AI
Large Language Models (LLMs) in the AI Field
Nowadays, Artificial Intelligence (AI) has witnessed remarkable advancements and one technology that has taken center stage is Large Language Models (LLMs). These models have revolutionized natural language processing and have far-reaching implications across various domains. Today, we will explore the capabilities and significance of LLMs in the AI field.
Large Language Models are sophisticated AI models trained on massive amounts of text data. They leverage deep learning techniques, particularly transformers, to process and understand natural language. These models possess an exceptional ability to generate human-like text, comprehend context and answer questions.
Training Process
Training LLMs involves exposing the model to vast quantities of text from various sources such as books, articles and websites. With the help of this extensive training data, the models learn grammar, semantics and contextual relationships, enabling them to generate coherent and contextually relevant responses.
Applications and Benefits
1. Natural Language Understanding: LLMs excel at understanding and interpreting natural language, enabling them to perform tasks like sentiment analysis, language translation, and text summarization. They can comprehend nuances, context and even generate human-like responses.
2. Chatbots and Virtual Assistants: LLMs play a vital role in the development of intelligent chatbots and virtual assistants. By leveraging their language comprehension and generation capabilities, these models enhance user interactions, providing personalized and context-aware responses.
3. Content Generation: LLMs can generate high-quality content, including articles, stories and poems. They assist content creators by providing suggestions, auto-completion, and ensuring grammatical correctness. These models save time and improve content quality.
4. Research and Knowledge Discovery: LLMs act as powerful research tools, capable of analyzing vast amounts of text and extracting insights. Researchers can utilize these models to explore scientific literature, identify patterns and generate hypotheses, which accelerate the pace of discovery.
5. Language Learning and Accessibility: Today, LLMs can learn language and additional data. They can provide interactive language tutoring, generate practice exercises, and offer real-time feedback.
Challenges and Ethical Considerations
While LLMs offer incredible abilities, there are challenges and ethical considerations to address. Some challenges include biases in training data, potential misinformation propagation, and the need for responsible AI development to ensure fair and ethical usage.
Conclusion
Large Language Models have emerged as a groundbreaking technology in the AI field, with applications spanning natural language understanding, content generation, research, and language learning. Their ability to process and generate human-like text has significantly impacted industries and transformed user experiences.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2023年07月04日 10:00:00
- 2023年07月03日
- 技術情報
Removing unnecessary CSS using PurgeCSS
Sending more CSS than you need not only results in latency and a bad experience, it also negatively impacts the Core Web Vitals that Google uses to measure your site’s SEO performance. Unused CSS occurs when the style file sent to the client contains rules that are not used by any page on the site. Some problems can occur.
- Bundle size: Including unused CSS in the front-end application bundle shipped to the client unnecessarily increases its size. This results in longer load times, higher bandwidth consumption, and impacts initial rendering and page navigation.
- Code Confusion : When your code base contains a lot of superfluous CSS rules, it becomes even more difficult to identify and maintain the styles that are actually being used. This confuses developers and can lead to errors and inconsistencies.
- Web Vitals: Google Lighthouse, a tool that measures a site’s Core Web Vitals, flags unused CSS as a problem. A low score on these metrics means that Google is evaluating the user experience provided by your site negatively, leading to lower SEO rankings.
About PurgeCSS
PurgeCSS is a tool to remove unused CSS. It can be part of your development workflow.
When you are building a website, you might decide to use a CSS framework like TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc… But you will only use a small set of the framework, and a lot of unused CSS styles will be included. This is where PurgeCSS comes into play. PurgeCSS analyzes your content and your CSS files. Then it matches the selectors used in your files with the one in your content files. It removes unused selectors from your CSS, resulting in smaller CSS files
Here is a short demo of what it’s looks like.
npm i -D @fullhuman/postcss-purgecssand add the PurgeCSS plugin to the PostCSS configuration:
const purgecss = require('@fullhuman/postcss-purgecss')
module.exports = {
plugins: [
purgecss({
content: ['./**/*.html']
})
]
}
PurgeCSS will remove the CSS that is not in the files specified in the content option.
You can learn more about PurgeCSS here.
Yuuma
yuuma at 2023年07月03日 10:00:00
- 2023年06月27日
- 技術情報
The Power of Bash Scripts in Linux
In the world of Linux, automation is key. And when it comes to automating tasks, bash scripts emerge as a powerful tool. Bash scripts, short for “Bourne Again Shell” scripts, are a collection of commands and instructions written in the bash shell language. They enable users to automate repetitive tasks, enhance productivity, and streamline workflows. Today, we will explore the numerous benefits of bash scripts in Linux, along with a practical example.
1. Simplifying Repetitive Tasks:
One of the significant advantages of bash scripts is their ability to simplify repetitive tasks. Instead of manually executing a series of commands each time, a bash script can be created to automate the process. For example, imagine a scenario where you need to resize a batch of images to a specific resolution. With a bash script, you can write a few lines of code to perform this task for you, saving you time and effort.
