Flutter – Navigation drawer
- 2021年10月08日
- 技術情報
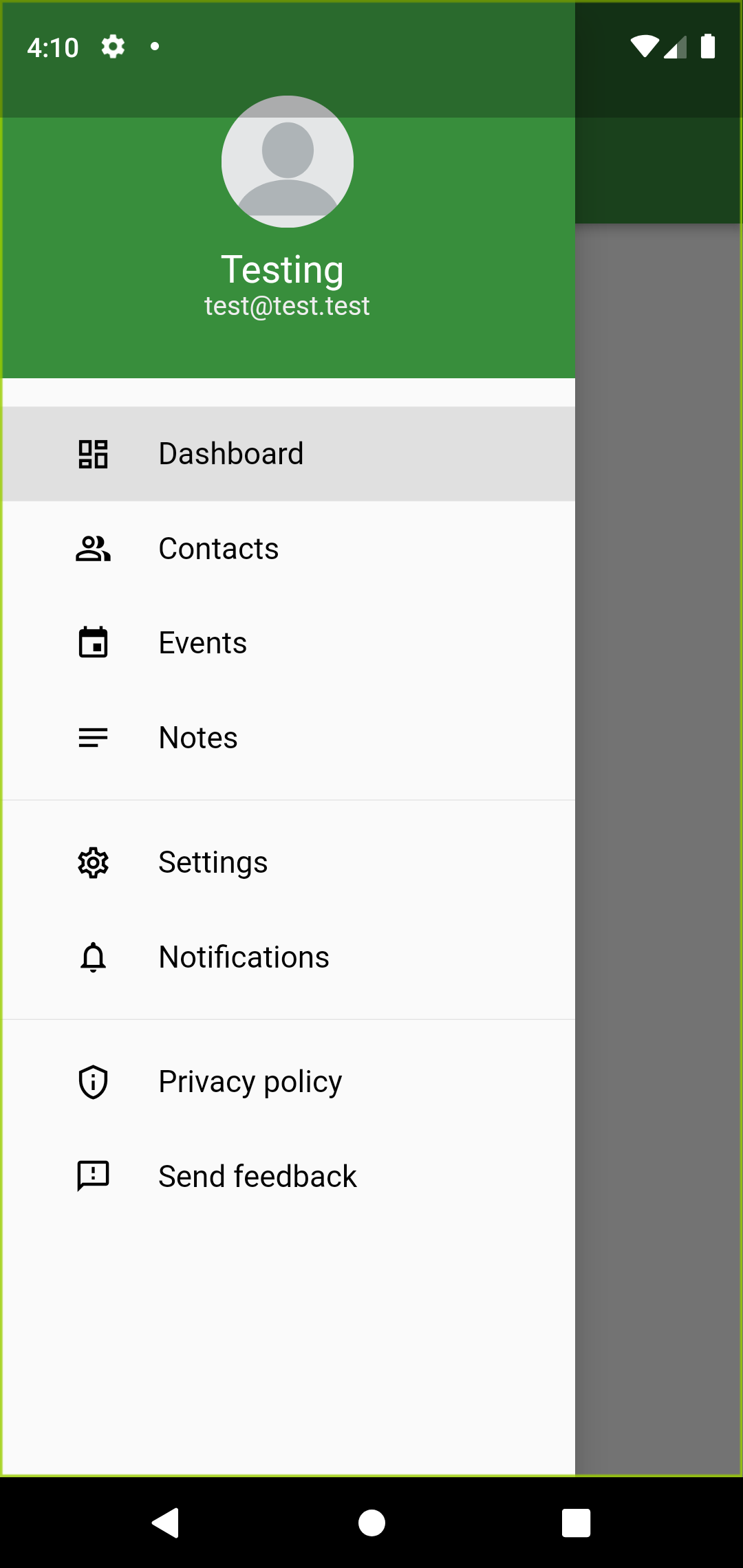
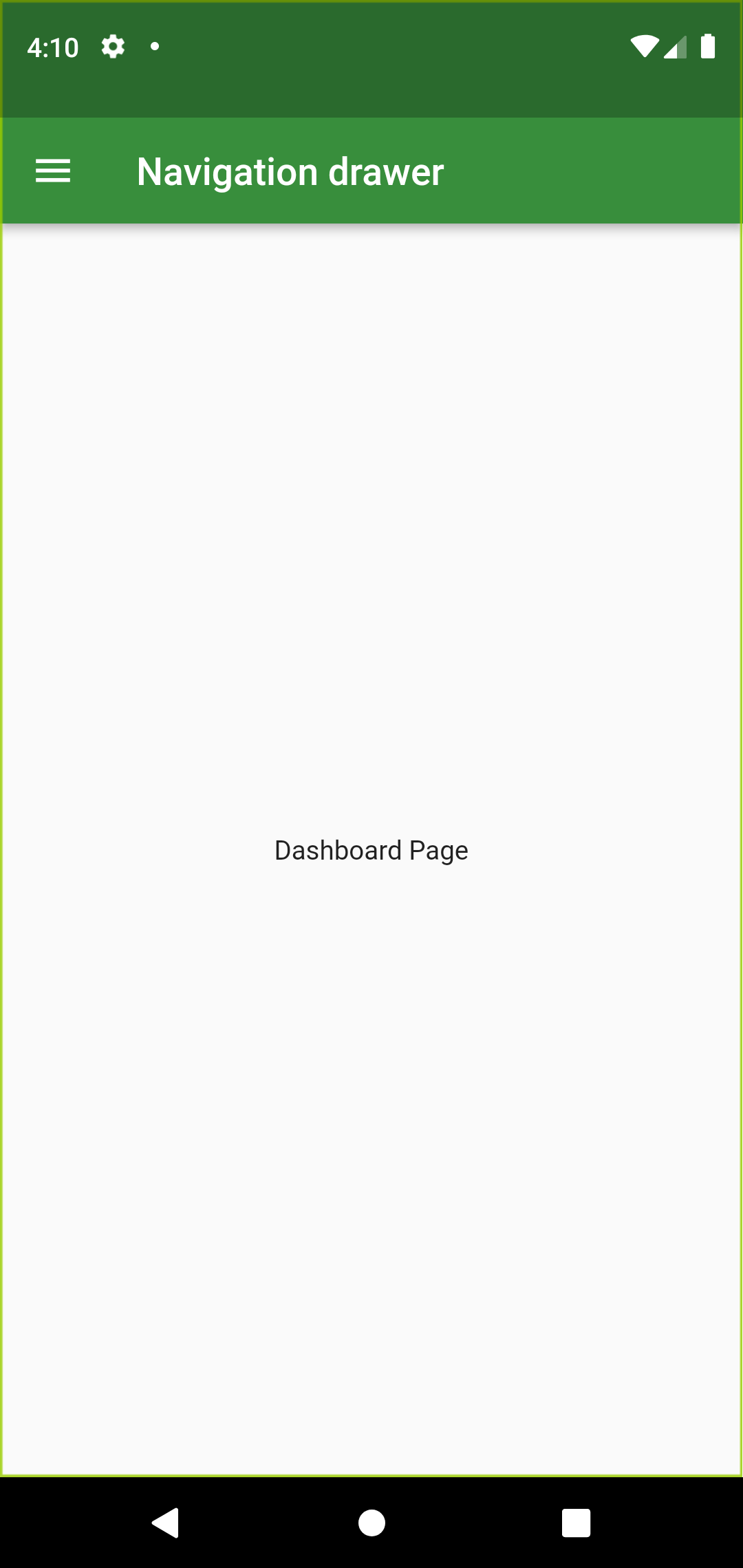
Output:


This week I would like to share about navigation drawer from Drawer widget. We can create navigation drawer by calling the constructor of the drawer class. Drawer widgets show us navigation drawer that slides to horizontally from edge fo the screen.
When we tap app bar, it will display the drawer. In this article we will create DrawerSection and eight navigation links. The links Dashboard, Contacts, Events, Notes, Settings, Notifications, Privacy policy and Send feedback are created using Column widget. Let’s design the drawer part first. I am creating drawer widget named MyDrawerList. And I am creating other drawer in a separate file so that we can reuse it in other pages.
Basic implementation of navigation drawer:
MyDrawerList(
child:Column(
children: [
menuItem(1, "Dashboard", Icons.dashboard_outlined,
currentPage == DrawerSections.dashboard ? true : false),
menuItem(2, "Contacts", Icons.people_alt_outlined,
currentPage == DrawerSections.contacts ? true : false),
etc..
],
) ,
),At first dashboard page is wanted to see, we can assign currentPage to DrawerSection.dashboard.
var currentPage = DrawerSections.dashboard;To display a navigation drawer we have to provide Drawer widget to scaffold’s drawer property.
Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[700],
title: const Text("Navigation drawer"),
),
body: container,
drawer: Drawer(
child: SingleChildScrollView(
child: Column(
children: [
const MyHeaderDrawer(),
MyDrawerList(),
],
),
),
),
);If you want to navigate to another route first we have to dismiss the drawer by using below line of code
Navigator.pop(context);Now we have to navigate to another route using menuItem like below, in above we assign current page to dashboard page and menuItem widget is called in MyDrawerList widget.
Widget menuItem(int id, String title, IconData icon, bool selected) {
return Material(
color: selected ? Colors.grey[300] : Colors.transparent,
child: InkWell(
onTap: () {
Navigator.pop(context);
setState(() {
if (id == 1) {
currentPage = DrawerSections.dashboard;
}
}
etc..
}
Hope you enjoyed this post.
By Ami
asahi at 2021年10月08日 10:00:00