新人日誌10
- 2019年4月10日
- 他の話題
今回はjQury-uiのautocompleteを使ってみます。
まず、jQuery-uiの配布ページから必要なファイルをダウンロードします。
今回はautocompleteのみを使用するので、Toggle Allのチェックを外し、Widgets内の「Autocomplete」にチェックを入れてダウンロードしました。
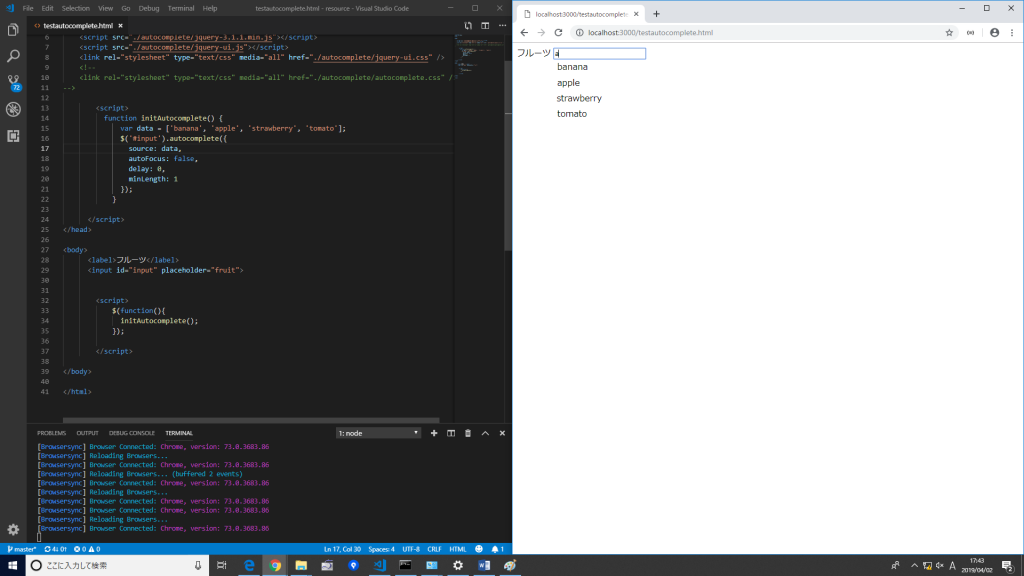
フルーツの名前を入力するフォームにオートコンプリートを設定します。

これで部分一致する候補を表示してくれます。
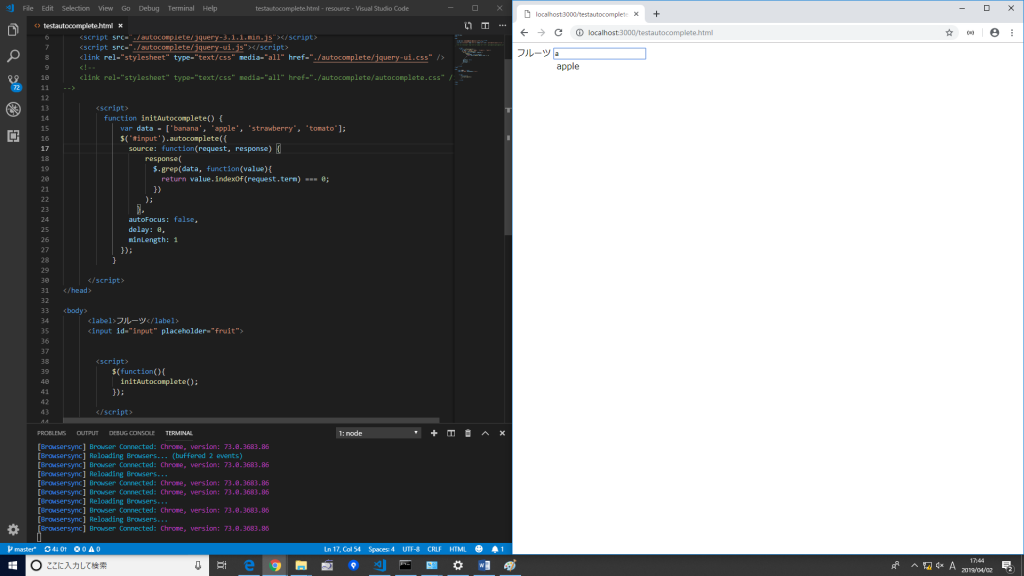
次にこれを前方一致する候補のみを表示するように変更します。

