
});
}
};A tidy design for routes:list
The route: list command has been in Laravel for a long time, and the problem I sometimes encounter is that if you have defined large and complex routes, trying to view them in the console can be complicated.

New Query Builder Interface
Laravel 9 has a new QueryBuilder interface developed by Chris Morrell and you can see here for all the details.
For developers who rely on type hints for static analysis, refactoring, or code completion in their IDE, the lack of a shared interface or inheritance between
Query\Builder,Eloquent\BuilderandEloquent\Relationcan be pretty tricky:
return Model::query()
->whereNotExists(function($query) {
// $query is a Query\Builder
})
->whereHas('relation', function($query) {
// $query is an Eloquent\Builder
})
->with('relation', function($query) {
// $query is an Eloquent\Relation
});SwiftMailer to Symfony Mailer
Swift Mailer has been deprecated in Symfony and Laravel 9 will switch to using Symfony Mailer for all mail transport.
PHP String functions
Although PHP 8 will be the minimum, you can still use PHP string functions, str_contains(), str_starts_with() and str_ends_with() internally in the \Illuminate\Support\Str class. You can check here for more detail.
There might be still many featuers going on and I guess laravel 9 is coming soon. When it releases, I might probably write another article relating with this.
Yuuma
yuuma at 2022年01月24日 10:00:00
- 2022年01月21日
- 技術情報
Laravel 8.80でRoute Group Controllerを定義する
Laravelチームは、バージョン8.80をリリースしました。このバージョンでは、ルートグループコントローラーの定義、Bladeコンパイラーによる文字列のレンダリング、PHPRedisのシリアライズと圧縮設定のサポート、v8.xブランチの最新の変更点などを確認することができます。
ルートグループコントローラーを定義する
これは、ルートグループにコントローラを定義する機能で、グループが同じコントローラを使用する場合、ルートが使用するコントローラを繰り返す必要がないと言う意味です。
例:

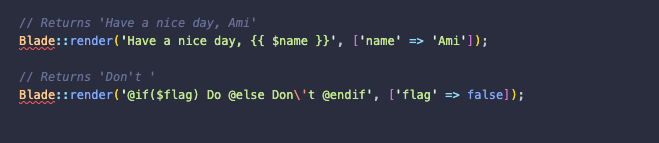
ブレードで文字列をレンダリング
Blade::render()は 、Blade コンパイラを使用して、Blade テンプレートの文字列をレンダリング文字列に変換します。

phpredis Serialization と Compression コンフィグサポート
このオプションは、Redis – Laravelのドキュメントに記載されるようになりました。
これは、PHPRedis のシリアライズや圧縮のオプションを設定する機能で、 サービスプロバイダを上書きしたりカスタムドライバを定義したりする必要がありません。
シリアライズオプションは以下の通りです。
- NONE
- PHP
- JSON
- IGBINARY
- MSGPACK
そして、以下のコンプレッサーのオプションです。
- NONE
- LZF
- ZSTD
- LZ4
8.xのリリースノート
新機能やアップデート、8.79.0と8.80.0の差分はGitHubで確認できます。また、以下のリリースノートはチェンジログから直接引用しています。
ということで今回は以上になります。
最後までご高覧頂きまして有難うございました。
By Ami
asahi at 2022年01月21日 10:00:00
- 2022年01月18日
- 技術情報
4 mistakes that should be careful in NodeJS
Today, I would like to share about four common mistakes that should be careful when develop with NodeJS. Let’s take a look.
Blocking the Event Loop
Since Node JS comes with a single-threaded environment, no two parts of a Node JS application can run parallelly.
So, If the event loop is blocked, it causes blocking everything.
The solution is to use open-source modules like StrongOps.
StrongOps can identify and fix any delays in the event loop and prevent from blocking the event loop.
Trying to Execute Multiple Callbacks
Callbacks is used to allow asynchronous elements to communicate with each other.
However, executing the same callbacks or multiple callbacks all at once can cause interface freeze.
Therefore, it’s important to ensure you’re not continuously pressing for callbacks multiple times.
There are two ways to avoid that.
First, you can wrap the callback so you’ll be notified each time a callback is executed twice.
The second solution is to add a return before the callback to prevent invoking the same callback more than once.
Callback Hell
Callback Hell means multiple nested callbacks that make nesting callbacks difficult and impossible to read & debug the written code.
There are many ways to keep the code easy-to-read and debug such as using promises.
A promise is basically a value returned to confirm the processing done by an asynchronous function. In simple terms, promises can be nested to make complex code look clear and easier to maintain.
Another way is to use the async module that provides a straight forward, powerful functions to work with asynchronous JavaScript.
