DataTablesを使用したテーブル生成とサーバーサイド連携(9)
- 2022年4月21日
- 技術情報
本記事ではDataTablesを使用したテーブル生成方法とサーバーサイド連携方法をシェアします。
前回の記事で検索処理の実装をおこないましたので今回は動作の確認をおこないます。
検索処理の確認
検索条件に何も入力しないで5件表示設定で1ページ目を表示

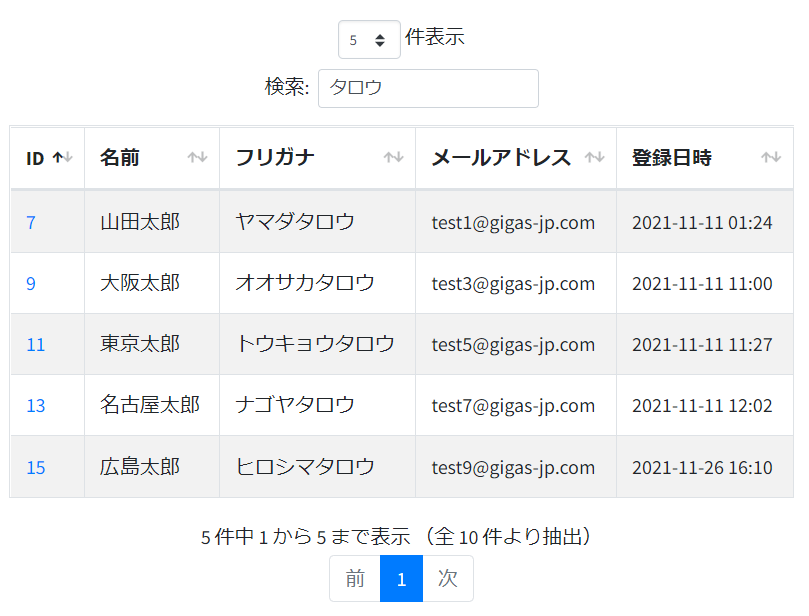
検索条件に「タロウ」と入力して5件表示設定で1ページ目を表示

検索条件に「タロウ」と入力して2件表示設定で1ページ目を表示

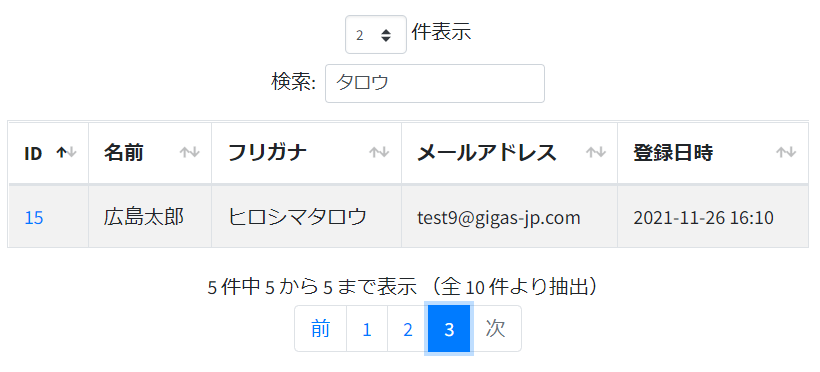
検索条件に「タロウ」と入力して2件表示設定で3ページ目を表示

以上でDataTablesのサーバサイド連携のひととおりの実装は完了ですが、追加でいくつかのDataTablesのオプション設定を紹介します。
DataTablesの表示を日本語化するには
フロント側DataTablesをJavascriptでロード時の初期化する処理に以下を追加します。
$("#dttb").DataTable({
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/Japanese.json"
},
});
上記の設定をおこなうことにより、以下のDataTablesの日本語ローカライズのjsonが読み込まれ日本語表示されます。
https://cdn.datatables.net/plug-ins/1.10.16/i18n/Japanese.json
DataTablesの表示状態を保存するには
詳細画面など他の画面に遷移したあとに一覧画面に戻った場合など、遷移前に表示していた
ページ番号、並び順、検索条件などを復元したい場合があります。
そのような場合、以下のオプションを指定することで簡単に対応できます。
$("#dttb").DataTable({
"stateSave": true,
});
木曜日担当:nishida
nishida at 2022年04月21日 10:00:00