Windows
[Flutter] Windowsでの環境構築とエラーの対処方法(1)
nishida at 2021年09月16日 10:00:00
[Flutter] BottomNavigationBar を使用したナビゲーションメニューの作成
tanaka at 2021年08月25日 10:00:00
- 2021年07月28日
- Android
Flutterを使ってAndroidアプリを作ろう
tanaka at 2021年07月28日 10:00:58
Flutterの開発環境を構築しよう
tanaka at 2021年07月21日 10:00:10
WindowsをAndroidタブレットから操作しよう
「安価なAndroidタブレットは便利だけど、
Windowsで使っているソフトがつかえたらな」
と思うことがたまにあります。
そこで便利なのが、AndroidからWindowsへリモートデスクトップ接続が行える
Remote Desktopです。
まず初めに接続先のWindowsでリモートデスクトップ接続を有効にします。
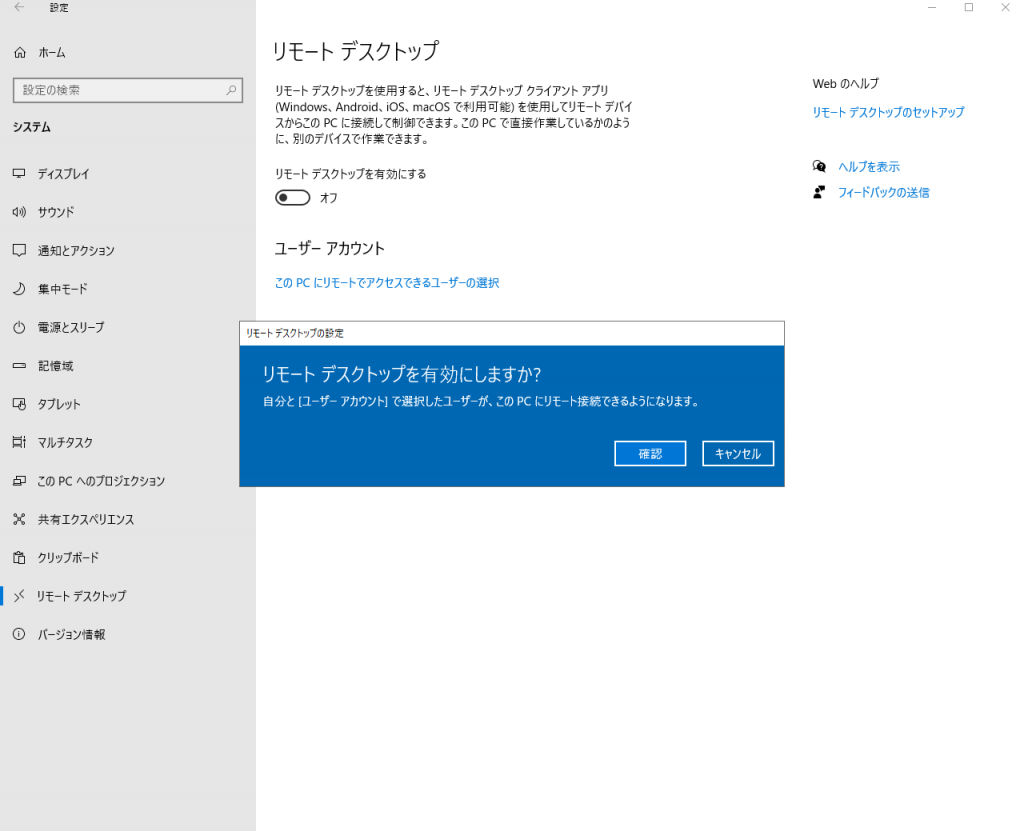
設定画面から「システム」->「リモートデスクトップ」へと進み
「リモートデスクトップを有効にする」をオンにします。

その後、必要に応じてリモートアクセス可能なユーザーを選択します。
次に、Android端末にインストールした Remote Desktop アプリを起動し、
「PCs」画面を開き、右上にある「+」ボタンをタップすると
自動的にネットワーク上にある接続可能なPCが表示されます。
ここに表示されていればソレを選択し、なければ、
「Add Manually」から接続対象のPCのipアドレスを指定します。
アクセスするユーザーのログイン情報を尋ねられるので、
ユーザー名とパスワードを入力し認証を完了します。
これで接続完了です。
このままでも使用できますが、
マウスでの操作をタップで行うのは難しいところがあるので、
リモートデスクトップ接続を解除し、
接続先のWindowsの設定を変更し、タブレットモードを有効にしましょう。
設定画面から 「システム」->「タブレット」へと進み、
「サインイン時の動作」を「常にタブレットモードを使用する」へ変更した後
再度 リモートデスクトップ接続 を行うことでタブレットモードで操作できます。
水曜担当:Tanaka
tanaka at 2021年06月23日 10:00:42