画像の通り変更前は’a’を入力すると’a’が含まれるすべての候補が表示されていましたが、変更後は’apple’のみが候補として表示されます。
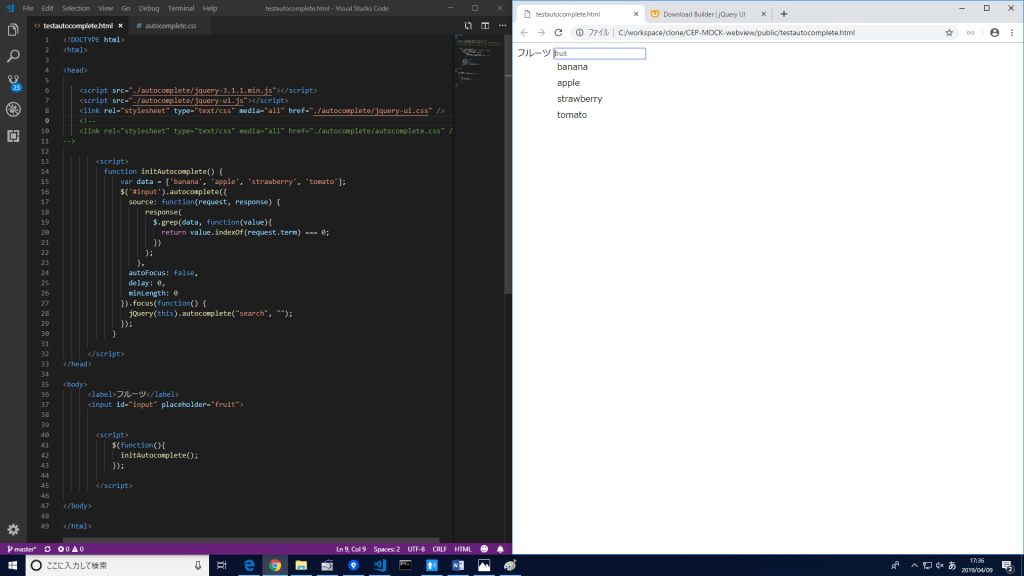
次に、前方一致のまま入力フォームにフォーカスしたときにすべての候補を表示できるように変更します。

minLength (最低文字入力)を0に設定し
focus(function() {
jQuery(this).autocomplete("search", "");
})をメソッドチェーンさせることで可能です。
このままでは、入力途中にフォーカスのアウト、インを行うと現在の入力値を無視して候補全てが表示されるので、
focus(function() {
jQuery(this).autocomplete("search", $('#input').val());
})メソッドチェーンさせたautocomplete()の第2引数に現在を入力値を設定することで対処します。
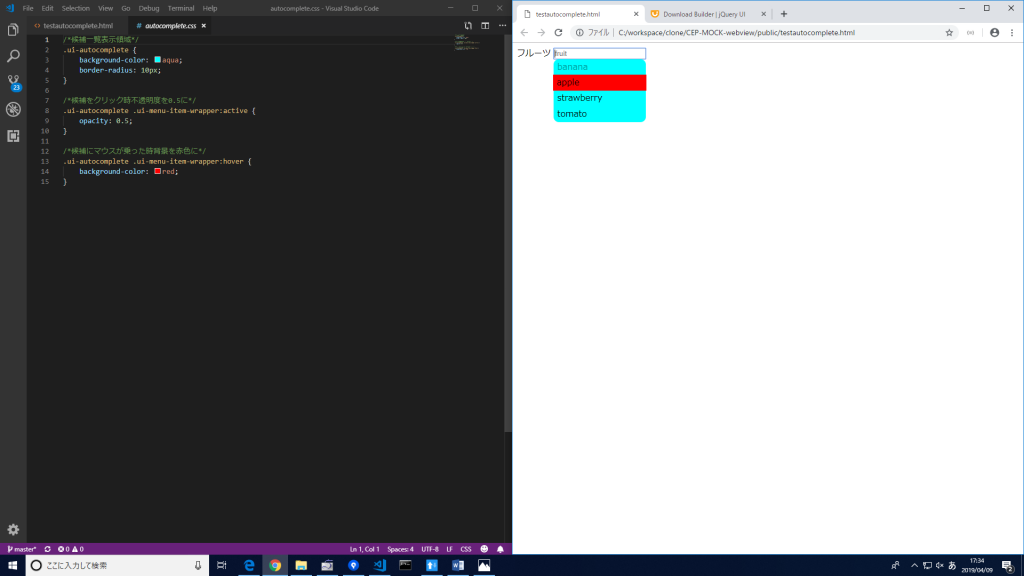
最後にカスタムスタイルを反映させます。

画像のように
ui-autocomplete
というクラスにスタイルを設定すると、オートコンプリートの候補を表示させる領域に反映されます。
ui-menu-item-wrapper
というクラスにスタイルを設定すると、オートコンプリートの候補にスタイルが反映されます。
水曜担当:Tanaka
tanaka at 2019年04月10日 10:00:31