新人奮闘記19
iOS入門
今回は、初めてAppleWatchの開発を行う事になり、その時必要になった実装の一つとして、Tableを実装してみる事にします。
iOSのTablefViewを使ったリストとは、実装が事なるので、メモとして、残しておきたいと思いました。
iOSはUIKitを使う事が前提ですが、AppleWatchの場合は、WatchKitというフレームワークをつかいます。
UIについては、割愛しますが、iOSでレイアウトを作成する時のように、コードでaddSubViewメソッドなどを使って、動的にUIを配置したりする事は出来ず、StoryBordでサイズを指定し配置していきます。
また、CGRectMakeメソッドなどのサイズや、位置を決定するような、メソッドも使えないため、UIの配置に関しては、全てStoryBordを利用という事になります。
[レイアウト]

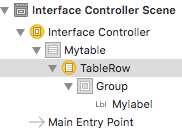
iOSとの違いは、レイアウト全体に言える事ですが、contentやviewというものは無く、近いものとして、GroupというUIがあり、これをベースにレイアウトを組んでいきます。
今回のリストでは、labelにてテキストのみの表示を行いますが、ImageなどのUIもセルに配置していく事ができます。
セル内のUI(今回はlabel)をどのように、設定するか悩んだので、メモしておきます。
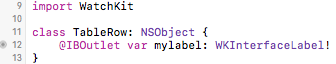
まず、セルに配置したオブジェクトを管理するクラスを作成します。

そこに、パーツをアウトレット接続します。注意点として、クラスと関連付けしなければ、接続はできず、必ず、UIのTableRowControllerを選択し、Show the Identifireインスペクターにてクラス名、Show the Attribute Inspectorにて、識別子を設定します。
[セルの行数]
iOSのnumberOfRowsInSectionメソッドではなく20行目のsetNumberOfRowsによって行います。 引数に行数とStoryBordで設定した識別子を指定します。 この場合は定数itemsの個数は5となります。[セルの内容]
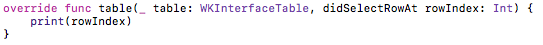
iOSではcellForRowAtIndexPathメソッドがありましたが相対的に22行目の rowController(at index:Int) -> Any? というメソッドがあるので、 これを要素分だけ反復処理を行い、label等に、追加していく形になります。[セルのタップ] セルのタップに関しては、おなじみのdidSelectメソッドが存在するので、これを利用するだけです。
こちらのrowIndexPathにて、行番号(0から始まる)が取得します。内部でSwitch文を使いセルを判別する使い方ができそうです。
まとめ
- ・ iOSほど、細かくテーブルをカスタマイズする事ができないため、独自で作成していく必要があると感じました。例えば、ヘッダーはラベルで実装するなどして、擬似的に再現できそうです。
- ・ カスタムクラスを作成する時は、NSObjectのサブクラスを作る事で、セルをカスタマイズできるという事ですが、このあたりに関しては、iOSでいうところのUITableCellに似ているかとおもいます。
- ・ セルタップ時の処理を記述する、didSelectでは、セルをタップしてpresentControllerメソッド等を使って詳細画面へ遷移するといった使い方が出来そうです。
admin at 2016年11月10日 10:00:43