2. Improved Productivity:
Bash scripts can significantly boost productivity by automating complex tasks. For instance, imagine you are a system administrator responsible for creating user accounts on multiple Linux servers. Instead of manually creating each account, a bash script can be crafted to generate user accounts with predefined settings, reducing the chance of human error and speeding up the process.
3. Streamlining Workflows:
Bash scripts provide an efficient way to streamline workflows by automating the execution of multiple commands or processes. By combining various commands, conditional statements, loops, and functions, you can create a powerful script that performs a sequence of actions. This streamlines complex workflows and ensures consistency across tasks.
4. Flexibility and Customization:
Bash scripts offer incredible flexibility and customization options. You can tailor scripts to meet your specific requirements by incorporating conditional statements, variables, and user input. This allows you to create dynamic and interactive scripts that adapt to different scenarios. Whether you need to backup files, deploy applications, or perform system maintenance, bash scripts can be customized to fit your needs.
Example: Automating File Backup Using a Bash Script
Let’s explore a practical example to illustrate the power of bash scripts. Suppose you want to create a script that automatically backs up a specified directory to an external hard drive.
#!/bin/bash
# Define source and destination directories
source_dir="/path/to/source"
destination_dir="/path/to/destination"
# Create a timestamp for the backup folder
timestamp=$(date +"%Y-%m-%d-%H-%M-%S")
backup_dir="${destination_dir}/backup_${timestamp}"
# Create the backup directory
mkdir -p "${backup_dir}"
# Copy files from the source directory to the backup directory
cp -R "${source_dir}"/* "${backup_dir}"
# Print backup completed message
echo "Backup completed successfully!"In this example, the bash script defines the source and destination directories, creates a timestamp for the backup folder, and then copies the files from the source directory to the backup directory. Finally, it prints a message to indicate the completion of the backup process.
Conclusion
Bash scripts are an invaluable asset for Linux users, offering numerous benefits such as simplifying repetitive tasks, improving productivity, streamlining workflows, and providing flexibility and customization. By harnessing the power of bash scripting, users can automate a wide range of tasks, from simple file operations to complex system administration tasks. So, dive into the world of bash scripting and unlock the true potential of automation in Linux.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2023年06月27日 10:00:00
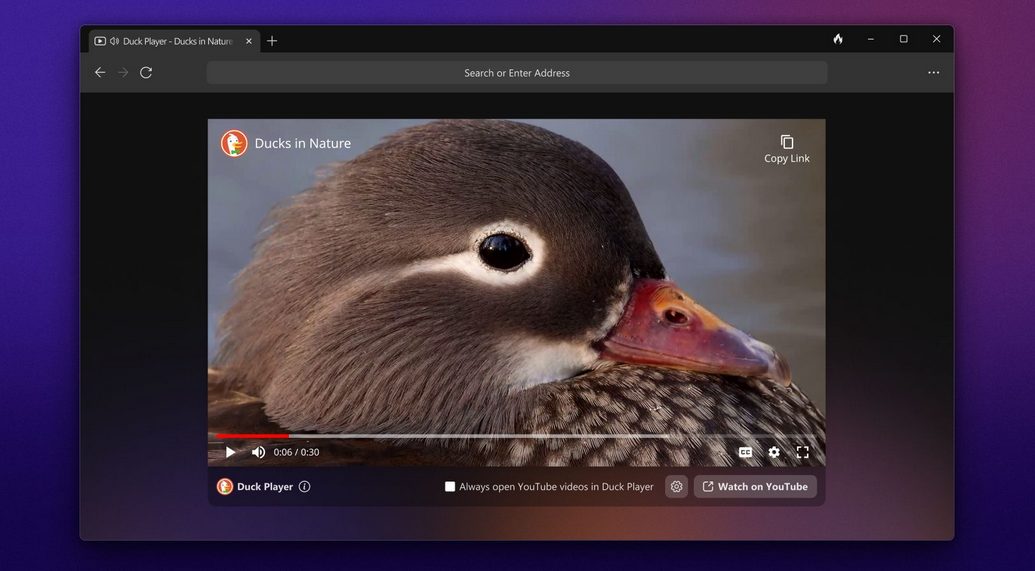
DuckDuckGo releases it’s window version browser
DuckDuckGo’s privacy-focused browser is now available for Windows users. The Windows release comes nine months after the browser’s public release for Mac users, and the Windows browser, now in public beta, includes many of the same privacy protections as the iOS version, Mac and Android browsers. I’m here.
Users can first import passwords and bookmarks from another browser or password manager. This browser does not yet support extensions, seems to be available in the near future.
