JavaScriptでQRコードをスキャンする
- 2021年12月16日
- 技術情報, Web Service, スマホ
今回はJavaScriptでQRコードをスキャンするライブラリcozmo/jsQR(https://github.com/cozmo/jsQR)を紹介します。
前回の記事「PHP QRコード生成ライブラリ「endroid/qr-code」」ではQRコードの生成方法を紹介しましたが、今回は生成したQRコードをスマートフォンやPCのWebカメラを使用してJavaScriptでスキャンする方法を紹介いたします。
cozmo/jsQRの使用方法
cozmo/jsQRでは動作確認用のデモサイトが用意されています。
cozmo/jsQRデモサイト
https://cozmo.github.io/jsQR/
このデモサイトでは以下のような挙動で動作することが確認できます。
1.Webブラウザからカメラにアクセスします。
2.QRコードがカメラ撮影のプレビュー画面範囲内にあるか確認します。
3.カメラ撮影のプレビュー画面内にQRコードが検出された場合、QRコード部分の外周を赤枠で囲みます。
4.QRコードのスキャンをおこないスキャン結果を画面下部の「Data:」部分に反映します。
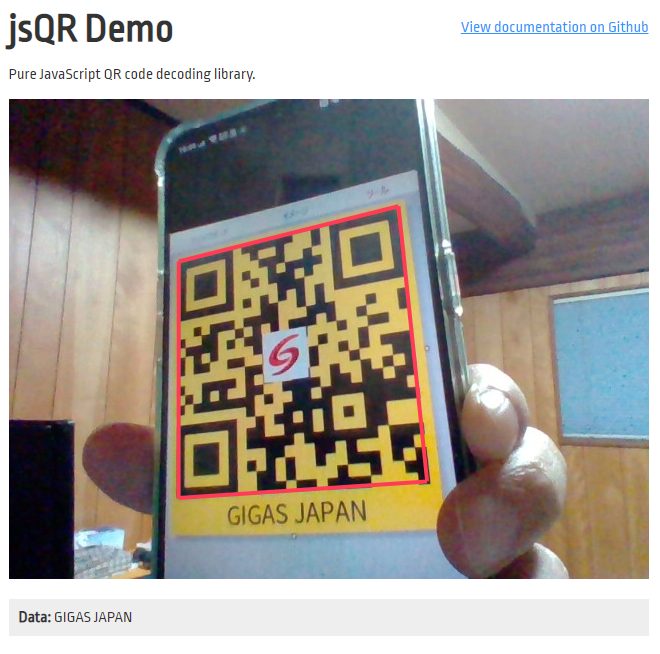
下記は前回の記事「PHP QRコード生成ライブラリ「endroid/qr-code」」で生成したQRコードを
cozmo/jsQRを使用してスキャンした際のスクリーンショットです。

QRコード部分の外周が赤枠で囲まれ、QRコードのスキャン結果である「GIGAS JAPAN」が画面下部の「Data:」部分に反映されることが確認できました。
cozmo/jsQRの導入方法
このデモサイトのsrcを解析/アレンジして使用したいプロジェクトに適用することで簡単に導入することができます。
Google Chromeでデモサイトのsrcを表示するには画面を右クリックして「ページのソースを表示」を選択します。

cozmo/jsQRの導入のポイント
ライブラリを使用するために、ライブラリ本体のjsファイル「jsQR.js(https://cozmo.github.io/jsQR/jsQR.js)」の
参照リンクを記述します。デモサイトのsrc5行目です。
<script src="./jsQR.js"></script>
つぎにWebブラウザからカメラにアクセスするためのコードを記述します。
デモサイトのsrc84-89行目の部分です。
navigator.mediaDevices.getUserMedia({ video: { facingMode: "environment" } }).then(function(stream) {
video.srcObject = stream;
video.setAttribute("playsinline", true); // required to tell iOS safari we don't want fullscreen
video.play();
requestAnimationFrame(tick);
});
カメラにアクセスできたら、jsQRライブラリにプレビュー画像を渡して画像内にQRコードが存在するか確認します。
もしプレビュー画像内にQRコードが存在する場合、以下のvar code変数にQRコード関連の情報が保持されます。
この処理はデモサイトのsrc102-104行目でおこなわれています。
var code = jsQR(imageData.data, imageData.width, imageData.height, {
inversionAttempts: "dontInvert",
});
もしプレビュー画像内にQRコードが存在する場合は、QRコード部分の外周を赤枠で囲みます。
この処理はデモサイトのsrc106-109行目でおこなわれています。
drawLine(code.location.topLeftCorner, code.location.topRightCorner, "#FF3B58");
drawLine(code.location.topRightCorner, code.location.bottomRightCorner, "#FF3B58");
drawLine(code.location.bottomRightCorner, code.location.bottomLeftCorner, "#FF3B58");
drawLine(code.location.bottomLeftCorner, code.location.topLeftCorner, "#FF3B58");
QRコードのスキャンをおこない読み取り結果を画面下部の「Data:」部分に反映します。
この処理はデモサイトのsrc112行目でおこなわれています。
outputData.innerText = code.data;
木曜日担当:nishida
nishida at 2021年12月16日 10:00:00