技術情報
- 2023年04月24日
- 技術情報
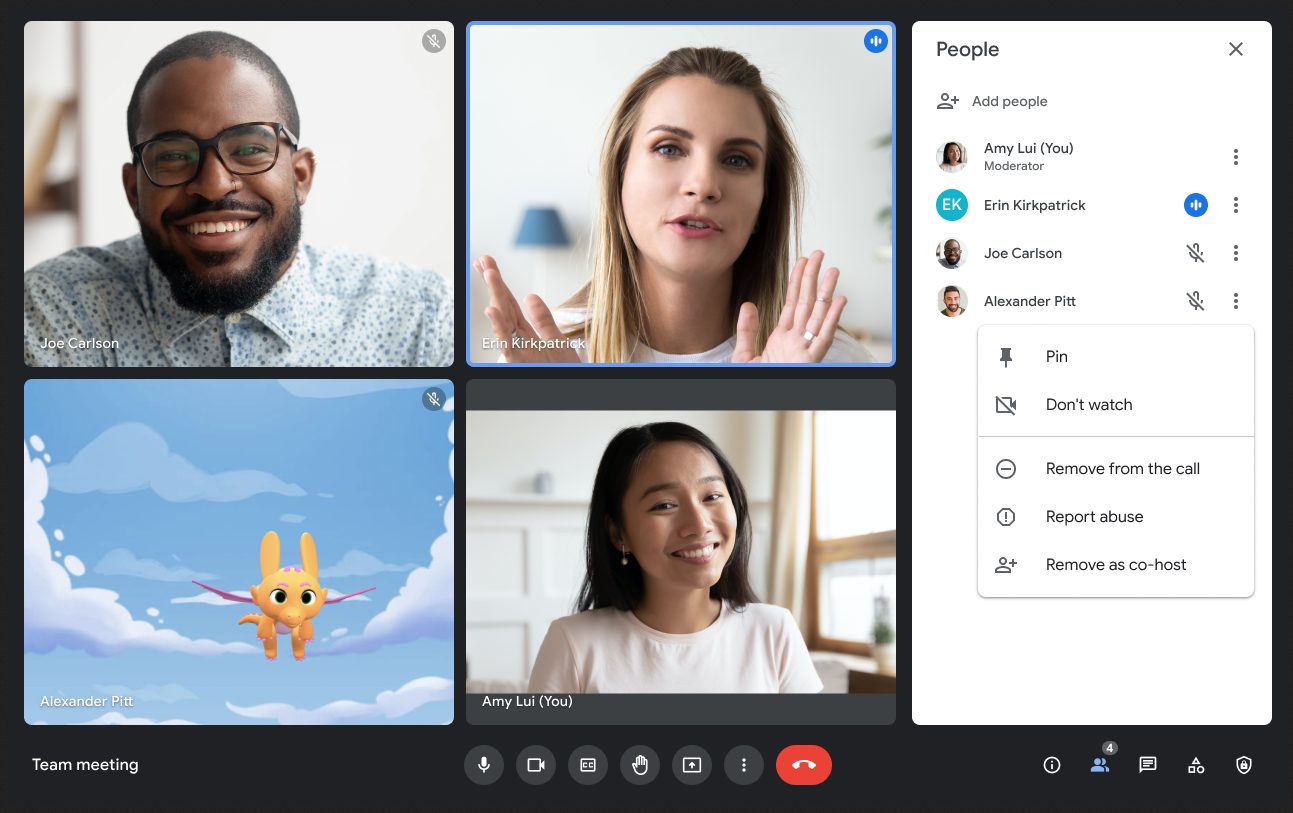
Google Meet now allows pausing video streams for individual tiles
Google Meet is rolling out a new feature that lets you pause streaming video for individual tiles so you can focus on the speaker or presenter who’s talking frequently.
To turn off individual sources, tap the three-dot menu next to the person’s name in the web sidebar and click Don’t See. On mobile, there’s a new “audio only” mode that disables all streams except the presenter stream. Hopefully, Google will bring this feature to the desktop as well.
