技術情報
- 2021年05月24日
- 技術情報
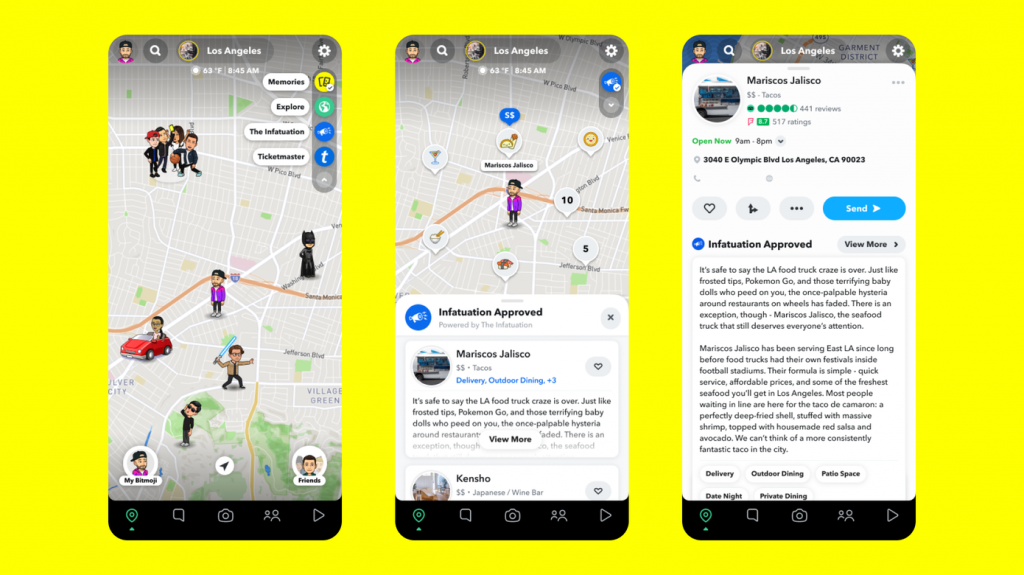
Snap social map
You might heard about the snapchat , one of the popular social media platforms owned by snap Inc. Well, you also might want to know about the snap map. Snap wants users to get a more personal view of the world around them.

While products like Google Maps and Apple Maps have relied on data partners to improve the quality of their contextual insights, Snap hopes to provide users with a more practical approach to mix and match third-party links with their Snap which allows users to create a view of their geographic environment tailored to their interests.
Snap Map has aimed to be a fundamentally social product, designed for people and friends rather than cars and directions. Theoretically, the layers will allow your users some customization when deciding which POIs (point of interest) they want their map to be structured.
Users will be able to rate shows at nearby concert venues and can purchase tickets within the Snapchat app. With The Infatuation, users can scan the map for editorialized recommendations for nearby restaurants with lists and reviews from the site. More of these partnerships are on the way, although it doesn’t appear that Snap is planning to open the floodgates to developers anytime soon.
Snap Inc says that Snap Map has some 250 million monthly active users.
Yuuma
yuuma at 2021年05月24日 11:00:42
- 2021年05月21日
- 技術情報
TypeScript
TypeScript stands in an unusual relationship to JavaScript. TypeScript offers all of JavaScript’s features, and an additional layer on top of these: TypeScript’s type system.
TypeScript is a modern age JavaScript development language.
There are a lot of benefits of adding static typing to JavaScript. You’ll not see that undefined pop up in your applications anymore. Refactoring code will not be a nightmare anymore. And many more. A study shows that 15% of JavaScript bugs can be detected by TypeScript.
Types — The difference between JS and TS
Programming languages fall into two categories: statically typed or dynamically typed.
Function getWidth(width){
return num + 3
}Here, the type of variable width is not known. If I call this with, getWidth(“I love TS”) it will print I love TS3. This is known as type coercion. If it can, Javascript will see that it is trying to add a string and a number together, and it will convert the number to its string equivalent and concatenate them.
With TypeScript, I could do the following:
function getWidth(width: number) {
return num + 3
}We just added the type of variable width as a number. If I call add(“I love TS”) now, it’ll throw a compilation error — Argument of type string is not assignable to parameter of type number .
Catching the error instantly allows me to save time and check why my input is not the type I think it is, rather than having to trace my steps back much later in the process without being sure where the error is occurring.
