A touch to serverless framework – part 3
- 2021年7月05日
- Web Service
I wrote about setting up our severless project and deploying to the AWS last week. Today I will talk about invoking our functions and creating endpoints as I mentioned before. So lets get straight to it.
Function Invoking
Lets invoke our function which means execution of the serverless function. In invoking function, we can invoke either locally or cloud way.
Invoking locally
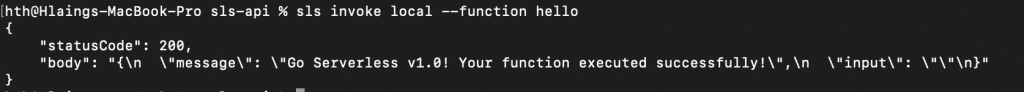
Go to your project root directory and run this command which invoke our function locally before submitting to the cloud.
sls invoke local --function helloThis will call to hello function and give a response like this.

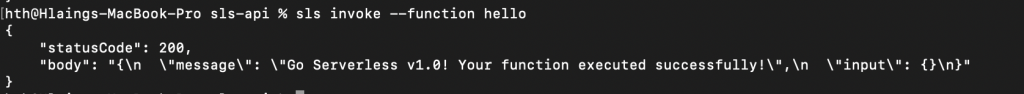
Invoking Cloud (Cloud execution)
sls invoke --function helloThis will also invoke our function but not from our local code. This will hit our function hello from the cloud and give us a response.

Creating Endpoints
Lets create a simple endpoints first before we tweak a bit more later. Remember the endpoint will be hit up when a specific event will come up which is the main concept of serverless (Event). So if we want to create an endpoint , we also need to create an event.
Go to serverless.yml and find the functions parts and we will add an event and endpoint like this. Please be careful about the indentations as the yml file is sensitive.
functions:
hello:
handler: handler.hello
events:
- http:
path: sample-endpoint
method: GETWe added an endpoint called sample-endpoint which is a GET method type and we have linked our endpoint with the hello function. Now lets deploy our project again.
sls deployAs a result , we will get a response like this.

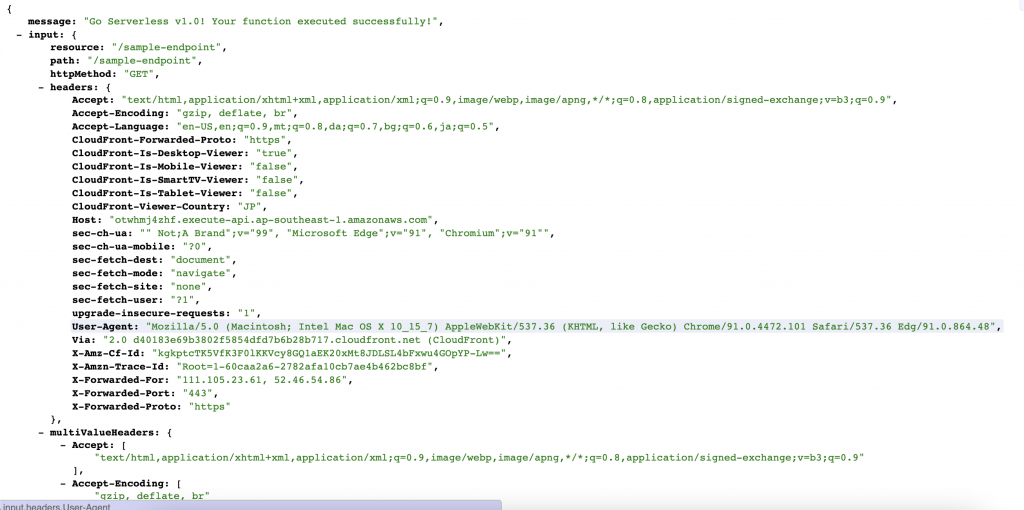
You will see that we get an URL under the endpoints section which is the main response result of our function hello. Lets copy that URL and paste it in browser.

Voila ! Our endpoint works successfully. That is all for this week. I will be talking about tweaking our endpoint a bit more in next week.
Thanks for reading. Yuuma
yuuma at 2021年07月05日 11:29:53