アプリ関連ニュース
- 2022年4月19日
- 技術情報
Ubuntu Budgie 22.04 LTS – New Features
Today I would like to share about some Ubuntu 22.04 features of the upcoming Ubuntu stable release. Ubuntu 22.04 Jammy Jellyfish release date is scheduled on April 21, 2022. So, let’s take a look at some new features.
GNOME 42
Ubuntu 22.04 LTS ships with the latest and greatest GNOME 42 desktop environment by default. Most of GNOME 42’s features are enjoyable.
New screenshot tool
One of GNOME 42’s features. Ubuntu 22.04 has a screenshot tool that also includes the screencast (video recording) option. And the screenshot of the selected area, entire screen or current application window can also be taken.
New Ubuntu installer
The installation prompts of Ubuntu 22.04 will look a little different because the installer has been revamped. It was created using Google’s Flutter UI development kit.
Raspberry Pi support
The new Ubuntu 22.04 will support Raspberry Pi models with as little as 2 GB of RAM.
Kernel 5.15
The Kernel 5.15 will come with new features which include a new NTFS file-system driver called NTFS3. This will make Ubuntu 22.04 more compatible with Windows NTFS formatted drives. The new Linux Kernel includes a new in-kernel SMB file service that will provide faster file sharing and more features. And also include support for Amazon’s DAMON (Data Access Monitor) which improves performance and new hardware support for AMD CPUs and GPUs, Apple’s M1 chip, Intel Alder Lake CPUs and so on.
New dock mode
Ubuntu 22.04 has a new addition where the size of the dock can be changed.
Accent Color Selection
With Ubuntu 22.04, a different accent color can be chosen. You can change the default orange theme as you want. The folder icons, notification bars, buttons, and other elements will reflect the selected accent color.
So this is all for now. Hope you enjoy that.
By Asahi
waithaw at 2022年04月19日 10:00:00
- 2022年4月18日
- 技術情報
Turning Wi-Fi password into a QR code
If your friends come to your house, you may need to tell them your WiFi password. For complex passwords, you will need to enter the password.
Having more than a few friends at home can be tedious and annoying. However, you can speed up the entire process by using a QR code that your friends can scan and connect to your network.
Methods as below.
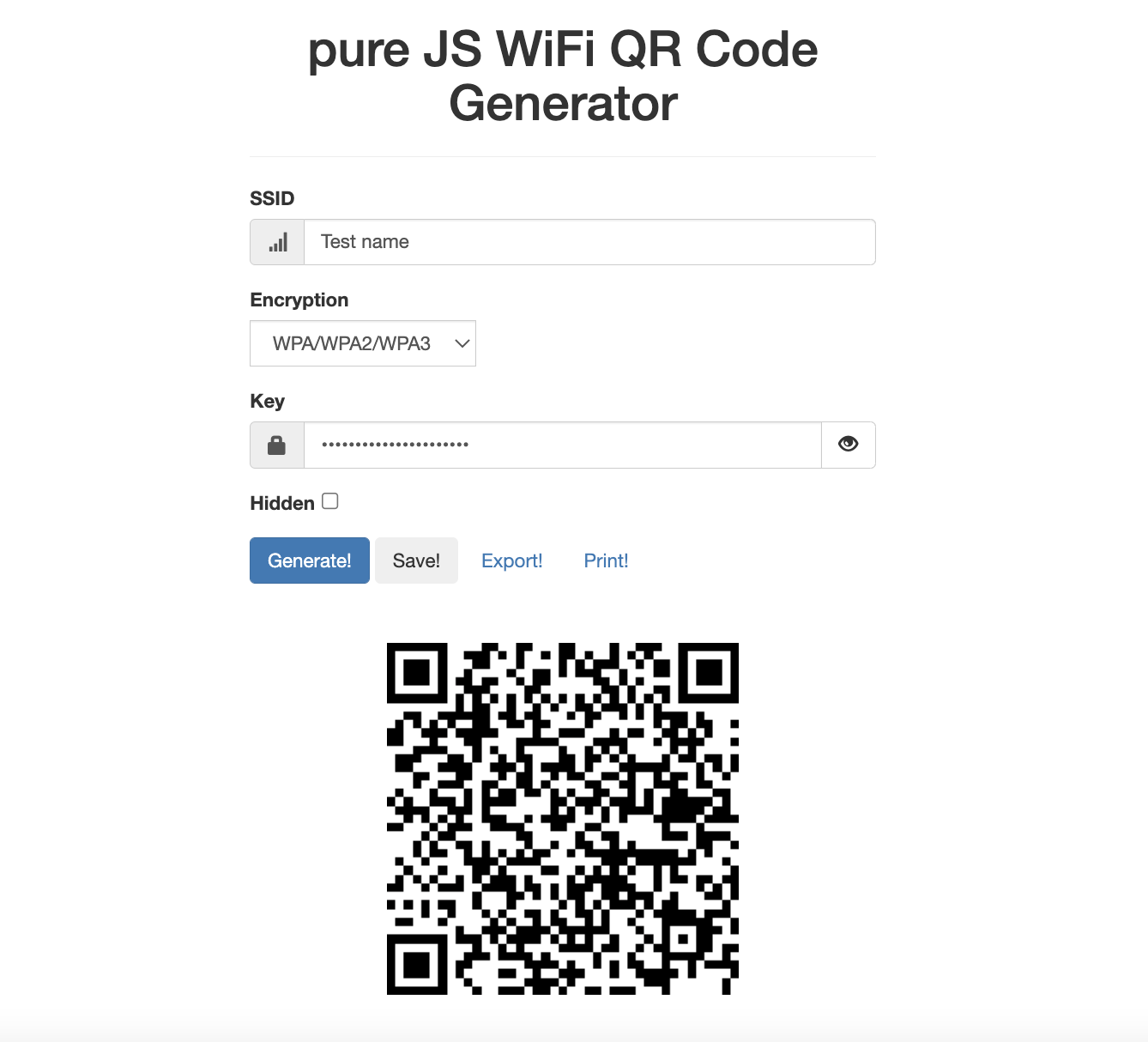
Visit qifi.org from a browser.
Enter the SSID, encryption type and password for your WiFi connection.
Generate a QR code, print it out, and stick it at the wall or something.
Below is a sample screenshot of qifi.org result.

