技術情報
- 2022年02月28日
- 技術情報
Mermaid diagrams in Github markdown
The only way to include images and figures in your Github Markdown file is to embed images or svgs. If you want to keep your diagrams updated, want to make changes everytime and create diagrams easily, you should take a look at Mermaid.
Mermaid is a JavaScript-based graphing and charting tool that takes Markdown-inspired text definitions and dynamically creates charts in your browser.
It supports a variety of common diagram types for software projects like flowcharts, UML, Git charts, user flow diagrams, Gantt charts.
For example, its syntax is like below.
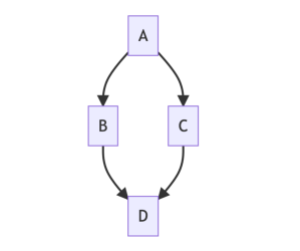
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
Credit: Github
The above code snippet will output as below.

The result is a fast, easy-to-edit vector-based diagram where you need it in your document. Mermaid is becoming more and more popular among developers and have a rich community of contributors.
When we write a block of code marked as mermaid, it generates an iframe that takes the raw syntax of Mermaid and passes it to Mermaid.js, converting that code into a diagram in the local browser.
As a conculsion , it’s awesome and convient for developers who want to add diagrams on their github markdown. Thanks to the Knut Sveidqvist, creator of mermaid and you can also checkout the mermaid website here.
Yuuma
yuuma at 2022年02月28日 10:00:00
- 2022年02月25日
- 技術情報
MacOSで初めてreactを設定する方法とは?
最近新しいことを勉強したいので、REACT JSというフロントエンドJavaScriptライブラリを勉強始めました。
今回は、自分のOSにReactJSをセットアップする方法を紹介します。
MacOSにReactJSをインストールするためには、まずNodeJSとNPMがインストールされている必要がありますので、以下のようにチェックしてみます。
node --version
npm --versionこうすると、NodeJSとNPMのバージョンが返されます。
React JSとReact-domを1つのコマンドでインストールする
ことで、NodeJSとNPMがインストールされたので、プロジェクトにReactJSと React-domをインストールすることができるはずです。
npm install --save react react-domReact JSプロジェクトの作成
ReactJSもインストール終わったところ、新しいプロジェクトを作成することができます。
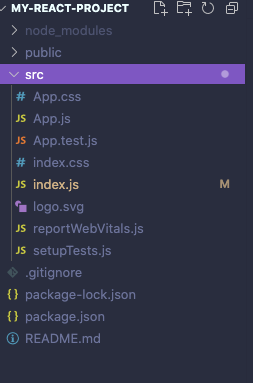
npx create-react-app my-react-projectこのコンマドが「my-react-project」という名で新しいプロジェクトを作成されます。ディレクトリが以下のような感じになります。

JSXの紹介
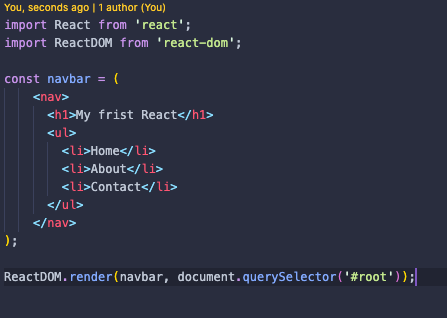
index.jsを少し変更し、JSXを適用してみました。
