LaravelでPDF出力処理を作成する
- 2021年11月18日
- 技術情報
今回はLaravelでPDF出力をおこなうためのライブラリ「laravel-dompdf」の導入方法と
使用方法について紹介したいと思います。
必要なファイルのインストール
laravel-dompdf
https://github.com/barryvdh/laravel-dompdf
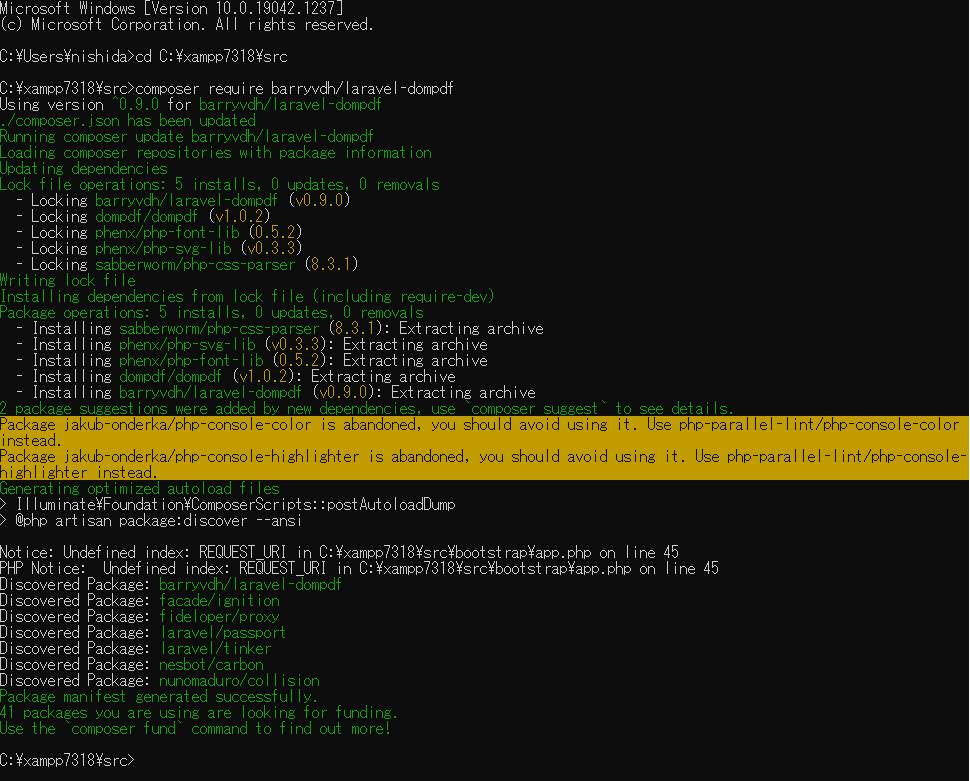
プロジェクトのルートディレクトリに移動をおこない
以下のコマンドを実行します。
composer require barryvdh/laravel-dompdf
※この操作をおこなうためにはcomposer 2のインストールが必要です。

コントローラー側の出力処理
PDFのレイアウトはbladeテンプレートのViewを作成するのと同じ要領でhtml/cssを使用して作成できます。
以下のようにテンプレートのViewを指定します。
$pdf = \PDF::loadView('pdf_template');
生成されたPDFをダウンロードさせるには以下の記述をおこないます。
以下の場合、ファイル名が「generated_pdf.pdf」のPDFファイルがダウンロードされます。
return $pdf->download('generated_pdf.pdf');
viewの準備
htmlのbladeテンプレートViewと同様に以下の階層にbladeテンプレートを作成します。\src\resources\views\pdf_template.blade.php
ページレイアウトはhtml/cssを使用して作成します。
PDFの改ページにはcssの page-break-after: always が使用できます。
<style>
hr {
page-break-after: always;
}
</style>PDFに日本語を表示する
標準の状態では日本語の表示に対応していませんので、
日本語用フォントを手動でインストールする必要があります。
今回はオープンソースの日本語フォント「IPAexフォント」を使用する方法を説明します。
IPAexフォントおよびIPAフォントについて
https://moji.or.jp/ipafont/
IPAexフォントは以下よりダウンロード可能です。
https://moji.or.jp/ipafont/ipafontdownload/
上記URLからダウンロードしたフォントファイル「ipag.ttf」を以下に配置します。
\src\storage\fonts\ipag.ttf
viewでは以下のように記述してフォント指定をおこないます。
<style>
@font-face {
font-family: ipag;
font-style: normal;
font-weight: normal;
src: url('{{ storage_path('fonts/ipag.ttf') }}') format('truetype');
}
@font-face {
font-family: ipag;
font-style: bold;
font-weight: bold;
src: url('{{ storage_path('fonts/ipag.ttf') }}') format('truetype');
}
</style>
木曜日担当:nishida
nishida at 2021年11月18日 10:00:00