The ‘audio only’ mode is certainly useful for saving data if you’re on the go.

According to Google, Meet won’t notify others when you turn off the video stream. Also, the meeting experience will not change.
The company says it has already started rolling out this feature and will have it available across all locations in the coming weeks. Luckily, admins can’t disable this feature for individuals, so it’s always available to users.
Yuuma
yuuma at 2023年04月24日 10:00:00
- 2023年04月21日
- 技術情報
動画の再生・一時停止をflutterで行うためのTips
1.video_playerのDependencyを追加する。
2.アプリにパーミッション(許可)を追加する。
3.VideoPlayerControllerを作成し、初期設定します。
4.動画再生プレイヤーを表示する。
5.動画を再生・一時停止する。
1.video_playerのDependencyを追加する。
dependencies:
flutter:
sdk: flutter
video_player:
2.アプリにパーミッション(許可)を追加する。
Android
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application ...>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
iOS
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
3.VideoPlayerControllerを作成し、初期設定する
VideoPlayerControllerを作り、初期化する方法は以下のようになります。
1.StatefulWidgetを作成して、State Classを設定します。
2.State classに変数を追加し、VideoPlayerControllerを記憶させます。
3.VideoPlayerController.initializeから返されたFutureを保持するために、State classに変数を追加します。
4.initState methodでController作成し、初期化します。
5.dispose methodでControllerを削除します。
class VideoPlayerScreen extends StatefulWidget {
const VideoPlayerScreen({super.key});
@override
State<VideoPlayerScreen> createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
late VideoPlayerController _controller;
late Future<void> _initializeVideoPlayerFuture;
@override
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'動画.mp4',
);
_initializeVideoPlayerFuture = _controller.initialize();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Container();
}
}4.動画再生プレイヤーを表示する。
_initializeVideoPlayerFuture() が完了した後にWidgetを表示します。Controllerの初期化が終了するまで、FutureBuilder を使用してローディングスピナーを表示します。
FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return const Center(
child: CircularProgressIndicator(),
);
}
},
)5.動画を再生・一時停止する
初期状態では、動画は一時停止状態で開始されます。再生を開始するには、VideoPlayerControllerが持っているplay() という関数を呼び出します。一時停止したい場合は、pauseを呼び出します。
FloatingActionButton(
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)参考 : Flutter.dev
金曜担当 – Ami
asahi at 2023年04月21日 10:00:00
Laravel Debugbar Package
Today, I would like to share about a package named laravel-debugbar.
Debugging is an essential part of the software development process, and Laravel provides a convenient package to make it easier. Laravel Debugbar is a powerful package that provides a debugging toolbar for your Laravel applications. It provides detailed information about the application’s performance, SQL queries, and more. In this blog, we will explore how to install Laravel Debugbar and use it to debug your Laravel applications.
Installation
Laravel Debugbar can be easily installed via Composer. Open up your terminal and navigate to your Laravel project directory. Then, run the following command:
composer require barryvdh/laravel-debugbar --devThis will install the package and add it to your dev dependencies.
Next, you will need to add the service provider and alias in your config/app.php file. In the providers array, add the following:
Barryvdh\Debugbar\ServiceProvider::class,And in the aliases array, add the following:
'Debugbar' => Barryvdh\Debugbar\Facade::class,Once you have added the service provider and alias, you can publish the package assets by running the following command:
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"This will publish the package’s configuration file, views, and assets.
Usage
To start using Laravel Debugbar, you can simply add the following line of code to the beginning of your routes or controllers:
Debugbar::enable();This will enable the debugbar for that specific route or controller.
To test that the debugbar is working correctly, you can add a simple query to your controller and view the results in the debugbar. Here is an example:
public function index()
{
$users = DB::table('users')->get();
return view('users', compact('users'));
}You can loop through the $users variable and display the results. Then, open up your browser and navigate to the route that displays the users. You should see the debugbar at the bottom of the page, displaying information about the SQL query that was executed to retrieve the users.