Of course, there might be other tools as well to do the same function. But the above one is relatively quick and easy.
If you don’t want to use websites and you are on smartphones. I think you can also generate QR code of your WiFi by going through the WiFi setting and tap on the one you are connecting.
By Yuuma
yuuma at 2022年04月18日 10:30:00
- 2022年4月15日
- 技術情報
知っておいていただきたいこと – 2
今回も、Laravelの知っておいた方がいいとおもったことをいくつか紹介します。
Tip – 1 #Laravel #Eloquent Tip :
これはLaravelのv9.8.*で利用可能です。
Eloquentモデル全体を旧関数の第2引数として渡すことができます。
古い関数に提供された最初の引数は、Eloquent属性の名前であると仮定します。

Tip – 2 #squish グローバルヘルパーメソッド
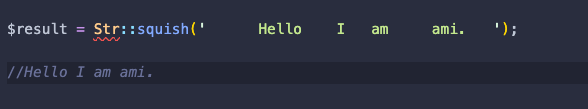
これは、単語間を含む文字列からすべての余分な空白を削除します。steroidsの「trim」みたいなものです。

ということで、今回はこれで終わります。
金曜担当 – Ami
asahi at 2022年04月15日 10:00:00
- 2022年4月14日
- Web Service
ウェブデザイナーのためのインスピレーションを与えるベストサイト
CSS Design Awards
このサイトは、クリエイティビティ、機能性、ユーザビリティのバランスを特に重視したデザイナーやウェブエージェンシーを表彰するサイトです。
Designspiration
このサイトには、ウェブデザイナーのための素晴らしいデザインがたくさんあります。
Dribbble
Dribbble には、ウェブデザインのほか、アニメーション、ブランディング、イラスト、モバイル、印刷、プロダクトデザイン、タイポグラフィのカテゴリがあります。
Pinterestでは、Webデザインだけでなく、さまざまな種類のデザインを提供しています。
インスタグラムは、あらゆる種類のビジュアルコンテンツを10億人のアクティブユーザーに届けることができるNo.1プラットフォームとなりました。
Codepen
HTML、CSS、JavaScriptのコードエディターで必需品です。”ブラウザにコードを入れる”
CSS NECTAR
CSSnectarでは、トリプルベットされたインスピレーション溢れるウェブサイトを紹介しています。 訪問者は、国、特徴、カテゴリー、カラータグなどのフィルターやタグを使って、サイトを見て回ることができます。
Niice
優れたデザインコンセプトのアイデアを提供するサイトです。
By Tsuki
tsuki at 2022年04月14日 10:00:00
- 2022年4月14日
- 技術情報
DataTablesを使用したテーブル生成とサーバーサイド連携(8)
本記事ではDataTablesを使用したテーブル生成方法とサーバーサイド連携方法をシェアします。
前回の記事でページングおよびソート処理の実装が完了しましたので
今回は検索(フィルタリング)処理の作成をおこなっていきたいと思います。
nishida at 2022年04月14日 10:00:00