Benefits of Static Typing
- TypeScript is that it offers the ability to add static types to your JavaScript code.
- Static typing allows you to catch errors earlier in the debugging process.
- Adding strict types makes code more readable. A code that speaks for itself can offset the lack of direct communication between team members.
By Ami
asahi at 2021年05月21日 10:00:50
- 2021年05月20日
- 技術情報
[Laravel] テキストエリアの入力内容を改行付きで表示する
nishida at 2021年05月20日 10:00:38
- 2021年05月14日
- 技術情報
The essential Git commands
Why you should learn Git?
Git is the most useful version control system. Git tracks the changes you make to files and collaboration easier and allows multiple people to work on the same files at the same time.
For a new or experienced people using Git is full potential and you need to know Git commands. Here you will learn the essential Git commands that will take you from one level to another.
If you are a new developer, start to learn here Basic Git commands to more Advanced Git commands step by step.
In this section, you will learn the essential foundation Git commands.
git config
When you are using Git first-time, you need to customize your Git environment. This command will set up your user name and email address. This is important because every Git commit use this information.
Usage
$ git config --global user.name “Your name”
$ git config --global user.email “Your email”git version
It’s just to check what Git version you are using.
Usage
$ git versiongit init
It creates an empty Git repository for the first command to start a new project in Git. And then you can store your source code inside this repository.
Usage
$ git initgit clone
The git clone command will use when you need to make a copy of an existing Git repository.
Usage
$ git clone <your project URL>git add
The git add command will add a new file and modified files, an changes in the working directory to the staging area.
$ git add <your_file_name> (it will add a single file to your staging area)
$ git add * ( it will add all the modified and new files to the staging area)git commit
This Git commit will add your changes to the local repository.
Here is the usage of the Git commit command.
$ git commit “your useful commit message”git status
The git status command displays the state of the working directory and the stating area. It lets you see which changes have been staged, which haven’t, and which files aren’t being tracked by Git.
Usage
$ git statusgit branch
The Git branch command lets you to manage your branches effectively like create, list, rename, switch and delete branches.
Usage
To list all branches
$ git branch
To create a new branch
$ git branch <branch_name>
To delete a branch
$ git branch –d <branch_name>git checkout
The Git checkout command lets you switch between branches.
Usage
$ git checkout <branch_name>You can checkout and create branch at the same time with a single command, like that
$ git checkout –b git remote
Remote repositories are versions of your project that are hosted on the Internet or network somewhere. Collaborating with others involves managing these remote repositories and pushing and pulling data to and from them when you need to share work.
Usage
$ git remote add <shortname> <url>git push
With the help of the git remote command the git push command is used to upload local repository content to a remote repository. Pushing is how you transfer commits from your local repository to a remote repo.
Usage
$ git push -u <short_name> <your_branch_name>git fetch
The git fetch command downloads commits, files, and refs from a remote repository into your local repo. Git fetch is a safer alternative because it pulls in all the commits from your remote but doesn’t make any changes to your local files.
Usage
$ git fetchgit pull
The Git pull command downloads the content and immediately updates your local repository with the latest content.
Usage
$ git pull <remote_url>git stash
This Git command temporarily stores your modified files. You can work in stashed with the following Git command.
Usage
$ git stash
you need a apply a stash to a branch, simply use apply
$ git stash applygit log
This git log command lets you to review and read a history of everything that happens to a repository. Generally, the git log is a record of commits.
Usage
$ git loggit rm
This git rm command lets you to remove files from both the staging index and the working directory.
Usage
$ git rm <your_file_name>git merge
This git merge command merge two branches you were working on.
Usage
$ git merge <branch_name>git diff
Diff command is used in git to track the difference between the changes made on a file.
Usage
to compare the working directory with the local repo:
$ git diff HEAD <filename>
to compare two branches
$ git diff <source branch> <target branch>git mv
This git mv command lets you to move files or directories from one place to another . It supports moving single files, multiple files and directories.
Usage
$ git mv <old-file-name> <new-file-name>By Ami
asahi at 2021年05月14日 10:00:57
- 2021年05月13日
- 技術情報
DB管理をAdminerでおこなう
nishida at 2021年05月13日 10:00:22