Conclusion
Laravel Debugbar is a powerful package that makes it easy to debug your Laravel applications. It provides detailed information about the application’s performance, SQL queries, and more. In this blog, I have explored how to install Laravel Debugbar and use it to debug your Laravel applications. To learn more about Laravel Debugbar, check out the official documentation and GitHub repository:
GitHub URL: https://github.com/barryvdh/laravel-debugbar
Official Documentation: https://github.com/barryvdh/laravel-debugbar/blob/master/readme.md
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2023年04月18日 10:00:00
- 2023年04月14日
- 技術情報
Flutter 3.7リリースAndroidでフレーバーを利用する
Androidでのflavorの設定は、プロジェクトのbuild.gradleファイルで行うことができます。
Flutterプロジェクト内で、android/app/build.gradleにナビゲートします。
追加した商品フレーバーをグループ化するためにflavorDimensionを作成 します。Gradleは同一次元を共有するプロダクトフレーバーを結合することはありません。
dimension、resValue、applicationIdまたはapplicationIdSuffixの値と一緒に、希望のフレーバーでproductFlavorsオブジェクトを加えていきます。
各ビルドのアプリケーション名は、resValueに位置します。
applicationIdの代わりにapplicationIdSuffixを指定した場合は、「ベース」のアプリケーションIDに付加さ れます。
flavorDimensions "default"
productFlavors {
free {
dimension "default"
resValue "string", "app_name", "free flavor example"
applicationIdSuffix ".free"
}
}
参考 : Flutter.dev
金曜担当 – Ami
asahi at 2023年04月14日 10:00:00
- 2023年04月11日
- 技術情報
Differences between the for loop and the forEach method in JavaScript
Today, I would like to share about differences between the for loop and the forEach method in JavaScript. Let’s take a look.
JavaScript provides a variety of ways to loop through arrays, but two of the most commonly used methods are the for loop and the forEach method. While both can be used to iterate through arrays, they have different features and functionalities that make them suitable for different use cases.
The for loop is a traditional looping construct that is commonly used in many programming languages. In JavaScript, the for loop syntax is as follows:
for (let i = 0; i < arr.length; i++) {
// do something with arr[i]
}This loop iterates through the arr array from the first element (arr[0]) to the last element (arr[arr.length – 1]) and executes the code block inside the curly braces for each iteration. The i variable is initialized to 0 and incremented by 1 at each iteration until it reaches the end of the array.
On the other hand, the forEach method is a built-in method for arrays that executes a provided function once for each array element. The forEach method syntax in JavaScript is as follows:
arr.forEach(function(element) {
// do something with element
});This method executes the provided function once for each element in the arr array, passing the current element as an argument to the function. Unlike the for loop, the forEach method does not provide a way to access the current index or change the iteration order.
One key advantage of the forEach method is that it simplifies the syntax and makes the code more readable, especially for simple iterations where you don’t need to access the current index. However, if you need to perform more complex operations or manipulate the array based on the current index, the for loop is a better choice.
In summary, the for loop and the forEach method are both powerful tools for iterating through arrays in JavaScript. The choice between the two depends on the specific use case and the complexity of the operations you need to perform during iteration. But in the performance section, for loop is faster and more efficient than the forEach method. This is because the for loop is a native language construct, while the forEach method is a higher-order function that uses callbacks. In simple terms, a native language construct is a part of the language’s core syntax and is optimized for performance, while a higher-order function is a function that takes another function as an argument and is generally slower than a native construct.
In practice, the performance differences between the for loop and the forEach method are generally negligible for small arrays. However, for large arrays or performance-critical applications, it is recommended to use the for loop instead of the forEach method. Ultimately, the choice between the two depends on the specific use case and the performance requirements of the application.
This is all for now. Hope you enjoy that.
By Asahi
waithaw at 2023年04月11日 10:00:00