The browser includes its own password manager that can remember and auto-fill your login credentials. DuckDuckGo for Windows can now suggest strong passwords for new logins. The company says the feature will become even more useful once it launches private cross-device sync, allowing users to sync their saved bookmarks and passwords across different devices.

The browser includes Duck Player. This is an embedded video player designed to protect her from tracking cookies and targeted ads when a user watches his YouTube. The company notes that YouTube still tracks video views, so users aren’t completely anonymous, but none of the videos they watch on Duck Player contribute to personalized recommendations or his YouTube advertising profile. said. You can leave this feature on all the time or join individual videos.
DuckDuckGo says it is working to bring its Windows browser on par with its Mac browser, including improvements such as faster launch performance, pinned tabs, HTML bookmark import, and additional fire button options. You can see more detail relating with this launch here.
Yuuma
yuuma at 2023年06月26日 10:00:00
- 2023年06月19日
- 技術情報
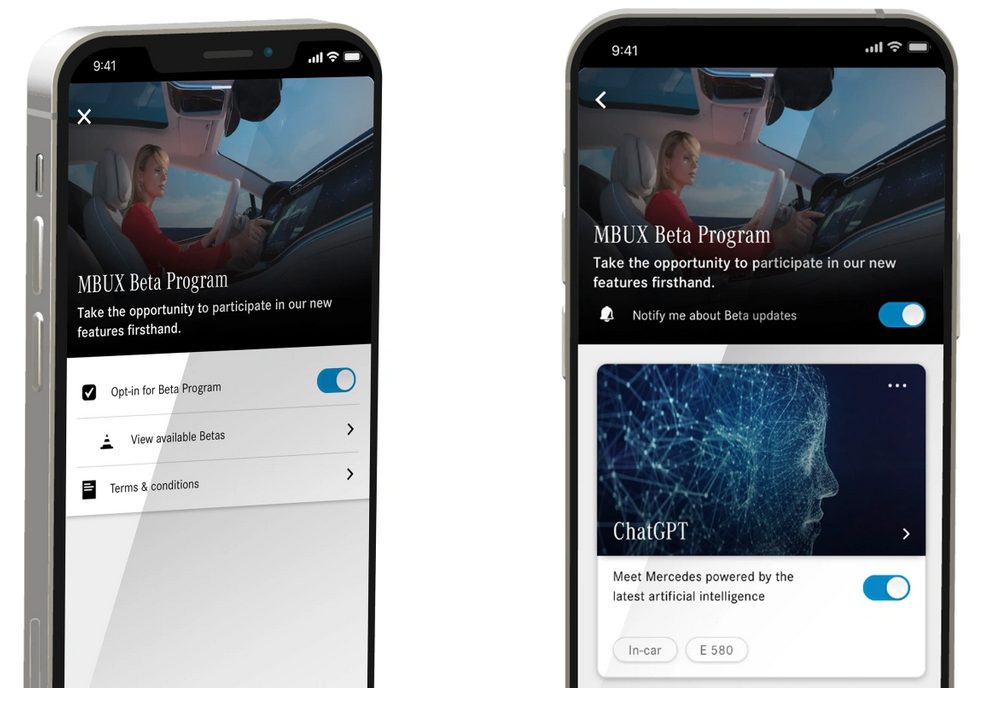
Mercedes is assembling ChatGPT to their vehicles
US based company Mercedes will soon be adding ChatGPT to their luxury cars. The automaker is adding an OpenAI conversational AI agent to his MBUX infotainment system, but the reason is quite unknown.
US owners of models that use MBUX will be able to opt-in to the beta program starting from June 16th, by activating the ChatGPT feature. This allows a versatile large-scale language model to improve the vehicle’s ability to speak. All you have to do is look at your car and say, “Hello Mercedes, I would like to join the beta program.”
However, it is not very clear what it is for. After all, a car is a fairly limited environment. People need to drive, navigate, and control media and basic vehicle functions, and voice interfaces may be the safest or best option to do so without taking your eyes off the road.

Mercedes said
Users will experience a voice assistant that not only accepts natural voice commands but can also conduct conversations. Soon, participants who ask the Voice Assistant for details about their destination, to suggest a new dinner recipe, or to answer a complex question, will receive a more comprehensive answer – while keeping their hands on the wheel and eyes on the road.
They also mentioned the data privacy as below.
A collaboration with Microsoft enables the integration of ChatGPT. Through Azure OpenAI Service, Mercedes‑Benz is tapping OpenAI’s large-scale generative AI models combined with the enterprise-grade security, privacy and reliability capabilities of Azure. Mercedes-Benz retains complete control over the IT processes in the background. The voice command data collected is stored in the Mercedes-Benz Intelligent Cloud, where it is anonymised and analysed.
You can take a look about the original article from Mercedes here.
Yuuma
yuuma at 2023年06月19日 10:00:00