このJSXの構文は、HTMLに似ているように見えますが、HTMLではありません。
const navbar = (
<nav>
<h1>My frist React</h1>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
);Reactはユーザーインターフェースの仮想的な表現(Virtual DOMと呼ぶ)を作成し、ReactDOMはそのVirtual DOMに基づいてDOMを効率的に更新するライブラリです。
というわけで、ReactとReact-domをインポートすることにします。
import React from 'react';
import ReactDOM from 'react-dom';最後に、このReactをdomにrenderするために、このReactDOM.render関数を呼び出します。rootIDはindex.htmlファイルに既に記述されています。react-projectを作成したら、index.htmlも確認してみて下さい。
ReactDOM.render(element, root);
ReactDOM.render(navbar, document.querySelector('#root'));
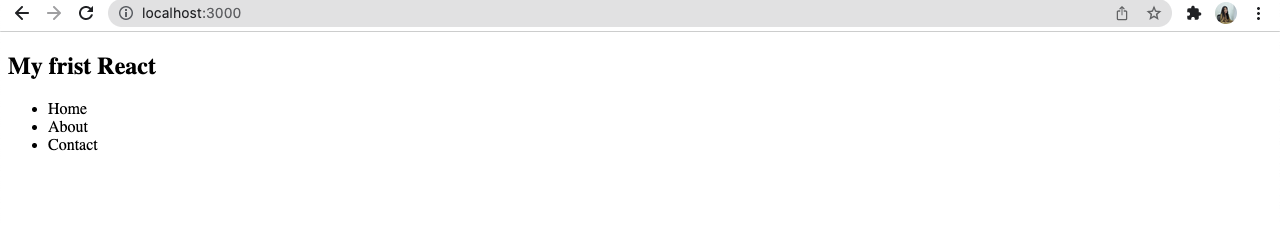
最後に、reactプロジェクトの中に入ったら、以下のコマンドを実行して、「localhost:3000」で開発用サーバーを起動し、実行します。
npm startそうすると結果は:

はい。今回はこれで終わりです。
By Ami
asahi at 2022年02月25日 10:00:00
- 2022年02月21日
- 技術情報
MySQL max_allowed_packet
max_allowed_packet is the maximum size of a MySQL network protocol packet that the server can create or read.
The maximum packet that can be sent and received from the MySQL8.0 server or client is 1 GB.
When the MySQL client or mysqld server receives a packet larger than max_allowed_packet bytes, it issues an ER_NET_PACKET_TOO_LARGE error and closes the connection. For some clients, if the communication packet is too large, the connection to the MySQL server may be lost during a query error.
Both the client and the server have their own max_allowed_packet variable, so if you want to handle large packets, you need to increase this variable.
Updating max_allowed_packet
You can change in the my.ini or ~/.my.cnf file depending on your OS and installation. For example
max_allowed_packet=500MYou can also update the value by running a query.
Firstly, you can check what’s the default value you have using this.
SHOW VARIABLES WHERE variable_name = 'max_allowed_packet'You can update the value using this.
SET GLOBAL max_allowed_packet=1073741824;These are the ways to update your max_allowed_packet config. But there is always a thing which is your code. You have to make sure your code is not doing anything wrong to exceed this value.
For example, if you are using session driver to mysql and you are adding large data to session once, there might have an exception , fatal error regarding with max_allowed_packet. Same concepts applied for the query cases.
