Emmetの使用(1)
- 2022年7月28日
- 技術情報
今回はHTMLマークアップを効率的に記述することができる
Emmet(エメット)を紹介したいと思います。
Visual Studio CodeとEmmet
Visual Studio Code(以下VS Code)ではEmmetが組み込まれているため、拡張機能などを新たに
インストールする必要なく、そのまま使用することが可能です。
https://code.visualstudio.com/docs/editor/emmet
使い方としては、VS CodeでEmmetに対応する略語(Emmet Abbreviation)を入力して「TABキー」を押すことで使用することができます。
以下に具体的な使用方法を紹介します。
HTMLのテンプレートの作成
拡張子がhtmlのファイルをVS Codeで開きます。
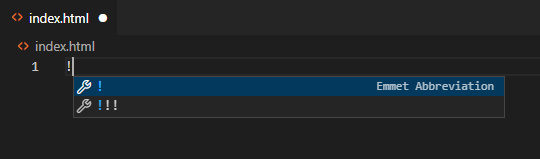
「!」を入力します。
下図のように!の横にEmmet Abbreviationが表示されます。

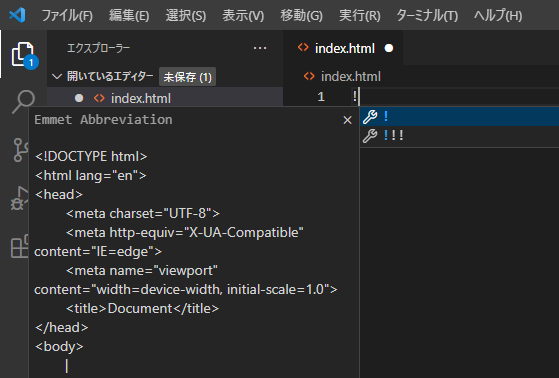
Emmet Abbreviationをクリックすると、Emmet Abbreviationで
自動入力補完されるプレビューが以下のように表示されます。

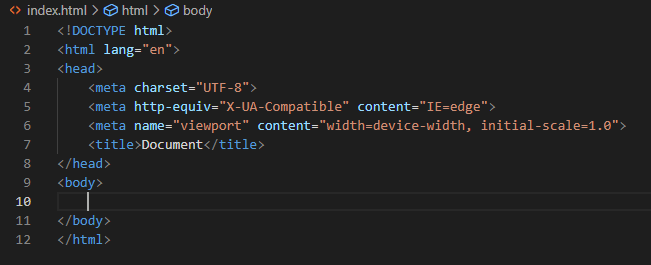
以上のように「!」を入力して「TABキー」を押すだけで
以下のようなHTMLテンプレートが自動生成されます。

次回はEmmetを使用したHTMLコーディングの方法を紹介したいと思います。
木曜日担当:nishida
nishida at 2022年07月28日 10:00:00