Using Console.log for Debugging
Console.log in the NodeJS is to print almost anything to the console. When Console.log is used to debug, it restarts the server and slows down the performance of the application.
We can’t use console.log every time. So instead of console.log, we can use the Debug Library.
This is all for now.
Hope you enjoy that.
By Asahi
waithaw at 2022年01月18日 10:00:00
- 2022年01月17日
- 技術情報
Demanding Technologies for developers in 2022
Regardless of your profession or designation, you must adapt to the constant changes that occur in your workplace. You need to learn new work skills through your work to adapt to changes in the workplace, develop your career, and promote career opportunities.
There might be plenty of trending and demanding technologies for 2022. I will describe a few which are demanding and also depending on my personal favors.
Artificial Intelligence (AI)
Artificial intelligence experts focus on building machines that are programmed to think like humans. These machines can perform tasks that require human intelligence. It exists a variety of actions related to human intelligence, such as knowledge representation, problem solving, learning, and reasoning.
AI has become so popular lately. The demand for professionals with knowledge, experience and skills in AI is very high. It goes without saying that careers in the field of AI have potential and are expected to continue in the future.
Blockchain
Blockchain is a digital ledger of transactions that is replicated and distributed thousands of times through a network of computer systems on the blockchain. This is the process of recording information in a way that makes system changes and hacks difficult or impossible.
Given the market trends, the demand for blockchain professionals continues to grow. If you have all the important blockchain-related tools and knowledge, you certainly have a brilliant career.
DevOps
A set of practices and tools that combine software development and IT operations to shorten the system development life cycle. Simply put, its goal is to make the software creation, testing, and launch process faster and more reliable.
DevOps experts are dedicated to creating software and verifying code versions to make sure everything goes smoothly. This is one of the most expensive remote jobs on the market.
AR & VR
Augmented reality (AR) and virtual reality (VR) are technologies that connect the real and virtual worlds. These technologies provide users with a visual view of information and content as if it were in the world. Many industries such as healthcare, travel, aviation and automotive are developing augmented reality solutions in training applications.
AR adds digital elements to live views to enhance the usefulness of digital devices in everyday tasks such as information retrieval and shopping. Virtual reality, on the other hand, allows users to experience what it is like to go anywhere.
While augmented reality provides an interactive experience of real-world scenarios, virtual reality creates a fully immersive virtual environment.
There are still other demanding techs like I said in above such as cyber security, robotics, machine learning etc. Wish everyone may be healthy and have a productive year.
Yuuma
yuuma at 2022年01月17日 10:15:00
- 2022年01月14日
- 技術情報
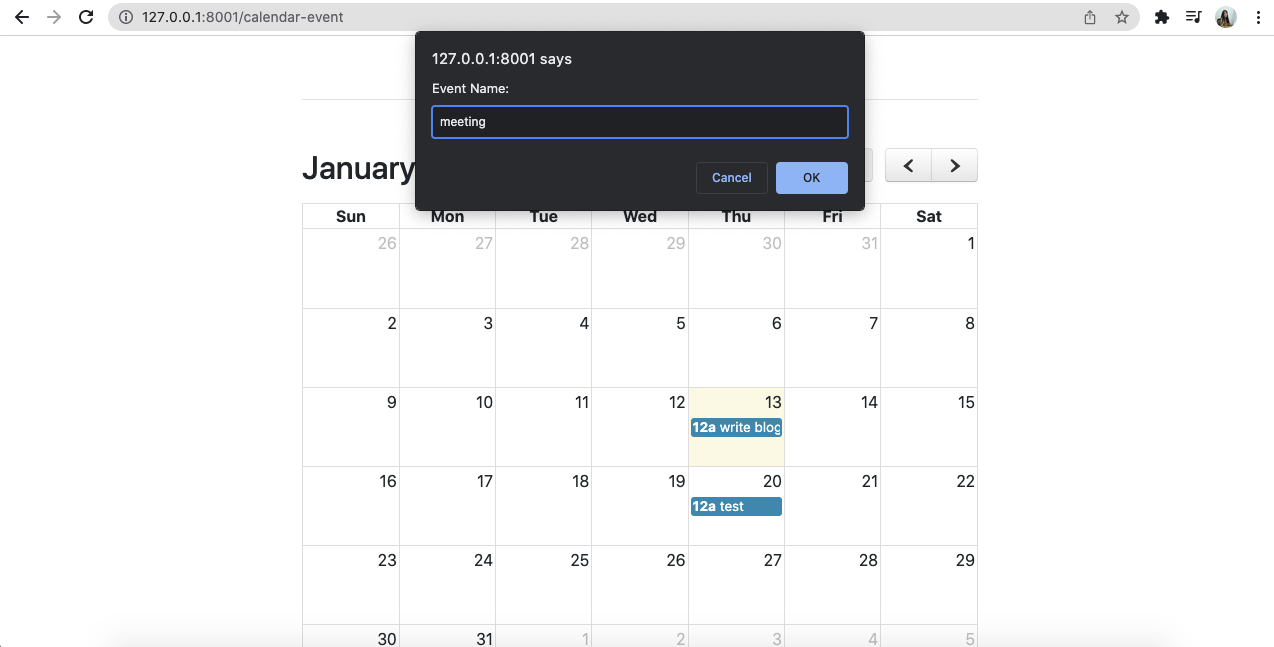
Laravel8でFullcalendarとAJAXを使ってイベントを作成する

