アプリ関連ニュース
Windows 11 + Docker / Laravel + Vue.js 環境構築ガイド #1
本記事は Windows 11 上で WSL2 (Windows Subsystem for Linux 2) と Docker を組み合わせた、Laravel 開発環境を構築するためのガイドです。
Windows 11 で Docker(主に Docker Desktop + WSL2)を使う場合、Laravelプロジェクトを Windows 側(例:C:\Users…)に配置すると動作が極端に遅くなります。
これは、ファイルシステムの構造と I/O の問題が原因です。
Windows 11 の Docker Desktop は、内部的に WSL2 上の Linux で Docker を動かしています。
コンテナ:WSL2(Linux)上で動作
プロジェクト:
・Windows 側(NTFS)
・WSL2 側(ext4)
この「Linux から Windows ファイルシステムにアクセスする」構造が、Windows(NTFS)⇔ Linux(ext4)間のファイル I/O が非常に遅いため、最大のボトルネックになります。
そのため、本ガイドではLaravelプロジェクトを WSL2 側に配置して開発環境を構築します。
事前準備 (Windows側)
まずは Windows の基本設定と必要なツールのインストールを行います。
Windowsの機能有効化
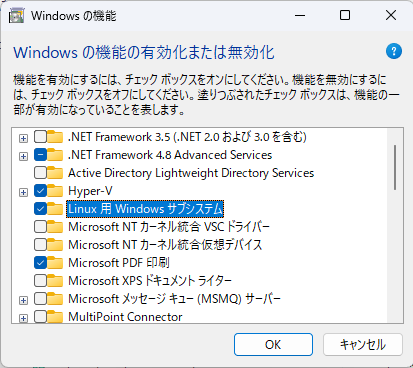
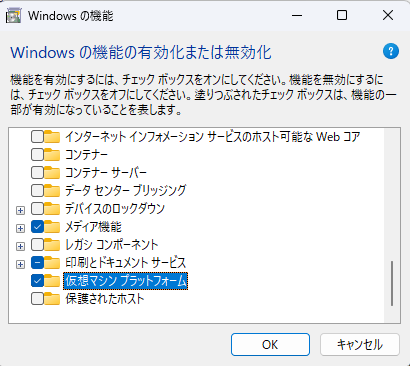
コントロールパネル > プログラムと機能 > Windows の機能の有効化または無効化 を開きます。
以下の項目にチェックを入れ、PCを再起動します。
・Linux 用 Windows サブシステム
・仮想マシン プラットフォーム


必須ツールのインストール
以下の公式サイトからインストーラーをダウンロードし、インストールしてください。
・Docker Desktop for Windows
https://www.docker.com/ja-jp/products/docker-desktop/
・VS Code (Visual Studio Code)
https://code.visualstudio.com/
VS Code 拡張機能
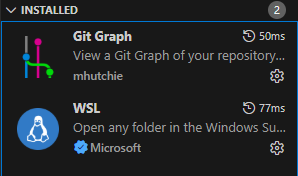
VS Code を開き、以下の拡張機能をインストールします。
・WSL (Microsoft製)
・Git Graph (Git履歴可視化用)

次回は、 WSL2 (Ubuntu) のセットアップ手順を解説します。
木曜日担当:nishida
nishida at 2025年12月25日 10:00:00
- 2025年12月17日
- 他の話題
最近のDRAM・SSD価格動向と影響
tanaka at 2025年12月17日 10:00:00
- 2025年12月11日
- 技術情報
Vue.jsの基本 #3
前回に引き続きJavaScriptフレームワークのVue.jsの基本について説明します。
Vue.jsは、HTMLに動きをつけたり、ユーザー操作に応じてリアルタイムに画面を更新したりするためのフレームワークです。
この記事では、Vue.jsの中でも特によく使われる テンプレート構文(HTML側) と ロジック(JavaScript側)を紹介します。
JavaScript側の基本構造
Vue 3 では Composition API(setup関数) と Options API(data, methods, computedなど) の2通りがあります。
今回は Options API(data, methods, computedなど)について簡単に紹介します。
data():Options APIでデータを定義する
export default {
data() {
return {
message: 'こんにちは!',
count: 0
};
}
};data() は画面で使うデータを定義します。
戻り値のオブジェクトがVueインスタンスの状態になります。
computed:計算済みプロパティ(リアクティブな値の加工)
export default {
data() {
return { price: 100, taxRate: 0.1 };
},
computed: {
totalPrice() {
return this.price * (1 + this.taxRate);
}
}
};computed は、他のデータから自動的に計算される値を定義します。
キャッシュされるため、無駄な再計算を防ぎます。
methods:関数(イベント処理など)
export default {
data() {
return { count: 0 };
},
methods: {
increment() {
this.count++;
}
}
};イベント時の動作などを関数としてまとめておく場所です。
テンプレートからは @click=”increment” のように呼び出せます。
mounted:コンポーネントが画面に表示されたあとに実行
export default {
mounted() {
console.log('コンポーネントがマウントされました!');
}
};mounted() はVueコンポーネントが実際にDOMに描画された直後に呼ばれます。
APIデータ取得や初期設定などに使います。
木曜日担当:nishida
nishida at 2025年12月11日 10:00:00
- 2025年12月03日
- 他の話題
生成AI×立体映像。テレイマージョンがもたらす新しいつながり方
VRの次に注目が集まりつつある「テレイマージョン」
VRが一般化しつつある中、「テレイマージョン」が次の技術候補として触れられることもあるようです。
これは、離れた相手と“同じ空間を共有しているように感じる”体験を目指す技術で、
従来のビデオ通話よりも一歩進んだコミュニケーションを実現しようとするものです。
特に最近では、テレイマージョンを支える3Dポイントクラウド技術や触覚デバイスの研究が活発になっているようで、
立体映像や振動を用いた新しい遠隔体験の実験も行われています(参考:研究論文)。
tanaka at 2025年12月03日 10:00:00
- 2025年11月20日
- 技術情報
Vue.jsの基本 #2
前回に引き続きJavaScriptフレームワークのVue.jsの基本について説明します。
Vue.jsは、HTMLに動きをつけたり、ユーザー操作に応じてリアルタイムに画面を更新したりするためのフレームワークです。
この記事では、Vue.jsの中でも特によく使われる テンプレート構文(HTML側) と ロジック(JavaScript側)を紹介します。
JavaScript側の基本構造
Vue 3 では Composition API(setup関数) と Options API(data, methods, computedなど) の2通りがあります。
ここでは両方を簡単に紹介します。
setup():Composition APIのエントリーポイント
import { reactive } from 'vue';
export default {
setup() {
// reactiveを使ってオブジェクト全体をリアクティブにする
const state = reactive({
count: 0,
message: 'こんにちは!'
});
const increment = () => {
state.count++;
};
return { state, increment };
}
};
テンプレート側の使い方
<template>
<div>
<p>{{ state.message }}</p>
<p>クリック回数:{{ state.count }}</p>
<button @click="increment">カウントアップ</button>
</div>
</template>
reactive() は オブジェクト全体をリアクティブ(反応的)に変換 します。
⇒ state.count のように直接プロパティを参照できます(ref のように .value は不要)。
ref() は単一の値をリアクティブにするのに便利ですが、
複数の状態をまとめて管理するなら reactive() のほうがスッキリします。
return { state, increment } により、HTML(テンプレート)側で state と increment を使えるようになります。
次回はOptions APIのdataとcomputedについて説明します。
木曜日担当:nishida
nishida at 2025年11月20日 10:00:00