DataTablesを使用したテーブル生成とサーバーサイド連携(4)
- 2022年3月03日
- 技術情報
今回はDataTablesを使用したテーブル生成方法とサーバーサイド連携方法の連載Part4です。
前回の記事「DataTablesを使用したテーブル生成とサーバーサイド連携(3)」で発生した問題の原因と解決の方法について紹介いたします。
前回の問題
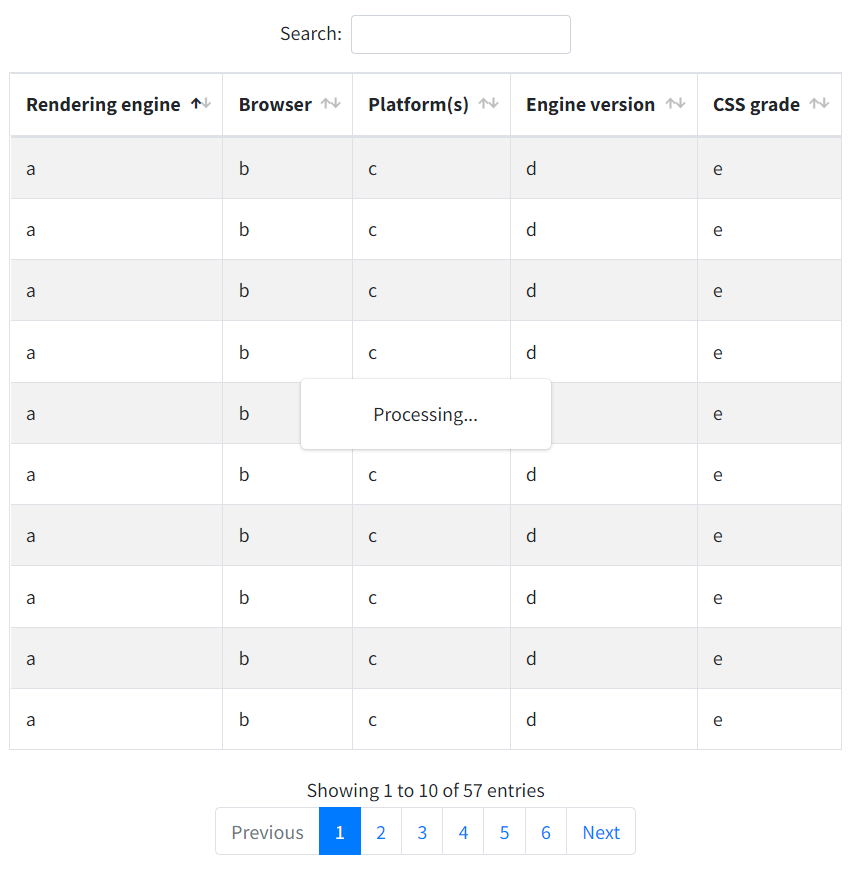
DataTablesの初期表示としては問題なく表示できることが確認できましたが、ページングボタンなど画面表示を更新する処理をおこなった場合に、以下のように「Processing…」と表示されたまま画面が固まってしまうという問題がありました。

DataTablesサーバーサイド連携で再描画できない場合の対処方法
過去記事「DataTablesを使用したテーブル生成とサーバーサイド連携(2)」内で紹介したサーバーサイド連携で返却される jsonフォーマットのサンプルにある draw パラメータが再描画をおこなうための設定となります。
再描画をおこなうためには、draw パラメータに設定される数値を更新する必要があります。
このサンプルでは draw パラメータが 1 固定だったため再描画できないのでした。
なお、draw パラメータはDataTablesがサーバーサイドにpostする際に送信されますので、それを受け取りそのまま設定することでこの問題は改善します。
function user_datatables(Request $request) {
$rec_data = [];
$row_data = [
'item1' => "a",
'item2' => "b",
'item3' => "c",
'item4' => "d",
'item5' => "e",
];
for ($i = 1; $i <= 10; $i++) {
$rec_data[] = $row_data;
}
//DataTablesがサーバーサイドにpostしたdrawパラメータを受け取ります。
$draw = $request->draw;
$res_json = array(
'draw' => $draw, //1固定になっていた部分を修正
'recordsTotal' => '57',
'recordsFiltered' => '57',
'data' => $rec_data,
);
return response()->json($res_json);
}
上記の設定によりDataTablesの再描画がおこなえるようになりました。
これでサーバーサイド連携の初期動作確認が完了しました。
しかし現段階では固定データが表示できる状態にすぎないので、DataTablesを完全に機能させるには以下のような処理を追加する必要があります。
・データベースから取得したレコードをDataTables表示に反映
・ページング処理の追加
・各項目のソート処理の追加
・検索処理の追加
それぞれの具体的な実装方法について次回に説明します。
木曜日担当:nishida
nishida at 2022年03月03日 10:00:00