JavaScript HandSonTable Renderer Memo
- 2021年11月26日
- 技術情報

I would like to share about how to renderer as your desire cells when you use HandSonTable. HandSonTable can’t directly insert html elements into cells. But after declaration renderer:html in our table of cell, we can use html elements as your desire. Second ways is to create custom renderer in cells properties with our own way.
Firstly we will create simple html file. In this file we will import handsontable.min.js and handsontable.min.css. We can get these file script from this site cdnjs.com.
<script src="https://cdn.jsdelivr.net/npm/handsontable@11.0/dist/handsontable.full.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable@11.0/dist/handsontable.full.min.css" />To insert our table, create a div with id attribute and call this id with JS querySelector.
<div id="example1" class="hot "></div>
const container = document.querySelector('#example1');Usage of HandSonTable
const hot = new Handsontable(container, {
data : data
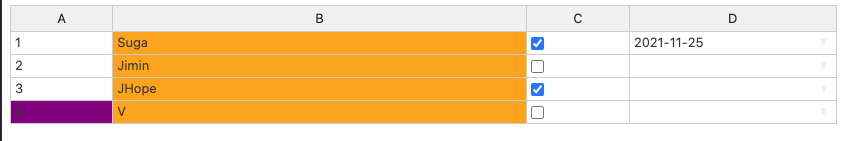
});const data = [
{ id: 1, name: 'Suga', isActive: true, date: '2021-11-25' },
{ id: 2, name: 'Jimin', isActive: false, date: null },
{ id: 3, name: 'JHope', isActive: true, date: null },
{ id: 4, name: 'V', isActive: false, date: null },
];If you want to add colsHeader, set to true => colHeaders : true
And if you want to add strict cell type and render columns, we can set inside columns.
columns: [
{ data: 'id', type: 'text' },
// 'text' is default, you don't actually need to declare it
{ data: 'name', renderer: yellowRenderer },
// use default 'text' cell type but overwrite its renderer with yellowRenderer
{ data: 'isActive', type: 'checkbox' },
{ data: 'date', type: 'date', dateFormat: 'YYYY-MM-DD' },
],I will add another custom renderer named with greenRenderer but this greenRenderer will not add all the cell, just add some row. So I will use this greenRenderer inside a cell.
cells(row, col, prop) {
if (row === 3 && col === 0) {
this.renderer = greenRenderer;
}
}yellowRenderer function => this function will add all the cell with background color yellow.
const yellowRenderer = function(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.style.backgroundColor = 'organe';
};greenRenderer function => this function will add some of cell with background color red.
const greenRenderer = function(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
td.style.backgroundColor = 'purple';
};
If you want to set custom colWidths , then set colWidths to your desire value.
colWidths : 100Hope you enjoyed about this article!
By Ami
asahi at 2021年11月26日 10:00:00