今週は、Laravel 8アプリにFullcalendar JavaScriptイベントカレンダープラグインを使用してイベントを作成・削除する方法を紹介します。
今回はプロジェクトのセットアップをスキップします。
プロジェクトの設定後、イベントの作成、削除を行うために、新しいカレンダーを作成する必要があります。そのために
php artisan make:controller FullCalenderControllerそして、app\Http\Controllersの中の、FullCalenderController.phpで、FullcalendarイベントのビューとCDオペレーションを設定することになります。
public function index(Request $request)
{
if($request->ajax()) {
$data = Event::whereDate('start', '>=', $request->start)
->whereDate('end', '<=', $request->end)
->get(['id', 'title', 'start', 'end']);
return response()->json($data);
}
return view('welcome');
}この関数は、作成したイベントが表示されていることを取得します。public function calendarEvents(Request $request)
{
switch ($request->type) {
case 'create':
$event = CrudEvents::create([
'event_name' => $request->event_name,
'event_start' => $request->event_start,
'event_end' => $request->event_end,
]);
return response()->json($event);
break;
case 'delete':
$event = CrudEvents::find($request->id)->delete();
return response()->json($event);
break;
default:
# ...
break;
}
}リクエストタイプはcreateで、create caseを入力すると、イベントが作成され、json形式で返されます。
リクエストタイプはdeleteで、delete caseを入力すると、作成されたイベントを削除して、json形式で返されます。
Controllerがセットアップされたので、次は routes/web.php ファイルに移動します。このファイルでは、ルートを作成するために FullCalenderControllerを使用する必要があります。
Route::get('calendar-event', [FullCalenderController::class, 'index']);
Route::post('calendar-crud-ajax', [FullCalenderController::class, 'calendarEvents']);最後に、laravel bladeのビューファイルでフFull calenderを表示し、jQueryのAJAXリクエストでイベントの作成、削除を行う必要があります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.10.2/fullcalendar.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>カレンダーの日をクリックすると、入力タイプのフィールドが表示され、OKボタンをクリックすると、ajaxリクエストでコントローラに移動し、ajaxリクエストで戻り、イベントが作成されます。
また、作成したイベントをクリックすると、アラートボックスが表示され、OKボタンをクリックすると、作成したイベントが削除されます。
この状態に対して
$(document).ready(function () {
var SITEURL = "{{ url('/') }}";
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var calendar = $('#full_calendar_events').fullCalendar({
editable: true,
editable: true,
events: SITEURL + "/calendar-event",
displayEventTime: true,
eventRender: function (event, element, view) {
if (event.allDay === 'true') {
event.allDay = true;
} else {
event.allDay = false;
}
},
selectable: true,
selectHelper: true,
select: function (event_start, event_end, allDay) {
var event_name = prompt('Event Name:');
if (event_name) {
var event_start = $.fullCalendar.formatDate(event_start, "Y-MM-DD HH:mm:ss");
var event_end = $.fullCalendar.formatDate(event_end, "Y-MM-DD HH:mm:ss");
$.ajax({
url: SITEURL + "/calendar-crud-ajax",
data: {
event_name: event_name,
event_start: event_start,
event_end: event_end,
type: 'create'
},
type: "POST",
success: function (data) {
displayMessage("Event created.");
calendar.fullCalendar('renderEvent', {
id: data.id,
title: event_name,
start: event_start,
end: event_end,
allDay: allDay
}, true);
calendar.fullCalendar('unselect');
}
});
}
},
eventClick: function (event) {
var eventDelete = confirm("Are you sure?");
if (eventDelete) {
$.ajax({
type: "POST",
url: SITEURL + '/calendar-crud-ajax',
data: {
id: event.id,
type: 'delete'
},
success: function (response) {
calendar.fullCalendar('removeEvents', event.id);
displayMessage("Event removed");
}
});
}
}
});
});
function displayMessage(message) {
toastr.success(message, 'Event');
}
</script>開発サーバーの実行
php artisan serve結果は上部に表示されます。
最後までお読みいただき、ありがとうございました。
By Ami
asahi at 2022年01月14日 10:00:00