[JavaScript] Formの入力内容をObject形式で取得する
- 2022年5月19日
- 技術情報
Ajaxなどでフロントエンドからサーバーサイドと連携する際に
Object形式でサーバーサイドにパラメータをpostします。
そのような場合に、Formの入力内容をまとめてObject形式で取得する方法が
便利なのでシェアしたいと思います。
入力Formを配列で取り出してObjectに変換する
以下のような一般的なhtml入力Formのすべての入力内容をObjectにまとめる方法です。
<form action="" method="post" class="test_form">
<label for="name">name: </label>
<input type="text" name="name" value="西田">
<label for="company">company: </label>
<input type="text" name="company" value="ギガスジャパン">
<label for="email">email: </label>
<input type="email" name="email" value="nishida@gigas-jp.com">
<label for="car">car:</label>
<select name="car">
<option value="nissan">日産</option>
<option value="toyota">トヨタ</option>
<option value="honda">ホンダ</option>
<option value="subaru" selected>スバル</option>
</select>
<input type="submit" value="登録">
</form>
まずはquerySelectorでformを選択します。
const myform = document.querySelector('.test_form');
つぎに登録ボタン(submitボタン)にEventListenerを追加して
submit時に処理を呼び出します。
myform.addEventListener('submit',function(e){
//
});
実際にsubmitされてしまうと画面がリロードされ、console.logなどでの
確認ができなくなるので、いったんsubmitされるデフォルトの挙動をキャンセルします。
myform.addEventListener('submit',function(e){
e.preventDefault(); //デフォルトのsubmit挙動をキャンセル
//
});
つぎにForm入力情報を配列で取り出します。
このためにはFormDataオブジェクトのコンストラクタにform引数を指定します。
さらにスプレッド構文(…)で配列に格納します。
myform.addEventListener('submit',function(e){
e.preventDefault();
//Form入力情報を配列で取り出す
const dataArr = [...new FormData(this)];
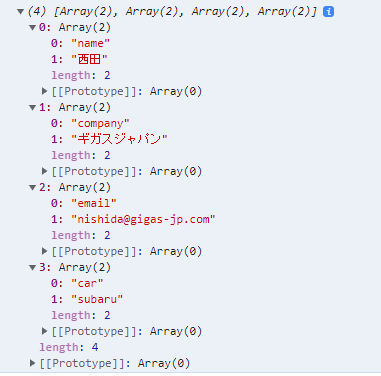
console.log(dataArr);
});
console.logで確認すると以下のように入力情報が取り出せていることが
確認できます。

つぎにこの配列をObjectに変換します。
Object.fromEntriesを使用することでKey-Valueの組み合わせで
配列をObjectに変換することができます。
myform.addEventListener('submit',function(e){
e.preventDefault();
const dataArr = [...new FormData(this)];
//配列をObjectに変換
const data = Object.fromEntries(dataArr);
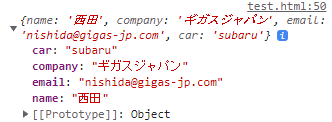
console.log(data);
});
console.logで確認すると以下のように正しくObject化できたことが確認できました。

木曜日担当:nishida
nishida at 2022年05月19日 10:00:00