To solve above kind of session issues, you can change your session driver or you can manage something else (Eg. tmp storage) to store your data.
I hope you get something from this article.
Yuuma
yuuma at 2022年02月21日 10:30:00
- 2022年02月18日
- 技術情報
Laravel9でTailwind cssを設定する方法

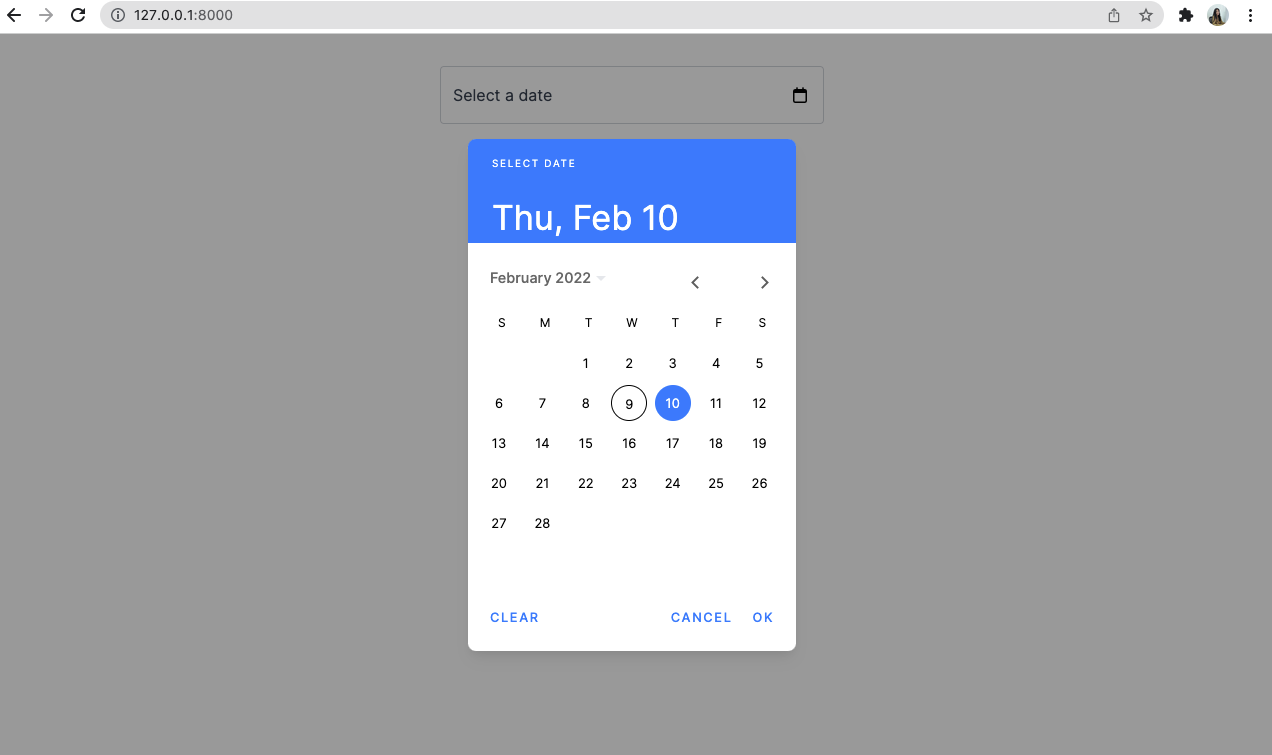
今回は、tailwind cssという美しいUIコンポーネントライブラリを使って、laravelプロジェクト内にシンプルなカレンダーを作成する方法をご紹介します。
新規プロジェクトの作成
Laravelのプロジェクトがまだない場合は、新規に作成することから始めます。最も一般的な方法は、Laravelインストーラーを使用することです。
laravel new example-app
cd example-appTailwind CSSのインストール
tailwindcssをnpmでインストールしたら新しいtailwind.config.jsファイルを作成したことを確認できます。
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss initLaravel Mixの設定にTailwindを追加する
webpack.mix.jsファイルに、tailwindcssを追加します。
mix.js("resources/js/app.js", "public/js")
.postCss("resources/css/app.css", "public/css", [
require("tailwindcss"),
]);テンプレートパスの設定
tailwind.config.jsファイルに、すべてのテンプレートファイルへのパスを追加します。
module.exports = {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [],
}CSSにTailwindディレクティブを追加する
./resources/css/app.cssファイルに以下のことを追加します。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";ビルドプロセスの開始
npm run devでビルドプロセスを実行します。
npm run devプロジェクトでTailwindを使い始める
コンパイルされたCSSを<head>に追加します。以下はカレンダー用のシンプルなtailwindのcssです。
<div class="mt-8 flex items-center justify-center">
<div class="datepicker relative form-floating mb-3 xl:w-96">
<input type="text"
class="form-control block w-full px-3 py-1.5 text-base font-normal text-gray-700 bg-white bg-clip-padding border border-solid border-gray-300 rounded transition ease-in-out m-0 focus:text-gray-700 focus:bg-white focus:border-blue-600 focus:outline-none"
placeholder="Select a date" />
<label for="floatingInput" class="text-gray-700">Select a date</label>
</div>
</div>本日は以上となります。
最後までご高覧頂きまして有難うございました。
By Ami
asahi at 2022年02月18日 10:00:00
- 2022年02月17日
- 技術情報
DataTablesを使用したテーブル生成とサーバーサイド連携(3)
今回はDataTablesを使用したテーブル生成方法とサーバーサイド連携方法をシェアしたいと思います。
前回の記事「DataTablesを使用したテーブル生成とサーバーサイド連携(2)」で作成した動作確認用のスクリプトを実行して動作確認をおこないます。
nishida at 2022年02月17日 10:00:00