[Unity] UI Canvas の使用方法(2)
- 2021年3月25日
- Unity
今回はUnityのUI Canvasの中から代表的なもの「InputField」「Button」「Text」の使用方法をシェアしたいと思います。
本記事は前回の「[Unity] UI Canvas の使用方法(1)」の続きです。
ボタンクリック時の動的処理

上記の送信ボタンをクリックした際の処理はScriptに記述します。
UnityのAssetsディレクトリの任意の箇所で右クリックをおこない、Create > C#Script を選択します。
今回はScript名を「BtnCtrl.cs」としました。
Script内容は下記の通りです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BtnCtrl : MonoBehaviour
{
public InputField inputField;
public Text text;
// 送信ボタンが押された場合
public void OnClickStartBtn()
{
//入力したテキストの取得
inputField = inputField.GetComponent<InputField>();
string inputText = inputField.text;
//UI Textに出力結果を反映
if (inputText != "")
{
text.text = "こんにちは、" + inputText + " さん";
}
else
{
text.text = "名前を入力してください";
}
}
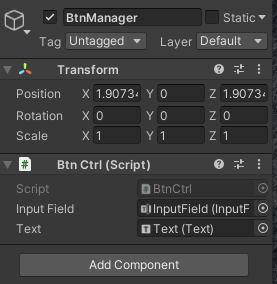
}UnityのヒエラルキーにGameObject > CreateEmptyで空のオブジェクトを設置します。
今回はオブジェクト名は「BtnManager」と設定しました。
「BtnManager」に先程作成したScript「BtnCtrl.cs」をアタッチします。
さらに下図のようにpublicで設定した「InputField」と「Text」には、Canvas階層以下にある「InputField」と「Text」をドラッグして紐付けます。

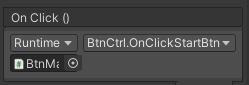
またCanvas階層以下にある「Button」インスペクターにあるOn Click ()には、
「BtnManager」を設定します。

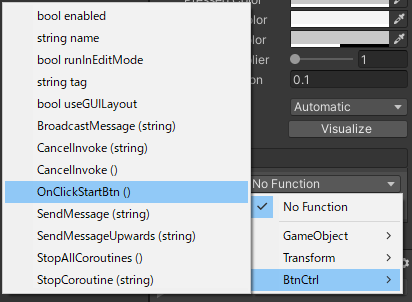
さらにFunctionを「BtnCtrl > OnClickStartBtn()」
(先程作成したC#Script内のボタンクリック時の処理のメソッド名)
に設定して、処理を紐付ける必要があります。

この設定でPlayボタンでプログラムを実行すると、「[Unity] UI Canvas の使用方法(1)」で紹介した「サンプルプログラムの完成イメージ」と同じ動作が確認できます。
木曜日担当:nishida
nishida at 2021年03月25日 10:00:21